-

- 羊村玛卡巴卡 2023-11-29
json:
project.config.json:项目配置
app.json:全局配置
page.json:页面配置
- 0赞 · 0采集
-

- 羊村玛卡巴卡 2023-11-29
.json:配置文件,三种:全局,页面,项目配置
wxml:模板文件,藐视页面结构,相当于html
.wxss:样式文件,调整样式,相当于css
.js:脚本逻辑文件,页面和用户之间的交互
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-05-09

111
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-05-09
页面交互JS
1、JS负责逻辑交互
2、计数器demo
onTapHandler:function(){
//this.data.count++;
this.setData({
count: this.data.count+1
});
},
事件机制
1、事件是对用户的交互操作行为的相应
2、bind VS catch
console.log( ) ;
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-05-08
页面构成wxml
1、wxml全称是weixin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。充当的就是类似HTML的角色
2、常用的组件:打开小程序开发文档中的组件——
在base中的wxml中:<view></view>显示在界面上
数据绑定
小程序中的数据一般情况下需要动态的从服务端获取,然后再渲染输出到视图中显示。
wxml中的动态数据均来自对应Page的data。
数据绑定使用Mustache语法(双大括号)将变量包起来
//数组对应的索引,以及索引对应的值,index表示小程序对应的索引,item表示循环时索引所代表的值。
wx:for遍历数组,如:<view wx:for="{{arr数组名 }}">
{{index}} {{item}}
</view>
例子:base.wxml中
<view>{{msg}}</view>
<image src ="{{image}}"></image>
<view wx:for="{{arr}}"> wx:key="{{index}}">
{{index}} {{item}}
</view>
<view wx:for="{{list}}"> wx:key="{{index}}">
{{iteem.name}} {{item.age}}
</view>
列表渲染
wx:for {{index}} {{item}}
wx:key
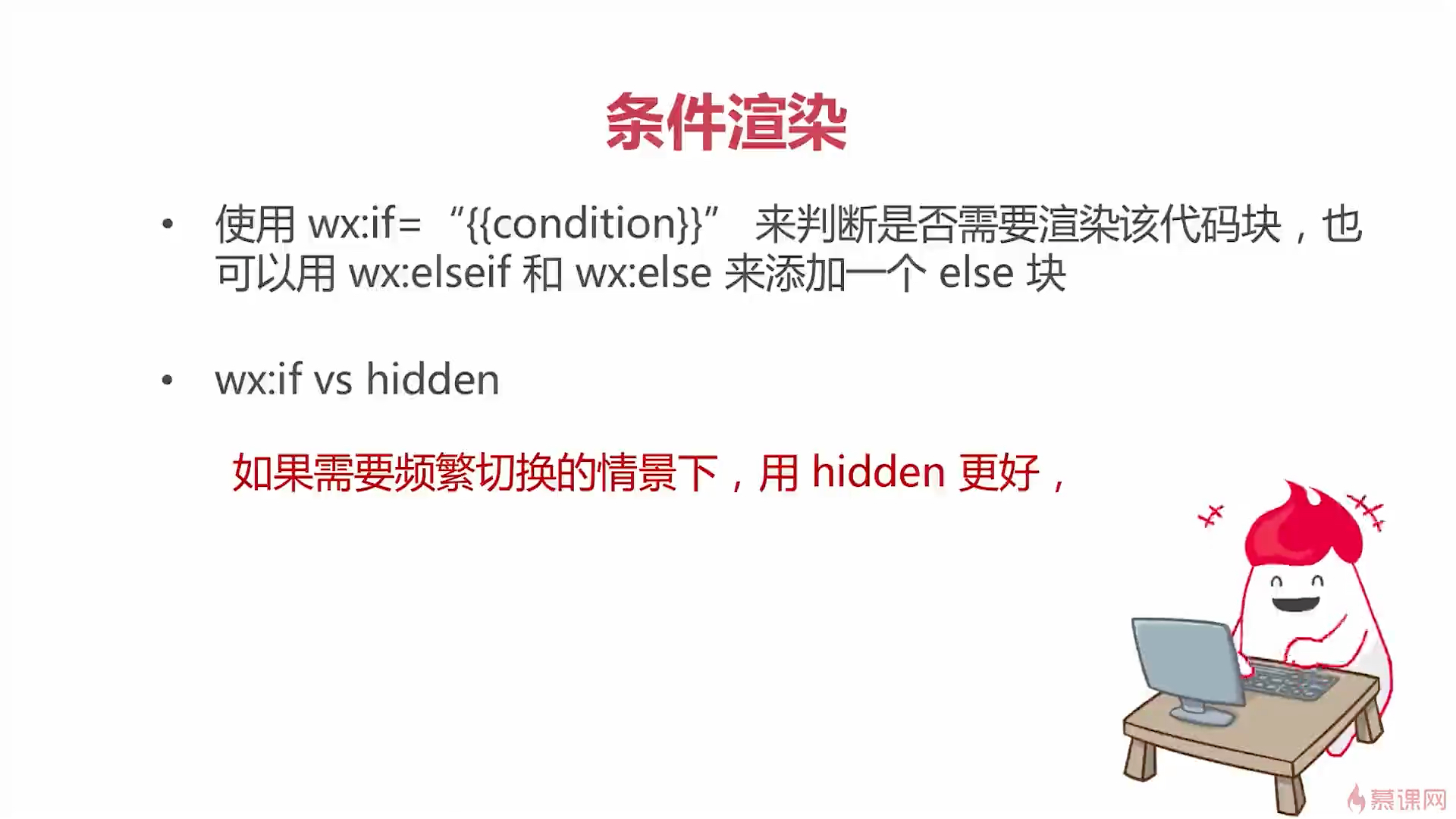
条件渲染
使用wx:if="{{condition}}"来判断是否需要渲染该代码块,也可以用wx:elif和wx:else来添加一个else块
例如:<view wx:if="{{isLogin}}">jerry</view>
<view wx:else>请登录</view>
wx:if VS hidden:如果需要频繁切换的情境下,用hidden更好,如果在运行时条件不大可能改变则wx:if较好
<view hidden="{{!isLogin}}">hidden</view>
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-05-08
代码构成
.json:配置文件,以json格式存储一些配置;全局配置、页面配置、项目配置
.wxml:模板文件,描述页面结构,相当于HTML;
.wxss:样式文件,调整页面样式,相当于CSS;
.js:脚本逻辑文件,页面和用户的交互逻辑;- 0赞 · 0采集
-

- 是个老胖猪啊 2023-05-08
代码构成
.json:配置文件,以json格式存储一些配置;全局配置、页面配置、项目配置
.wxml:模板文件,描述页面结构,相当于HTML;
.wxss:样式文件,调整页面样式,相当于CSS;
.js:脚本逻辑文件,页面和用户的交互逻辑;
- 0赞 · 0采集
-

- 慕后端1257676 2022-11-09
../代表向上一级目录;
style中wxss为公用得样式;
- 0赞 · 0采集
-

- 慕后端1257676 2022-11-09
微信小程序第三方组件库
WeUI:与原生相同
iView Weapp:
Vant Weapp:有赞公司出品
- 0赞 · 0采集
-

- KuSsoT 2022-02-28
云数据库
本质是JSON数据库(key:value)
数据类型:
String:字符串
Number:数字
Object:对象
Array:数组
Bool:布尔值(true,false)
GeoPoint:地理位置(latitude,longitude)
Date:时间(客户端时间)
- 0赞 · 0采集
-

- KuSsoT 2022-02-28
云函数
获取appid
获取openid
生成分享图
调用腾讯云sdk
对数据库操作
云数据库
对数据库增删改查
云存储
管理文件
上传文件
下载文件
分享文件
- 0赞 · 0采集
-

- 巴霍巴利王 2022-02-02

rp使用前要 装环境npm install --save request
npm install --save request-promise
npm 模块卸载
npm uninstall --save request
npm uninstall --save request-promise
更换 npm源
npm config set registry https://registry.npm.taobao.org
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express云函数环境中,安装第三方库:
1、云函数中安装axios,在当前云函数目录下打开终端,输入安装命令:
npm install axios --no-fund
D:\★MIE软件\小程序\学习\movie-imooc\cloudfunctions\movielist>npm install axios
npm WARN movielist@1.0.0 No description
npm WARN movielist@1.0.0 No repository field.
+ axios@0.25.0
added 2 packages from 4 contributors in 1.016s
3 packages are looking for funding
run `npm fund` for details
D:\★MIE软件\小程序\学习\movie-imooc\cloudfunctions\movielist>npm fund
movielist@1.0.0
+-- https://github.com/sponsors/RubenVerborgh
| `-- follow-redirects@1.14.7
+-- https://github.com/sponsors/feross
| `-- safe-buffer@5.2.1
+-- https://www.patreon.com/feross
| `-- safe-buffer@5.2.1
+-- https://feross.org/support
| `-- safe-buffer@5.2.1
`-- https://github.com/sponsors/epoberezkin
`-- ajv@6.12.6
D:\★MIE软件\小程序\学习\movie-imooc\cloudfunctions\movielist>npm install --no-fund
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
> protobufjs@6.8.8 postinstall D:\★MIE软件\小程序\学习\movie-imooc\cloudfunctions\movielist\node_modules\protobufjs
> node scripts/postinstall
npm WARN ts-node@8.10.2 requires a peer of typescript@>=2.7 but none is installed. You must install peer dependencies yourself.
npm WARN movielist@1.0.0 No description
npm WARN movielist@1.0.0 No repository field.
added 73 packages from 184 contributors in 5.465s
- 0赞 · 0采集
-

- 巴霍巴利王 2022-02-01

data
- 1赞 · 1采集
-

- 巴霍巴利王 2022-02-01

movieList :[]

- 0赞 · 0采集
-

- 巴霍巴利王 2022-02-01
move。js


- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-31
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。github 地址:https://github.com/youzan/vant-weapp
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-30

下载
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-30

云存储
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-30

第三方组件库
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-30

json文件
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-29
hidden加载但是隐藏。

- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-29

个人主体账户,不能用支付,卡包。
主体注册后不能修改

申请共企业公众号的,直接在公众号里面申请小程序,不需要付费。
- 0赞 · 0采集
-

- 巴霍巴利王 2022-01-29

json- -配置(全局,界面,项目)
xmm-- 相当于html ,描述内容
wxss -- 相当于css, 修改样式
js --- 控制交换
- 0赞 · 0采集
-

- 慕勒6079491 2021-12-22
catch 和 bind 的区别,bind允许事件冒泡,catch不允许时间冒泡。
- 0赞 · 0采集
-

- 慕勒6079491 2021-12-22
WeUI,iView Weapp,Vant Weapp 三个第三方组件库比较好
- 0赞 · 0采集
-

- flyscue 2021-11-03
 this.setData修改this.data的数据
this.setData修改this.data的数据- 0赞 · 0采集
-

- flyscue 2021-11-03
 第三方样式库
第三方样式库
weui
iview weapp
vant weapp- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
云开发登录

- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
传统的登录

- 0赞 · 0采集
-

- BANWOTONGXING 2021-09-27
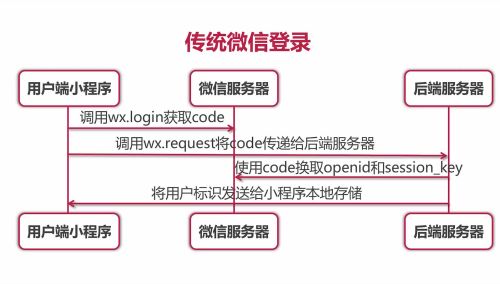
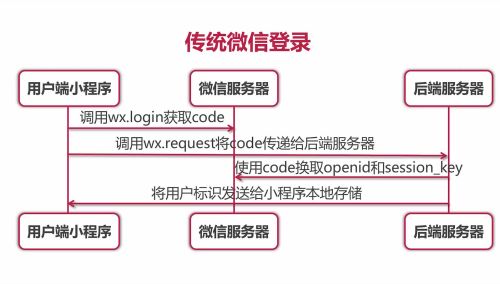
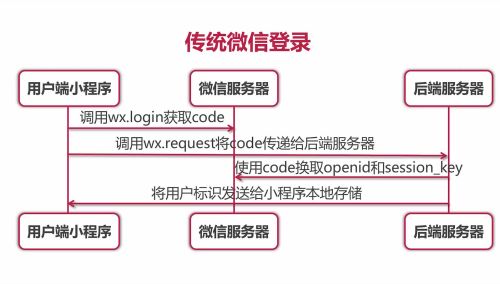
传统的微信登录

- 0赞 · 0采集