-

- qq_我在时光机里找回忆 2022-01-18

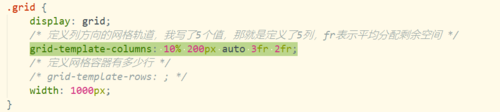
可能是兼容问题,我也设置了:grid-template-columns: 10% 200px auto 3fr 2fr;以后,显示出来的效果是:中间的auto那一列占据了剩余的所有空间,而后两列刚刚好挤着,宽度各为100。


所以,应该是当auto和fr单位一同出现的时候,auto先尽可能大的占据空间,fr只能尽可能地占用小的空间
- 0赞 · 0采集
-

- qq_我在时光机里找回忆 2022-01-09
如果grid-column-start为负值,表示的是“倒数第几条网格线”
比如,为-1的时候,表示这一列的开始网格线是倒数第一条线。
网格定义了5列,所以倒数第一条线,就是最后一条线,也就是第五列的右边的线。
现在要把第五列的右边这条线作为这个网格线的开始,那么就要多出一列,多出一列的宽度默认为auto,会尽可能大的占用空间,比如占据容器的剩余空间
- 0赞 · 0采集
-

- 张豪201822111820133 2020-11-08
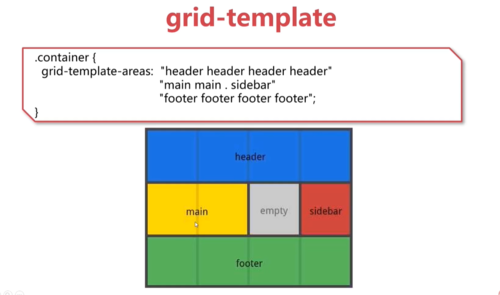
grid-template
属性值
轨道大小(track-size):px/em/%/fr(分数)/auto(剩余部分)
grid-template-columns列
grid-template-rows 行
-
截图0赞 · 0采集
-

- 张豪201822111820133 2020-11-08
1.作用在网格内容中的容器属性
display grid-template gap items
content grid-auto grid
2.Display
display:grid| inline-grid| subgrid;
<div class="container"> <div class="item">one</div> <div class="item">two</div> <div class="item">three</div> <div class="item">four</div> <div class="item">five</div> </div> .container{ display:grid|inline-grid|subgrid }grid 生成块级网格 inline-grid 生成行内网格
*当元素设置了网格布局,column、float、clear、vertical-align属性无效
- 0赞 · 0采集
-

- weixin_慕婉清0172152 2020-08-27
网格区域。

- 0赞 · 0采集
-

- 梦娜丽莎 2020-07-09
- 啦啦啦
-
截图0赞 · 1采集
-

- 風来过 2020-05-25
Flexbox 是一维布局,只能在一条直线上放置内容区块;
Grid是一个二维布局,根据设计需求将内容区块放置到任何地方。
- 1赞 · 2采集
-

- 往事随风_遇见最好的你 2020-03-16
template 的一种简洁的写法
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
如图,简写实例
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
实际进行编写的顺序
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
grid可以进行下面所有属性的简写
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
如图,控制自动布局算法的工作方式
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
使用grid-auto来定义隐式网格轨道
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
由于网格项过多从而自动增加的网格行,被称为隐式网格轨道,改变行高时,隐式网格轨道是不会发生改变的
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
可以使用place-content进行简写。先定义列方向在定义行方向
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
列轴方向的对齐方式
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
justify-content的7个属性值
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
使用place-items可以对行和列进行简写,此处写在前边的是列的定义,写在后面的是行的定义,只写一个就设置了两个
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
列项的对齐
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
如图,属性值的内容
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
行轴的对齐方式
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
间隙的定义和写法,如果只写一个那就是行和列使用同一个间隙
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
如图,实际使用效果
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
如图简写格式
-
截图0赞 · 0采集
-

- 慕用0863198 2020-02-16
属性值的定义
-
截图0赞 · 0采集






