面试常考题之宽高不定实现盒子水平垂直居中
这一章我们来学习未知宽高实现盒子水平垂直居中,通常使用定位以及translate完成。参考下面例子:
<div class="box">
<div class="box1">
慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网慕课网
</div>
</div>
添加样式:
.box {
border: 1px solid #00ee00;
height: 300px;
position: relative;
}
.box1 {
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
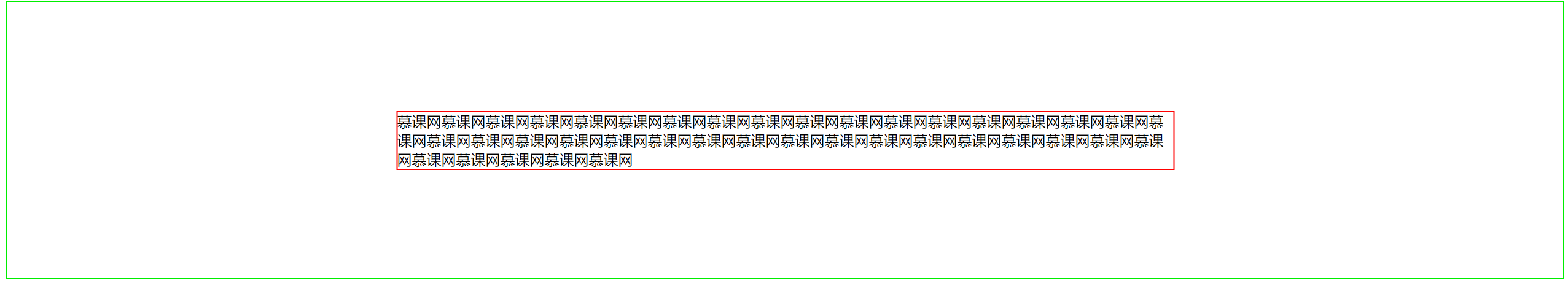
效果如下:
技术点的解释:
1、利用父元素设置相对定位,子元素设置绝对定位,那么子元素就是相对于父元素定位的特性。
2、子元素设置上和左偏移的值都为50%。
3、然后再用css3属性translate位移,给上和左都位移-50%距离,就能达到垂直水平居中的效果。