前言
就在2020的最后一天,我把公司的一个小项目升级到了vue3,项目很简单,核心功能就是一个H5拼图(公司内部项目,不便给出链接)
原来的项目架构:vue2 + vue-cli2 + vant
升级后的项目架构: vue3 + vite1.0 + vant
一天时间重构上线,在元旦节中使用一切正常 ?
下面我们不卑不亢,来探讨下vue3及vite1.0
vite升级到了2.0
元旦节的时候,尤雨溪送给了我们一个跨年礼物,发布了vite的2.0版本
是不是很震惊!1.0的还没用呢,2.0的就出来了?
不要慌,在我看来2.0最主要的更新点就是vite和vue解耦,还有就是出了vite官网文档,虽然是英文版,但耐心看下来,也可以看懂个七七八八
我在使用vite中遇到的槽点
很多人其实并没有拿vite用于正式的项目开发中,仅仅是用vite运行下vue3跑跑demo。因为现在基于webpack构建的脚手架足够稳定及好用。
vite的优点不言而喻,个人认为以后很有可能替代webpack,那vite在正式项目开发中表现如何呢?
下面就我自己在vite使用中遇见的槽点而言,和大家分享下现阶段vite使用上的一些不爽之处,如有错误,欢迎留言评论。
require不能使用
在使用vue-cli的时候,出于业务需要我们可能需要这样引用图片
{ imgUrl:require("../assets/images/bg.png")
}复制代码然后在template中使用
<img :src="imgUrl" alt="">复制代码
如何图片的路径是动态的,我们也需要使用require引用,从而让框架在打包的时候分析出正确的路径
但这种图片引用方案在vite中并不能用,浏览器中会报require相关错误
这种报错自然可以理解,因为vite使用的是浏览器自带的module去解析js的,而require语法是node语法,自然报错,但是vite并没有给出合理的解决方案。
最后只好是把需要require引入的图片放到public文件夹下?,这样打包前后路径都不会被处理,可以保证路径的正确性
全局css文件无法配置
在vue-cli中我们可以使用css预处理器来提取公用css变量及css函数并放在一个文件中,然后再vue.config.js中如下配置
module.exports = { css: { // 不用在每一个页面都进行引入样式,就能直接引用。
loaderOptions: { sass: { prependData: `@import '@/assets/scss/variables.scss';`
}
}
}
}复制代码这样我们就可以在任何sass文件中都可以使用到sass变量了
但在vite中却没有提供这样的配置?,官方也提供了如何配置css变量
export default { css: { preprocessorOptions: { scss: { additionalData: `$injectedColor: orange;`
}
}
}
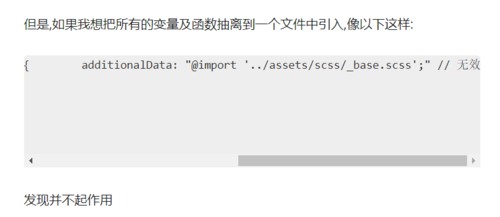
}复制代码但是,如果我想把所有的变量及函数抽离到一个文件中引入,像以下这样:
export default { css: { preprocessorOptions: { scss: { additionalData: "@import '../assets/scss/_base.scss';" // 无效
}
}
}
}复制代码发现并不起作用
去vite的issues中发现有人也提及了类似的问题
尤雨溪的回答也很简单
意思就是使用poctss-import来配置全局css,但是并没有说如何配置(有知道的大佬可以再下面评论哦)
错误提示不友好
相比于vue-cli,vite的错误提示并不是十分友好,有些时候页面也不报错也不出来任何东西。遇到这种情况时,我们可以重新启动框架试试,还有就是在引用.vue文件时,后缀名不能省略。
推荐使用vite
vite本身已经足够完善,可能在一些工程化及社区建设方面比webpack差了一些,但总体体验下来,很多地方都是可以无缝迁移的,速度确实比webpack快,打出来的包也比webpack小,下面是同样的代码打出来的包体积的对比:
对vue3的看法
vue3内部的优化就不讨论了,我们说下开发体验
代码量增多
可以感觉到,在使用vue3时一切都变成的函数,且在使用vuex和vue-router也大有不同
import { useRoute, useRouter } from "vue-router";import { useStore } from "vuex";export default { setup() { const route = useRoute(); const router = useRouter(); const store = useStore();
}复制代码无形之中确实增加了些代码量
代码变的更灵活
vue3最大的更新就是composition-api,全新的语法及代码结构,从api要做的事来讲确实是增加的代码的灵活性,代码的可组织性确实变高的很多。
但是,在现实开发中,我们很可能一不小心就写出setup中有很多代码的情况,你可能也会遇到如下场景:
同事小张: 可以把代码抽离出来,放到不同的文件夹,便于维护啊! 我: 抽离出来就又会多出来几个js文件,对我来说并不便于维护啊! 同事小张: 你懂啥,我看你就是懒吧! 我: 是啊,时间紧任务重,哪有时间整理啊!复制代码
只能说理想和现实总是有差别的,任何东西都是一把双刃剑,你觉得呢?
作者:刘小灰
热门评论
-
小鲤鱼听听2021-06-11 0

-
小鲤鱼听听2021-06-11 0

查看全部评论这里不能写相对路径,它的原理是把这个语句插入到每个vue文件的style中,所以得这么写
css: { preprocessorOptions: { scss: { additionalData: `@import "@/assets/styles/element-variables.scss";` } } }对应的官方API配置介绍:https://cn.vitejs.dev/config/#css-postcss
同时你需要在resolve的alias中定义这个@路径别名:
// 别名 resolve: { alias: { '@': path.resolve(__dirname, './src') } }对应的官方API配置介绍:https://cn.vitejs.dev/config/#resolve-alias
这个可以用import img1 from '@/assets/images/img1.png'
然后在 setup() 中赋值给变量,就可以在template中使用了