-

- AppMan 2023-12-01
创建工程的两种方法:
方法一:vue create 命令创建
cd 到某需要创建工程的目录
创建名为hello-world的项目:vue create hello-world

方法二:ui界面创建
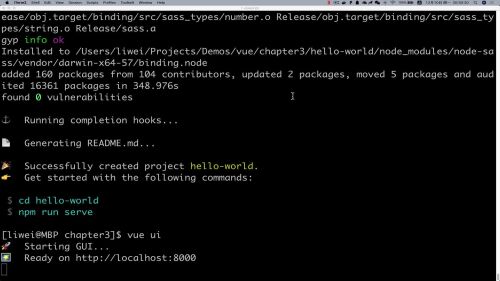
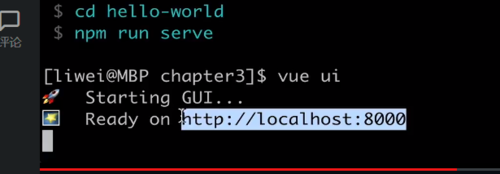
使用命令vue ui
并用浏览器打开对应http:localhost:8080地址

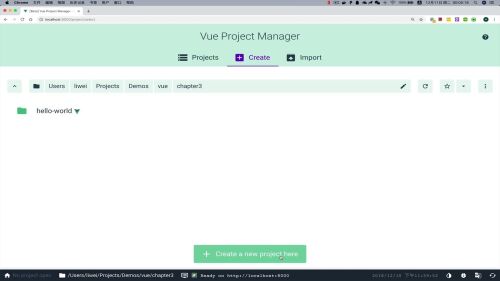
选择Create创建项目,选择Create a new project创建新项目




项目创建成功可查看左侧边栏一些插件、依赖、目录、任务等

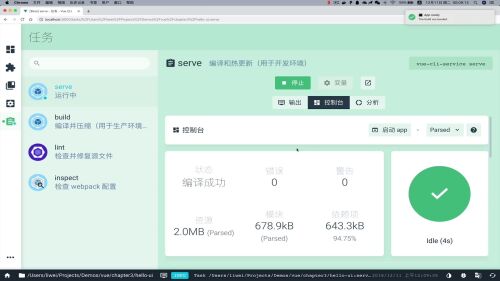
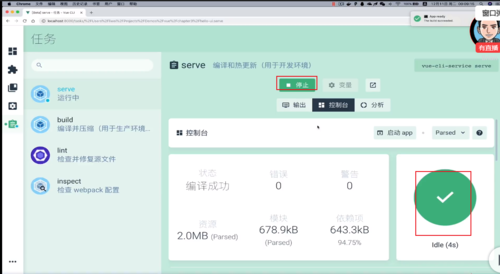
可视化运行,点击运行,同npm service

工程项目目录结构:主键目录、package.json

- 0赞 · 0采集
-

- AppMan 2023-12-01
先安装node和npm
然后安装vue-cli工具: npm install -g @vue/cli
查看vue-cli版本:vue --version

- 0赞 · 0采集
-

- 秋光乄5656 2022-02-24
cd 进入文件夹
Vue create 文件名
敲空格选择选项
ctrl+c取消安装
npm install --global vue-cli
cnpm install -g vue-cli
npm install -g @vue/cli升级
vue ui
- 0赞 · 0采集
-

- 妮妮慕莱坞3017812 2021-10-29
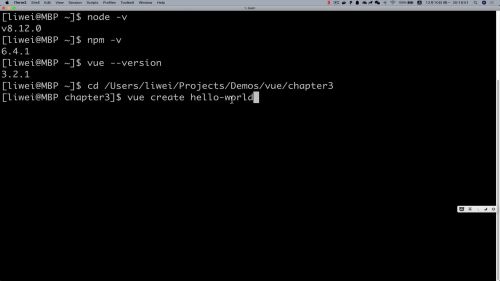
查询node版本:node -v
查询npm版本:npm -v
全局安装vue-cli工具:npm install -g @vue/cli
查询vue-cli版本:vue --version
创建vue工程一:
进入创建工程的目录下面
vue create hello-world
敲空格选择:Router,Vuex,CSS Pre-processors
history:yes
CSS Pre-processors:Sass/SCSS
Airbnb config
保存时对代码做检查
默认配置
以后的项目按照以上步骤创建--NO
创建vue工程二:
vue ui
- 0赞 · 0采集
-

- 妮妮慕莱坞3017812 2021-10-23
记录

- 0赞 · 0采集
-

- weixin_慕少3389729 2021-05-03
1、vue create hello-world
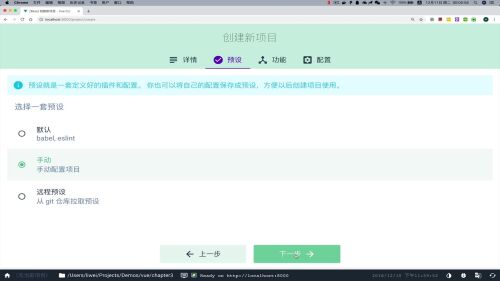
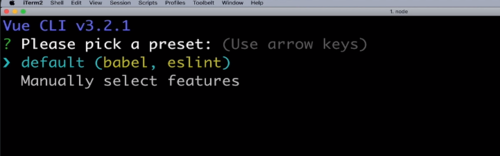
1-default默认选择
2-Manually select features手动选择
Babel
Router
Vuex
CSS Pre-processors
Lintter/Formatter
2、

- 0赞 · 0采集
-

- 慕哥4388573 2021-03-10
查询node版本:node -v
查询npm版本:npm -v
全局安装vue-cli工具:npm install -g @vue/cli
查询vue-cli版本:vue --version
创建vue工程一:
进入创建工程的目录下面
vue create hello-world
敲空格选择:Router,Vuex,CSS Pre-processors
history:yes
CSS Pre-processors:Sass/SCSS
Airbnb config
保存时对代码做检查
默认配置
以后的项目按照以上步骤创建--NO
创建vue工程二:
vue ui
- 0赞 · 0采集
-

- 慕前端6319452 2021-02-27
创建:cmd>vue create 或者 vue ui
目录:public/src/package.json
- 0赞 · 0采集
-

- frylan 2020-08-17
版本要求
node>8, npm>6
npm升级到最新版本:npm install -g npm@latest
安装vue-cli
npm install -g @vue/cli
项目创建(项目名称可以小写字母、-、_)
1、vue create hello-world
2、vue ui
运行项目:切换到项目根目录,npm run serve
- 0赞 · 0采集
-

- 宝慕林1025446 2020-08-07
vue3.x 创建项目
vue create
vue ui
-
截图0赞 · 0采集
-

- 桃子熟了呀 2020-05-19
vue create 项目名称(字母小写)
vue ui ui界面新建项目并运行
项目配置文件 package.json,记录了项目的依赖版本,以及script中记录的命令 ,npm run serve,npm run build等
-
截图0赞 · 0采集
-

- 慕哥6392411 2020-04-24
vue创建项目的两种方式:
vue create 项目名,在命令行中创建和配置项目
vue ui,打开网址可视化地创建和配置项目
- 0赞 · 0采集
-

- 夏天2912 2020-04-12
- 安装vuecli
-
截图0赞 · 0采集
-

- LightXun 2020-04-08
<author>Light Xun</author>
<summary>引用请转明出处</summary>
<title>Vue - 3.1 认识 vue-cli</title>
<content>
1. 安装 vue-cli 工具 : npm install -g @vue/cli
2. 快速创建工程的两种方法
2.1 创建工程方式一
2.1.1 命令行至想要创建工程的目录中
2.1.2 vue create 工程名
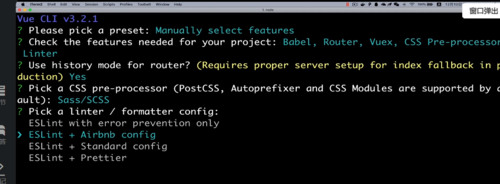
→ Manually select features
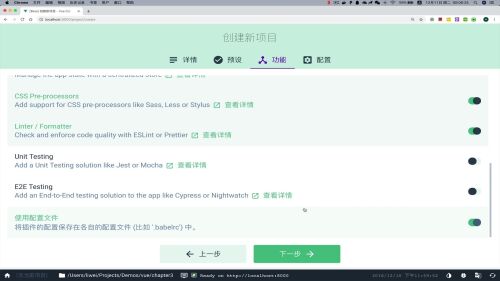
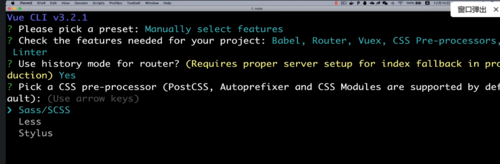
→ 选择常用组件 : Babel, Router, Vuex, CSS Pre-processors, Linter/Formatter
→ Yes
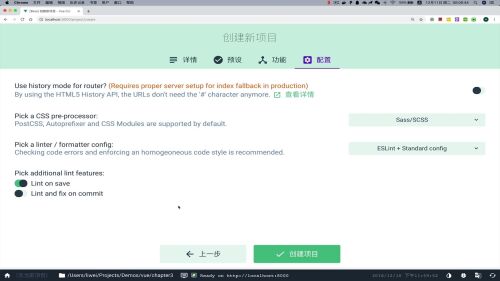
→ Sass/SCSS
→ 选择代码规则 : ESLint + Airbnb / ESLint + Standard config
→ 选择保存时对代码进行检查 : Lint on save
→ In dedicated config files
→ 选择是否未来项目按照此配置进行创建 : n
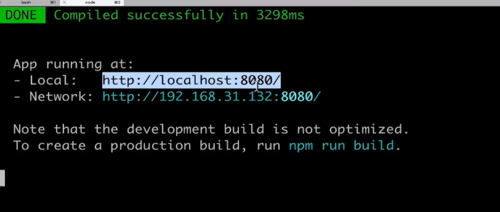
2.1.3 运行 : 进入工程, npm run serve
2.2 创建工程方式二
2.2.1 vue ui : 安装过程类似方式一
3. 工程化项目的目录
3.1 src : 源文件
3.1.1 views : 页面视图
3.1.2 components : 组件
3.2 public : 公共文件, 公共资源
3.3 node_modules : 前端依赖
3.4 package.json : 打包中配置文件信息
</content>
- 0赞 · 0采集
-

- 慕粉4366429 2020-04-05
快速创建工程的第二种方法:ui界面。命令行敲vue ui
-
截图0赞 · 0采集
-

- 慕粉4366429 2020-04-05
vue-cli创建步骤
-
截图0赞 · 0采集
-

- 慕粉4366429 2020-04-05
切换项目目录:cd /project/vue/
创建项目:vue create hello-world 或者vue create hello_world
-
截图0赞 · 0采集
-

- 6号小码猿 2020-03-31
另外一个老师前几章讲的vue-cli:https://www.imooc.com/learn/1173
- 0赞 · 0采集
-

- 李℘࿐ 2020-01-27
创建项目
vue create 项目名(要小写)
npm run serve运行项目
vue ui进入vue视图管理页面
package.json:
dependencies打包使用的依赖
devDependcies开发使用的依赖
script 开发使用的命令
- 0赞 · 1采集
-

- XXig 2019-11-14
vue create 文件名
-
截图0赞 · 0采集
-

- 小花壳 2019-11-09
cd ...
vue create 工程名字 =>创建vue项目
- 0赞 · 0采集
-

- XXig 2019-11-01
配置设置:

-
截图0赞 · 0采集
-

- XXig 2019-11-01
history-yes
Airbnb
In dedicated config files
- 0赞 · 0采集
-

- 慕无忌3433130 2019-10-22
vue --version 3.0以上可以使用create命令
cnpm cli安装
cnpm install -g @vue/cli 安装3.0以上最新版本
cli创建
vue create hello_world
项目运行
npm run serve
可视化创建vue cli
vue ui
- 0赞 · 0采集
-

- 大鹏111 2019-09-14
vue-cli工程化工具
【一】vue-cli创建工程的两种方法
全局安装vue-cli工具的命令:npm install -g @vue/cli,-g表示全局安装。
创建vue工程:首先需要进入到创建工程的目录
创建vue工程命令:vue create 项目名(小写字母、可以有横线和下划线)

回车后,会出现vue-cli的一些选项,如果使用default就会创建默认的工程,第二个则是手动选择创建工程,手动选择会出现很多选项,首先会安装一些配套的组件,比如路由组件,选择可以按空格就选择了,这里选择一些常用的组件,绿色就代表选中了。




这里的ESLint代表平时写代码的一些规范

这里选择保存时对我们的代码进行一个检查。第二个表示更新时或者提交时做一个代码的检查。

如果安装的比较慢的话,可以使用ctrl+c来取消安装,然后进入要创建项目的目录中,使用c npm安装项目所需要的依赖。
运行项目的命令:npm run serve

第二种创建vue工程的命令:vue ui,然后粘贴地址到浏览器中,通过图形化界面方式创建vue工程化项目。

如果创建了项目,在Projects中就会显示这个项目。
【二】vue-cli创建的工程目录






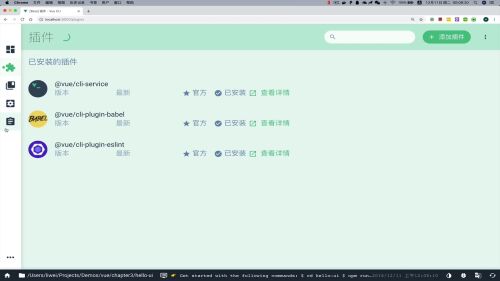
查看安装了那些插件

查看vue项目依赖


vue项目的运行



src文件夹:放置源文件。
public:放置的公共文件。
node_modules library root:前端依赖。
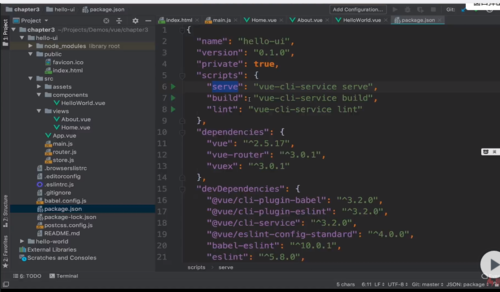
项目的入口:public文件夹下——>index.html(有个id为app的div),所有的js的vue实例都绑定到app的div上,而且这里加载了两个东西,一个是router,一个是store,store就相当于vuex状态管理,store是帮助管理组件之间的状态。这里的$mount('#app')可以理解为之前学习的Vue的el,这里就是将这个js绑定到index.html上。


views:相当于页面的视图(Home.vue首页,About.vue关系页),而且Home.vue中引入了components/HelloWorld.vue这样一个组件。

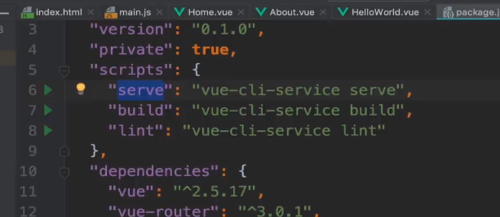
运行项目方式:有个叫做package.json,它相当于对整个文件进行解释说明的一个文件,比如:项目的名称,项目的版本号,打包使用到的一些依赖,开发所使用到的依赖,以及它们所使用到的版本,这里需特别注意"scripts"这里面是开发中长使用的命令。
npm run server
npm run build
npm run lint


这里只需要了解三个目录(public、src、package.json)、其他相当于配置文件,简单了解即可。
- 0赞 · 1采集
-

- Sherlock_bourne 2019-08-12
项目目录介绍
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-12
创建项目,方法二:vue ui。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-12
安装vue-cli,创建项目,方法一:vue creat xxx。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-12
创建项目。
//项目名是hello-world
命名:1,小写 。2、可用- _ 。
- 0赞 · 0采集
-

- qq_丶日光倾城未必温暖_0 2019-08-05
- vue create projectname vue ui
-
截图0赞 · 0采集





















