-
 徐来徐生
2021-10-12
徐来徐生
2021-10-12
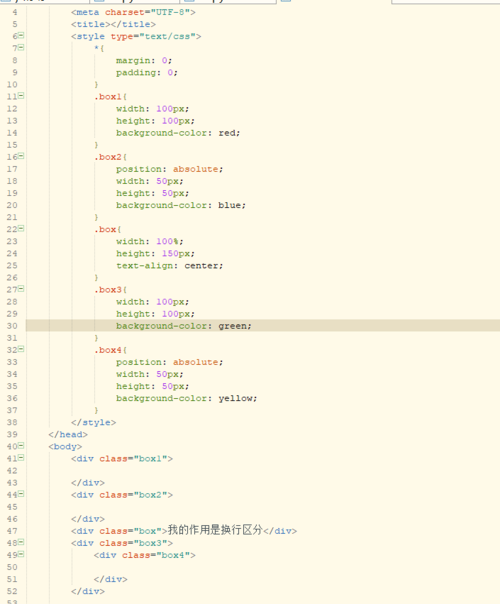
- 请问为什么absolute未成功脱标?
 是这个吗?老师设置了一个并列的div元素,所以绝对定位的div在名为box的下面。
是这个吗?老师设置了一个并列的div元素,所以绝对定位的div在名为box的下面。

- 1回答·473浏览
-
 蒹葭苍沧
2020-09-14
蒹葭苍沧
2020-09-14
- 为啥图片显示不出来呀,浏览器也没有报错
html,body{ width: 100%; height: 100%; }这样就可以了
- 2回答·854浏览
-
 蒹葭苍沧
2020-09-14
蒹葭苍沧
2020-09-14
- 图片怎么搞出来啊
哎,怎么切啊,这个不好搞啊
- 4回答·769浏览
-
 蒹葭苍沧
2020-09-14
蒹葭苍沧
2020-09-14
- 老师,inherit这个没听明白,感觉state,fixed,inherit用的比较少
简单说就是子元素继承父元素的position属性
- 1回答·675浏览
-
 TokugawaNakashima
2020-09-10
TokugawaNakashima
2020-09-10
- 一个特别低级的HTML问题。。。。。
- 已采纳 慕前端5029702 的回答
width:500px; height:500px; 宽高后面要带单位 px
- 1回答·664浏览
-
 鼬神ss
2020-04-07
鼬神ss
2020-04-07
- 请帮我看下,为什么我的鼠标滑到一级菜单,二级三级菜单都会显示,我想实现鼠标滑到二级菜单的时候,三级菜单才会显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.zed{
width:160px;
height:120px;
position:absolute;
left:0;
top:50%;
margin-top:-60px;
}
li{
list-style:none;
width:160px;
height:40px;
border-bottom:1px solid #ccc;
background:red;
text-align:center;
line-height:40px;
position:static;
}
.faker{
display:none;
width:160px;
height:120px;
position:relative;
left:160px;
top:-40px
}
.faker li{
width:160px;
height:40px;
border-bottom:1px solid yellow;
text-align:center;
line-height:40px;
}
.alex{
display:none;
width:160px;
height:120px;
position:absolute;
left:160px;
top:50%;
margin-top:22px;
}
.zed>li:hover{
background:blue;
}
.zed>li:hover .faker{
display:block;
}
.zed>li:hover ul li{
background:blue;
}
.faker>li:hover{
background:blue;
}
.faker>li:hover .alex{
display:block;
}
.faker>li:hover ul li{
background:blue;
}
</style>
</head>
<body>
<ul class="zed">
<li>精品资源
<ul class="faker">
<li>魏无羡</li>
<li>魏婴</li>
<li>蓝忘机</li>
</ul>
</li>
<li>慕课网
<ul class="faker">
<li>html</li>
<li>css</li>
<li>javascript
<ul class="alex">
<li>亚索</li>
<li>嘉文四世</li>
<li>泰隆</li>
</ul>
</li>
</ul>
</li>
<li>编程达人
<ul class="faker">
<li>马化腾</li>
<li>李彦宏</li>
<li>马云</li>
</ul>
</li>
</ul>
</body>
</html>
同学是这个,前面用猎豹浏览器复制格式就乱了
- 2回答·1068浏览
-
 qq_慕勒3396658
2020-03-18
qq_慕勒3396658
2020-03-18
- 所以index就是用来决定元素层叠优先级的
是的,但是必须和position 属性搭配使用
- 1回答·820浏览
-
 慕无忌4172087
2020-03-18
慕无忌4172087
2020-03-18
- CSS优先级问题!!!!!
- 已采纳 此去经年01 的回答
css的优先级是后面大于前面,但是这个得是在权重一样的情况下,权重不一样的情况下权重大的优先。你.first_ ul li的权重大于.third li,为什么呢,class选择器权重是10,标签选择器是1。(权重) .first_ ul li = 10 + 1 + 1 = 12。.third li = 10 + 1=11.。 12 > 11 所以无法覆盖
- 1回答·992浏览
-
 qq_瓶中沙_2
2019-12-03
qq_瓶中沙_2
2019-12-03
- margin居中问题
假如父元素为div,子元素为ul,div高度之所以设置成auto,是因为一开始不知道里面有几个li,这样的话,div的高度可以由li来撑开。然后就分为两种情况了:
第一种,你知道每个li的高度,且知道一共多少个li,假如每个li的高度为40px,一共3个li,那么div的高度就是120px。相应的,给div设置margin-top:-60px就可以达到垂直方向居中的效果。
第二种,你无法确定li的高度和数量的时候,那么div的高度也就无从得知。这个时候可以这么给div设置:
div{
position:absolute;
top:50%;
transform:translateY(-50%);
}
再给div设置top:50%之后,加上transform:translateY(-50%),这句代码的意思是div沿着垂直方向向下移动自身高度-50%的距离,实际效果也就是div会向上移动自身高度的50%,这样div在垂直方向上就居中了。
其实比较建议这种设置方法,无论div的高度是否知道,这样都可以使div绝对垂直居中。
- 1回答·955浏览
-
 okkkkkk
2019-11-28
okkkkkk
2019-11-28
- 相对定位和绝对定位的层级关系
在没有设置z-index的情况下,相对定位和绝对定位的层级关系是顺序关系。
- 1回答·1608浏览
-
 挽哥哥
2019-10-24
挽哥哥
2019-10-24
- z-index提供了那三个参数??
- 2回答·951浏览
-
 挽哥哥
2019-10-24
挽哥哥
2019-10-24
- 说有三个参数
auto,number,inherit
- 1回答·836浏览
-
 极致艺术港仔
2019-10-21
极致艺术港仔
2019-10-21
- 说的一点都不是很到点,说的抽象了。
一句话就是z-index的决定方式:所属的层叠上下文和元素本身的层叠级别
- 1回答·840浏览
-
 weixin_慕斯卡4157084
2019-10-07
weixin_慕斯卡4157084
2019-10-07
- 老师 我想问一下 -50px是什么意思
y轴(负)
- 1回答·2092浏览
-
 qq_我不可以不笑的_iryHIV
2019-07-27
qq_我不可以不笑的_iryHIV
2019-07-27
- 如果参数是负的呢
不等同。left:50px,表示距离左边50px,实际是向右偏移;left:-50px表示距离左边-50px,实际是向左偏移。
right:50px,表示距离右边的距离。
- 1回答·830浏览
-
 qq_慕设计8311266
2019-07-18
qq_慕设计8311266
2019-07-18
- 请问半通明罩从哪里得到啊?
写div层,在设置背景色background:rgba(0,0,0,0.8),其中0.8是控制该背景色的透明程度
- 2回答·595浏览
-
 慕瓜2019
2019-07-11
慕瓜2019
2019-07-11
- 为什么侧边栏的第一层不使用ul、li,而使用div呢?
我明白为什么了
- 3回答·1235浏览
-
 慕设计8092143
2019-07-10
慕设计8092143
2019-07-10
- 代码到显示页怎么切换的?
alt + tab切换窗口
- 2回答·843浏览
-
 慕设计8092143
2019-07-10
慕设计8092143
2019-07-10
- 为什么会显示波浪线啊?
- 已采纳 随心183 的回答
position:relative这个语句少了一个分号
- 1回答·814浏览
-
 慕侠1197081
2019-06-03
慕侠1197081
2019-06-03
- 怎么把栏目横向排列
可以用
li { display: inline-block;}
li { float :left;}
这两个二选一
- 2回答·909浏览
-
 精慕门9489428
2019-05-30
精慕门9489428
2019-05-30
- 侧边栏问题
感觉你再hover后面没有跟对相关class 建议贴出代码 一起鉴赏下
- 1回答·852浏览
-
 170050122_杨
2019-05-14
170050122_杨
2019-05-14
- 想知道老师用的编写代码的软件是什么
老师是用mac系统,有类似的ide,sublimetext3
- 2回答·880浏览
-
 慕九州5488076
2019-05-08
慕九州5488076
2019-05-08
- 父子元素position中的absolute和relative问题
问题2:relative是相对于原来的位置进行的偏移,而且不脱离文档流,还是占据之前的空间位置,这样显示是对的
- 2回答·1797浏览
-
 qq_hollow_cmvOR0
2019-04-20
qq_hollow_cmvOR0
2019-04-20
- 什么时候用正值什么时候用负值?
top正为向下负为向上
left正为向右负为向左
就像我们之前的以为老师说的:你试试啊,试试电脑又不会爆炸
- 1回答·1236浏览
-
 aaagain
2019-04-14
aaagain
2019-04-14
- 我的二级栏目不能居中
是二级块不能居中吗
- 1回答·993浏览
-
 慕粉4805097
2019-04-12
慕粉4805097
2019-04-12
- 出不来效果
做出来了
- 1回答·458浏览
-
 慕设计6273740
2019-03-28
慕设计6273740
2019-03-28
- 这个的作用是什么?
去掉外边界和内边界距离
- 1回答·1035浏览
-
 慕容0338126
2019-03-13
慕容0338126
2019-03-13
- 宽度和高度
div宽度的值固定不变 用px div宽度的值需要跟随父级div的变化而变化 用百分比
- 1回答·941浏览
-
 慕粉2222164936
2019-03-11
慕粉2222164936
2019-03-11
- 我的二级栏目为什么没有显示出来呢?
已解决
- 1回答·466浏览
-
 慕九州7049358
2019-02-20
慕九州7049358
2019-02-20
- 帮我看看我这个三级栏为什么不出现?
.nav-li ul li:haver .list-3{display:block }你把hover写成了haver改一下就好了
- 1回答·453浏览

























