上个色 - 使用color设置字体颜色
有时候当我们需要给字体设置颜色,比如实现以下效果:

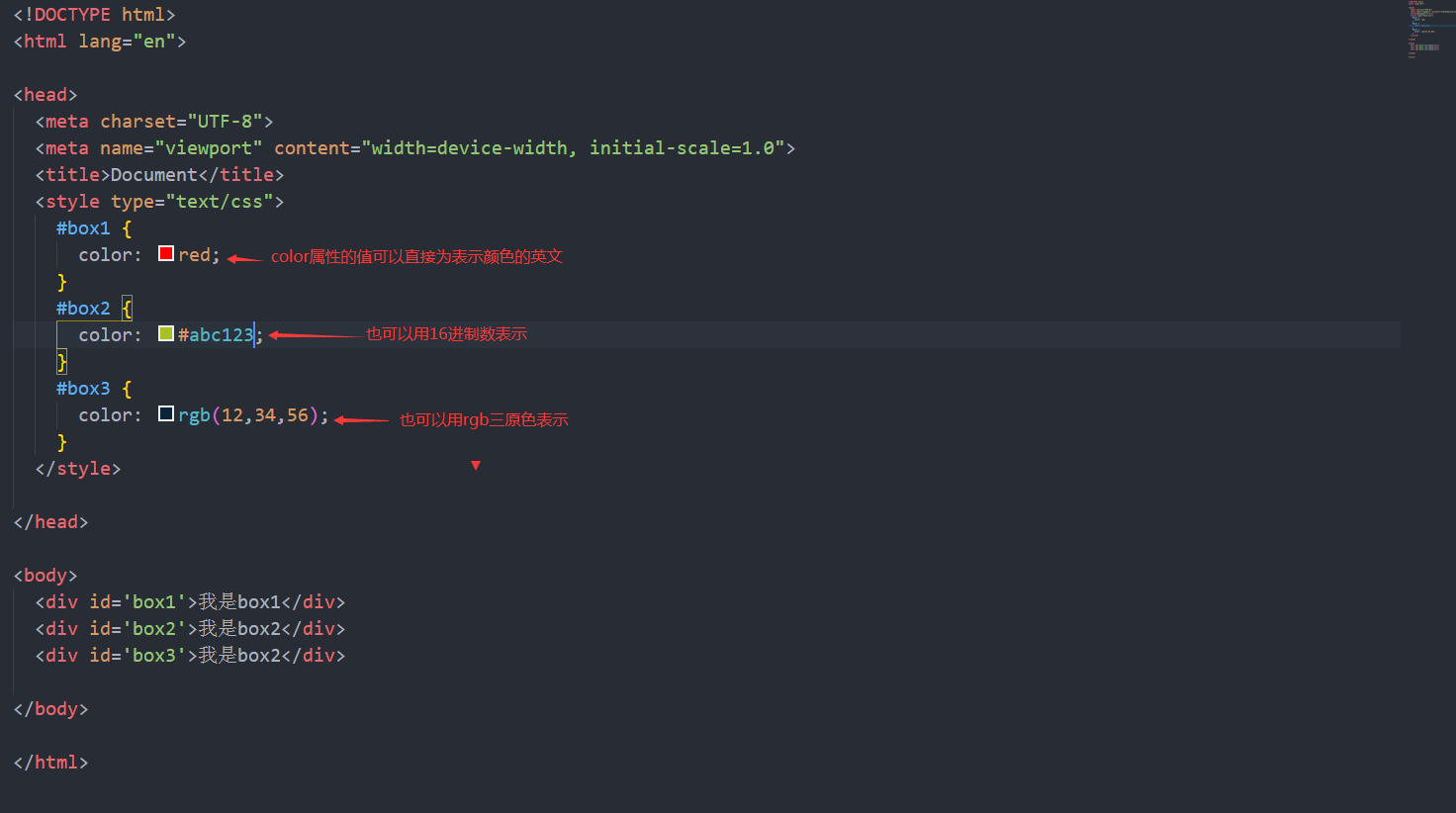
那么我们可以输入以下代码:
技术点的解释:
1、color属性可以设置字体颜色。
2、color的值有3种设置方式:
- 英文命令颜色
p{color:red;}
- RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
- 十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
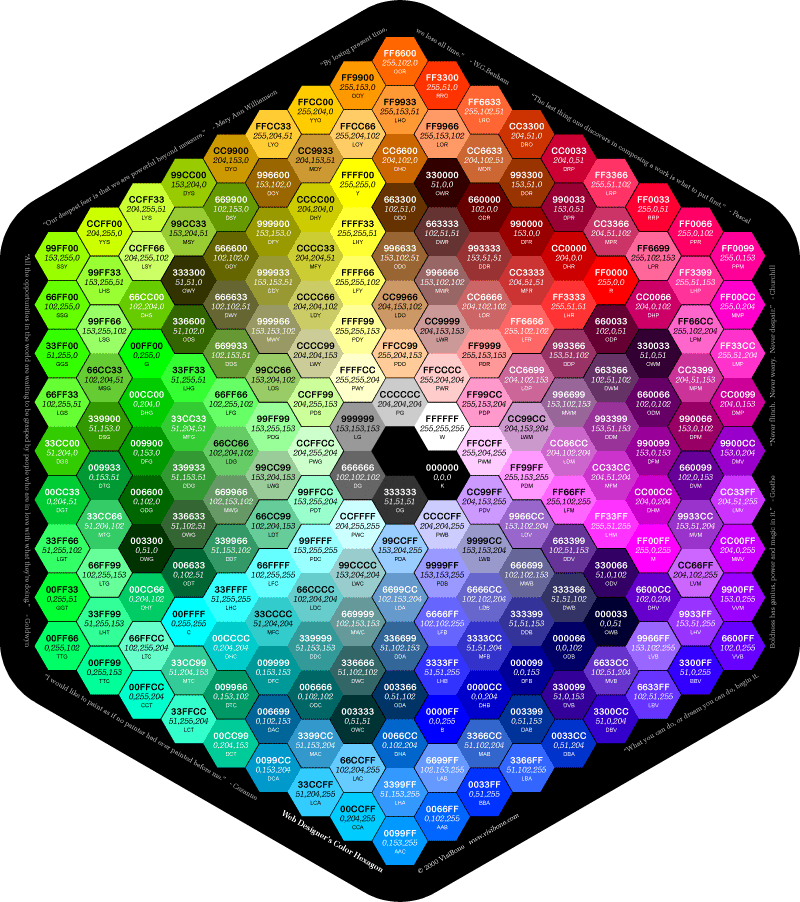
配色表:
(单击图片可放大)