听说有新版本了? - html5文档结构
各位慕课网的小伙伴,大家好,欢迎来到html+css大讲堂,为自己开启一扇精彩纷呈的前端世界的大门。在我们正式开启代码之旅之前,我们先来认识一下前端的基石,接下来的主角——文档结构
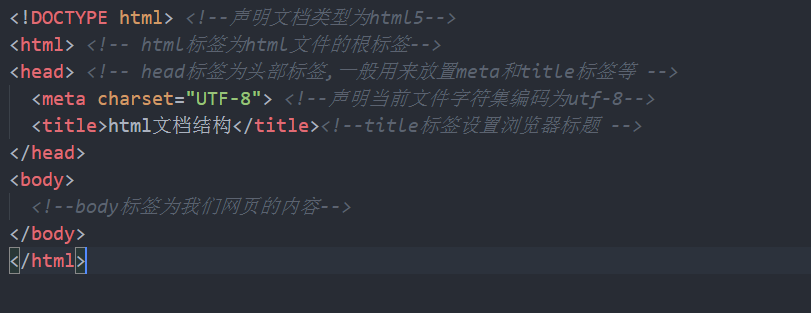
html文档结构为下图:
技术点的解释:
1. <!DOCTYPE html>:文档类型声明,表示该文件为 HTML5文件。<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前
2. <html></html>标签对:<html>标签位于HTML文档的最前面,用来标识HTML文档的开始;</html>标签位于HTML文档的最后面,用来标识HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。
3.<head></head>标签对:标签包含有关HTML文档的信息,可以包含一些辅助性标签。如<title></title>,<link /><meta />,<style></style>,<script></script>等,但是浏览器除了会在标题栏显示<title>元素的内容外,不会向用户显示head元素内的其他任何内容。
4.<body></body>标签对:它是HTML文档的主体部分,在此标签中可以包含<p><h1><br>等众多标签,<body>标签出现在</head>标签之后,且必须在闭标签</html>之前闭合。