本文将使用HTML5提供的 VideoAPI做一个自定义的视频列表播放器(重点放在视频的顺序播放,列表切换上,并不重新定义控制条)。
一、插入视频
<video controls="controls" id="video" src="" height="500px" width="500px"></video>
如果不加上controls属性将不会显示控制条
二、HTML结构
<div id="cans">
<video controls="controls" id="video" src="" height="500px" width="500px"></video>
<aside id="playList">
<header>
<h4>播放列表</h4>
</header>
<ul>
<li value="video/VID_20170323_193609.mp4" title="进球瞬间">进球瞬间</li>
<li value="video/VID_20170323_215451.mp4" title="胜利庆祝">胜利庆祝</li>
<li value="video/VID_20170323_193609.mp4" title="进球瞬间">进球瞬间</li>
<li value="video/VID_20170323_215451.mp4" title="胜利庆祝">胜利庆祝</li>
<li value="video/VID_20170323_193609.mp4" title="进球瞬间">进球瞬间</li>
<li value="video/VID_20170323_215451.mp4" title="胜利庆祝">胜利庆祝</li>
</ul>
<button title="收起播放列表" id="playList-hidden"> < </button>
</aside>
<button title="展开播放列表" id="playList-show1"> > </button>
</div>三、js部分
1. 首先获取或定义一些需要用到的变量
var video = document.getElementById("video");
var lis = document.getElementsByTagName("li");
var vLen = lis.length; // 播放列表的长度
var url = [];
var ctrl = document.getElementById("playList-hidden");
var ctrl_show = document.getElementById('playList-show1');
var aside = document.getElementById("playList");
var curr = 1; // 当前播放的视频
for(var i=0;i<lis.length;i++){
url[i] = lis[i].getAttribute("value");
}2.实现点击切换视频效果
//绑定单击事件
for(var i=0;i<lis.length;i++){
lis[i].onclick = function(){
for(var j=0;j<lis.length;j++){
if(lis[j] == this){
video.setAttribute("src",this.getAttribute("value")); //获取src路径
video.setAttribute('autoplay','autoplay');//自动播放
this.innerHTML = 'palying '+this.innerHTML;//点击后的列表显示
this.className = "select";//点击后的列表显示
curr = j+1;//定位下一播放位置
}else{
lis[j].innerHTML = lis[j].getAttribute("title");//没有点击的列表显示
lis[j].className = "";
}
}
}
} 3.顺序播放
video.setAttribute('src',url[0]);
lis[0].innerHTML = 'palying '+lis[0].innerHTML;
lis[0].className = "select";
video.addEventListener('ended', play);//添加侦听事件,视频播放完后调用play()方法
//play();
function play() {
video.src = url[curr];
video.load();
video.play();
for(var j=0;j<lis.length;j++){
if(j == curr){
video.setAttribute("src",lis[j].getAttribute("value"));
video.setAttribute('autoplay','autoplay');
lis[j].innerHTML = 'palying '+lis[j].innerHTML;
lis[j].className = "select";
}else{
lis[j].innerHTML = lis[j].getAttribute("title");
lis[j].className = "";
}
}
curr++;
if (curr >= vLen) curr = 0; // 播放完了,重新播放
}
4.收起或展示播放列表
//收起播放列表
ctrl.onclick = function(){
aside.style.transition = "1s";
aside.style.transform = "translateX(-10vw)";
setTimeout(function(){
aside.style.display = "none";
ctrl_show.style.visibility= 'visible';
},"1000");
}
//展开播放列表
ctrl_show.onclick = function(){
aside.style.display = "block";
ctrl_show.style.visibility= 'hidden';
setTimeout(function(){
aside.style.transform = "translateX(0vw)";
},"0");
}5.demo目录结构
四.小结
本案列体现功能,所以界面不美观且css部分不加以展现。
第一次发表手计,许多地方可能有纰漏。还请见谅。
源码下载链接:http://pan.baidu.com/s/1gfpbvpD
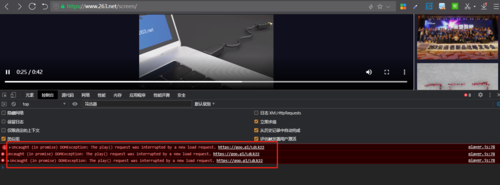
最后运行效果图
热门评论
-
慕瓜20660202017-08-31 1
-
慕运维7289072021-11-08 0
 当自动播放完后,报如下错误
当自动播放完后,报如下错误
-
慕运维7289072021-11-08 0
查看全部评论大佬,请教个问题,我们现在的需求是一个视频播放完后,自动切换到第二个播放,播放完最后一个后,再回到第一个播放。