-

- 前望 2022-11-17
React 简介
构建用户界面的JS库
声明式的视图层
以组件为基础
知识回顾
JSX
支持HTML标签和自定义组件
支持JS变量和表达式
Props和State
Props组件对外接口
通过属性和方法进行父子组件通信
State组件对内接口
内部数据状态
|
组件声明周期(钩子函数)
挂载
constructor()
componentDidMount()
更新
componentDidUpdate()
卸载
componentWillUnmount()
列表和Keys
唯一的key属性
事件处理
事件名用小驼峰
事件指向 需要 bind 指向组件实例
箭头函数不需要处理this问题
表单
受控组件 → 数据由react的state管理
数据统一管理,可以减少bug
- 0赞 · 0采集
-

- Inthur 2022-10-16
react: 构建用户界面的JavaScript库,声明式的视图层,以组件为基础
基础知识
*JSX
*Props和State
*组件生命周期
*列表和keys
当列表数据发生变化时,react将key作为每一个列表项的唯一标识,去判断列表的变化,减少不必要的重复渲染
*事件处理
驼峰写法
this绑定或用箭头函数
*表单
受控组件 通过state管理
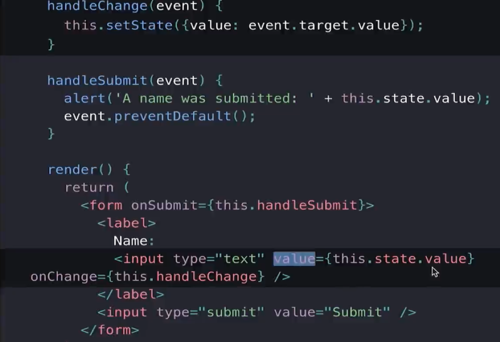
handleChange(event){ this.setState({value: event.target.value}); }<input type="text" value={this.state.value} onChange={this.handleChange} />不受控组件
- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
input的值一旦被改变,会触发onChange方法,onChange方法中的setState方法给value赋值,组件会重新渲染,render会被重新执行,value就会被设置成state中的value的值。

- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
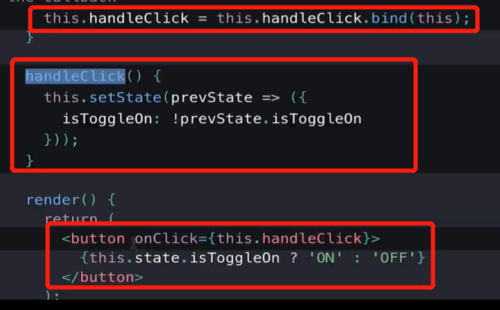
若没有bind的语句的话,handleClick事件中的this指的是button的点击事件对象

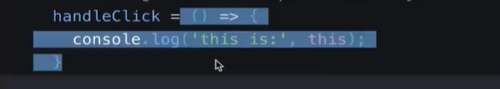
也可以通过es6的箭头函数来表示该this是当前组件

- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
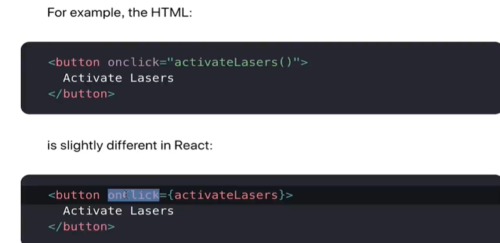
不再React中和在React中写事件:

- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
组件的挂载状态的方法:
constructor()
render()
componentDidMount()
组件更新状态的方法有:
render()
componentDidUpdate()
组件的卸载状态的方法有:
componentWillUnmount()
- 0赞 · 0采集
-

- 慕仰8173283 2019-03-07
Props 和 State 的区别
二者都是数据传递的形式
前者对外父子组件之间通信
后者对内负责数据的修改
- 1赞 · 0采集
-

- Enli 2019-02-05
React基础知识:
列表和Keys
生命周期事件函数
表单
-
截图0赞 · 0采集
-

- Enli 2019-02-05
React的基础知识:
构建用户界面的Javascript库。
JSX语法声明式的视图层。
以组件为基础
-
截图0赞 · 0采集
-

- 慕UI5236663 2018-12-19
被标记unsafe:
componentWillMount
componentWillUpdate
componentWillReceiveProps
新增的方法:
getDerivedStateFromProps
getSnapshotBeforeUpdate
- 0赞 · 0采集
-

- 慕粉3811286 2018-11-09
- ?
- 0赞 · 0采集
-

- 慕粉3811286 2018-11-09
- 骷髅头
- 0赞 · 0采集
-

- 慕粉3811286 2018-11-09
- 8本图
- 0赞 · 0采集
-

- 慕粉3811286 2018-11-09
- 提醒我下
- 0赞 · 0采集
-

- 慕粉3811286 2018-11-09
- 1233
- 0赞 · 0采集






