编程挑战
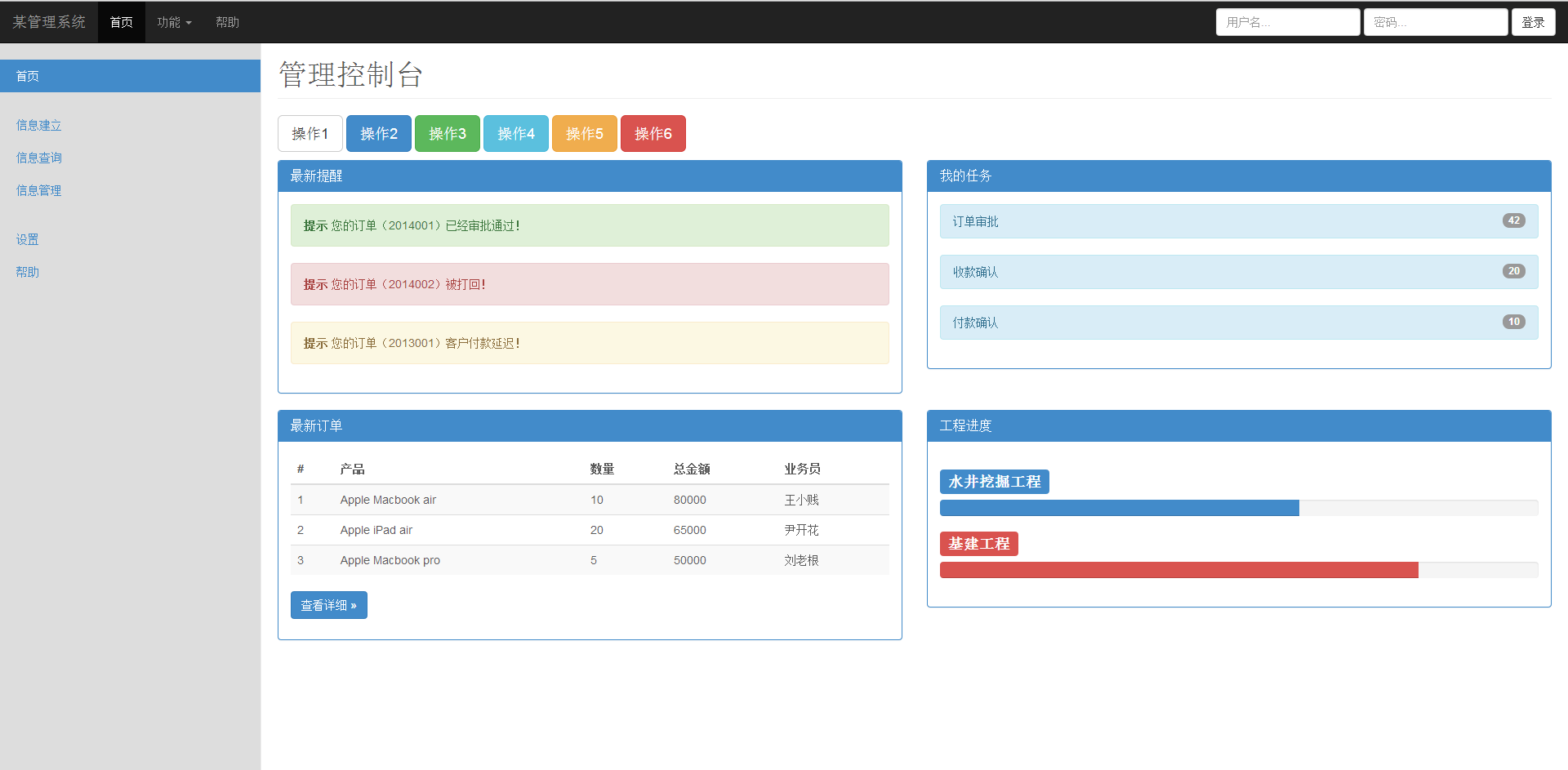
基于Bootstrap实现下图所示效果的页面,一个管理系统的首页,包含:
1.导航栏(带登录和下拉菜单,黑色背景);
2.左侧导航栏(可参考栅格布局,并添加样式);
3.右侧管理面板:栅格布局,包含标题、按钮、面板、警告框、表格、徽章、进度条等多个组件
效果图:
库引用地址:
bootstrap框架: //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css
jquery库: http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js
bootstrap.min.js:http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js