-

- UFO2015 2024-04-17
for 占位符

- 0赞 · 0采集
-

- 慕先生1322961 2021-04-01
111
- 0赞 · 0采集
-

- libigfat 2020-06-28
django的模板系统
网页逻辑和网页视图应该分开设计
{{变量}}
{%for x in list %},{% endfor %}
{% if %},{% else %}, {% endif %}
- 0赞 · 0采集
-

- SitySara 2020-03-27
for循环语法

-
截图0赞 · 0采集
-

- WE_Xing 2020-03-23
{% if %}, {% else %}, {% endif %}
-
截图0赞 · 0采集
-

- WE_Xing 2020-03-23
{% for x in list %}, {% endfor %}
-
截图0赞 · 0采集
-

- WE_Xing 2020-03-23
{{ 变量 }}
-
截图0赞 · 0采集
-

- WE_Xing 2020-03-23
Django
-
截图0赞 · 0采集
-

- WE_Xing 2020-03-23
Django
-
截图0赞 · 0采集
-

- 慕标208648 2019-09-10
bootstrape
- 0赞 · 0采集
-

- gongwanyi 2019-07-25
if-else 分支标签
-
截图0赞 · 0采集
-

- gongwanyi 2019-07-25
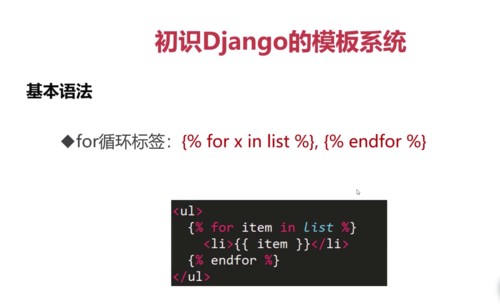
<ul>
{% for item in List %}
<li>{{ item }}</li>
{% endfor %}
</ul>
-
截图0赞 · 0采集
-

- gongwanyi 2019-07-25
for循环标签:{% for x in list %},{%endfor%}
-
截图0赞 · 0采集
-

- gongwanyi 2019-07-25
基本语法
标签变量:{{变量}}
例如:
<html><body>{{now}}</body></html>
-
截图0赞 · 0采集
-

- gongwanyi 2019-07-25
模板系统简介2
-
截图0赞 · 0采集
-

- gongwanyi 2019-07-25
模板系统简介
-
截图0赞 · 0采集
-

- 慕盖茨6562241 2019-05-01
模板系统简介:
在html文本中,用特定标签占位符
比如 <html><body>{{变量}}</body></html>,{%for x in list%},{%endfor%}等形式实现。
-
截图0赞 · 0采集
-

- 慕盖茨6562241 2019-04-28
为甚么要用模板系统:
因为将html写在python的views.py 中,更改视图时候,需要修改python代码。
-
截图0赞 · 0采集
-

- SeLiNnnn 2019-03-31
django模板系统基本语法
变量标签:{{variable_name}}
for循环标签{%for x in list %},{% endfor %}
if-else标签{% if %},{%.else %},{% endif %}
举个栗子:
<ul>
{% for item in list %}
<li>{{item}</li>
{% endfor %}
</ul>
ps:个人感觉很像vue
{% if true %}
<p>it is a true part</p>
{% else %}
<p>it is a false part</p>
{% endif %}
- 3赞 · 3采集








