关于前端编辑器sublime text3的安装和使用,网上已经存在不少好文章和教学视频,这里我就不多做赘述了。经过这段时间的接触和熟悉,不得不感慨sublime text3确实比Dreamweaver好用不少,功能强大,界面也简洁。
这里仅提供一个我觉得最完整的sublime text3的教程,希望能帮助大家。Sublime Text 全程指南
关于node.js和less,这里不多做介绍。(事实上我正在慢慢学习中,不敢多言)【捂脸】
只是大多数文章对于到底怎样编译less文件并没有一个详细的说明,清一色的grunt命令,看得也是晕晕的,所以也就有了这篇手记的存在。
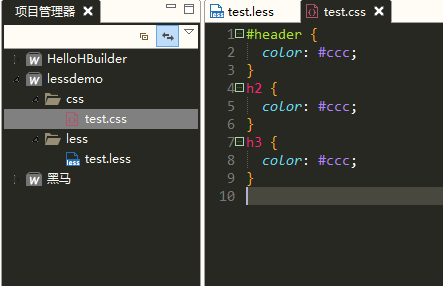
1.安装配置好sublime text3(包括各种实用插件)和node.js后,新建一个文件夹,这里取名less_test,文件目录结构如下:
其中node_modules文件夹是调用npm install命令的时候在当前目录下创建的安装模块。
2.在test.less文件里面随意写些代码:
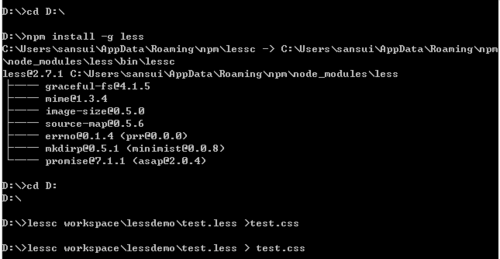
3.打开命令行(cmd),进入less_test文件夹,输入npm install -g less,完成全局安装less编译模块:
4.输入lessc (需要编译的less文件名称及路径)>(编译生成的CSS文件名称及路径):
然后就会发现在相应的路径下出现了编译后的CSS文件:
至此,我们就完成了用node.js编译less文件的工作。但是这种方法无法做到实时编译,编译一次写一次路径也比较麻烦。可以选择Prepros实现实时编译less文件。
热门评论
-
Faxine2016-08-01 0

-
Faxine2016-08-01 0

查看全部评论发现问题了。我的test.css保存路径搞错了,所以才看不到这个文件。
谢谢你的帖子!
http://www.cnblogs.com/shaomenghao/p/3984737.html
参考了别人的博文,有生成test.css文件,但不知道为什么没有编译成功
然后参照你的方法,连test.css文件都没有生成,不知道我哪个步骤出问题了。 我没学过node.js,不知道具体哪出差错了,o(≧口≦)o
唉
现在用koala做编译