-

- Luuuuuuuu 2023-03-31
创建Context对象

把想要使用Context数据的节点换成<定义的文件名.Provider></定义的文件名.Provider>

- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
1 先创建context对象

2 把想要用context的节点用context.provider包裹,并传入对应的数据

3 在使用数据的组件中用consumer来包裹

- 0赞 · 0采集
-

- Gy_gY 2021-04-23
创建theme-context.js 不是组件
import React from 'react'
const ThemeContext = React.createContext()
export default ThemeContext
___________________________________________
导入
import ThemeContext from './theme-context'
父组件ThemeContext.Rrovider传递值

子组件 ThemeBar.js 使用ThemeContext.Consumer包裹 接收

- 0赞 · 0采集
-

- userdhf 2021-02-11
新建一个js,var xxx=react.createContex()
app.js 引入 并在需要全局的(一般是全部)几个组件最外层使用<xxx.provider>标签包裹
在provider标签上使用属性value存放(传递)需要共享的值
子组件使用consumer包裹,内部使用一个箭头函数表达式返回具体的组件内容,箭头函数的默认参数就是3中value的值
- 0赞 · 0采集
-

- userdhf 2021-02-11
生命周期:组件初始化 / 组件更新 / 组件卸载
constructor最先,然后componentDidMount.更新时componentDidUpdate.卸载时。。。看文档。也就是说constructor是最先完成的。
组件里的点击事件什么的要想用this,要么用箭头函数包一层,要么.bind(this)
数据流自上而下:就是子组件的数据(如果有数据更改的需求的话)要放在父组件中,通过props传递。跟vue双向绑定不同。
状态提升:跟4一起的,就是子组件的数据放到父组件了,本来是子组件的state变成了父组件的state
ref可以直接访问dom
不需要使用state和this的组件用函数=无状态组件
有时候传props太繁琐,为了某一个字段需要传递整个数据,优化方式:使用Context伪全局方式
- 0赞 · 0采集
-

- UFO2015 2020-11-15
const ThemeContext = React.createContext();
ThemeContext.Provider
ThemeContext.Consumer
https://reactjs.org/docs/context.html
https://reactjs.org/docs/hooks-reference.html#usecontext
-
截图0赞 · 0采集
-

- UFO2015 2020-11-15
css var 性能更好,在这种换肤场景下
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
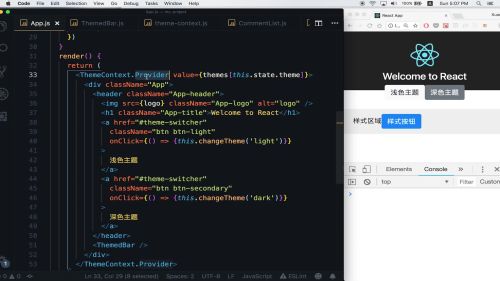
- 绑定,点击切换主题
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
App.js定义theme
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
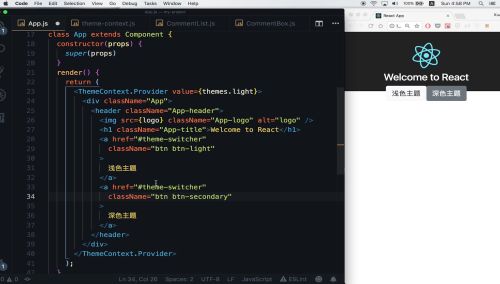
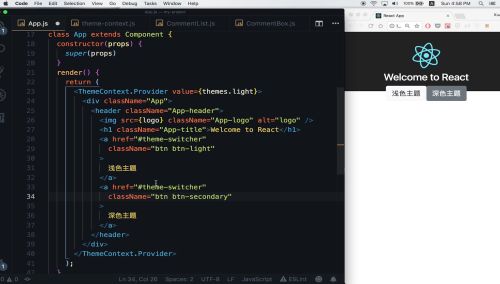
- 用provider包裹要使用context数据的位置
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
- 用consumer包裹传递context
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-17
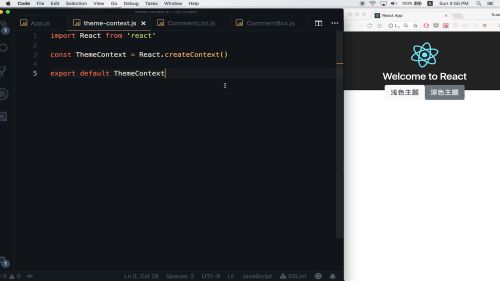
- 创建context对象
-
截图0赞 · 0采集
-

- Keyro 2019-02-19
//创建context import React form "react" const context = React.createContext() export default context;
使用context
import ThemeContext from "./theme-context.js" render(){ <ThemeContext.Provider value={...}> <component/> ... </ThemeContext.Provider> }import ThemeContext from "./theme-context.js" render() { <ThemeContext.Consumer> { theme =>{ console.log(theme) } } </ThemeContext.Consumer> }-
截图0赞 · 0采集