-

- Luuuuuuuu 2023-03-31
由上而下的数据流 单向数据流 所以数据处理放在父组件中
子组件向父组件传值:this.props.方法名(值)- 0赞 · 0采集
-

- weixin_慕函数6055332 2022-05-01
注意的一些知识点。

- 0赞 · 0采集
-

- 想成为技术大牛的程序猿 2022-02-19
利用...实现将comment加入到数组comments上

- 0赞 · 0采集
-

- 慕仔6139570 2021-07-14
删除列表:基本流程和增加列表差不多,但是有两个点需要注意:
1、如何将参数index传到父组件中,我一开始用(e/index)=>this.props.onDeleteComment(e/index),发现传到父组件中都是一个合成事件,找不到索引,只能顺序删除。后来参照了评论里一个同学的,改成了()=>this.props.onDeleteComment(index),就可以任意删除自己想要的节点。
2、删除父组件中,需要分两步进行,先计算,再赋值,我一开始comments:[...this.state.comments].splice(index,1),一步到位,但是不知道为什么一直有问题;后来改成了const newList = [...this.state.comments] newList.splice(index,1) this.setState({ comments:newList }) 就可以了
整个代码:
子组件:

父组件:



- 0赞 · 1采集
-

- powerful_girl 2021-06-06
当一个组件没有生命周期,也没有 state的时候,它就称为一个 statelist component,我们就可以把它写成一个 function 的形式。这样看起来非常简单。

- 0赞 · 0采集
-

- Gy_gY 2021-04-23
开发思想

- 0赞 · 0采集
-

- Foreverixhy 2020-08-16
- react开发思想
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-16
- commentbox.js
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-16
- app.js
-
截图0赞 · 0采集
-

- Foreverixhy 2020-08-16
commentList
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
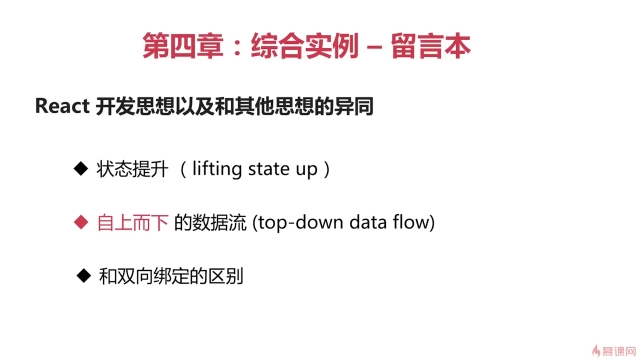
React 开发思想
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-25
onAddComment相当于调用了外部传入的方法进行回调处理
-
截图0赞 · 0采集
-

- 慕前端2181663 2019-06-22
... 表达式
-
截图0赞 · 0采集
-

- 慕标1545130 2019-04-16
状态提升:
将共享的状态提升至最近的父组件进行管理
自上而下的数据流 top-down data flow
任何可变数据只有一个数据源,在数据源对数据进行管理
和双向绑定的区别:
需使用回调函数
便于寻找debug
- 1赞 · 1采集
-

- Enli 2019-02-07
constructor(props) {
super(props)
this.state = {
comments: ['this is my first reply']
}
}
-
截图0赞 · 0采集
-

- Enli 2019-02-06
React 开发思想以及和其他思想的异同
-
截图0赞 · 1采集
-

- 尼阿卡 2018-10-26
React开发思想:
1、状态提升
2、自上而下的数据流
- 0赞 · 0采集













