-
 慕勒5525576
2021-08-25
慕勒5525576
2021-08-25
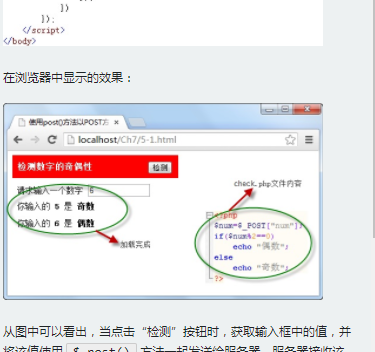
- data/check_f.php源码怎么是中文..?
你看到的不是源码,是php运行结果
- 1回答·641浏览
-
 慕盖茨3456306
2020-10-26
慕盖茨3456306
2020-10-26
- 代码执行样式不完全的问题
$(function () {
$('#btnShow').ajaxStart(function(){
$(this).html("正在请求数据...");
});
$('#btnShow').ajaxStop(function(){
$(this).html("数据请求完成!");
});
- 1回答·675浏览
-
 米咔咔
2020-06-27
米咔咔
2020-06-27
- 可以运行得
<html xmlns=" <head> <title>使用ajaxStart()和ajaxStop()方法</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">加载一段文字</span> <span class="fr"> <input id="btnShow" type="button" value="加载" /> </span> </div> <ul> <li id="divload">111</li> </ul> </div> <script type="text/javascript"> $(function () { $(document).ajaxStart(function(){ console.log($(this)) $('#divload').html("正在请求数据..."); }); $(document).ajaxStop(function(){ console.log($(this)) $('#divload').html("数据请求完成!"); }); $("#btnShow").bind("click", function () { var $this = $(this); $.ajax({ url: "https://www.imooc.com/data/info_f.php", dataType: "json", success: function (data) { $this.attr("disabled", "true"); $("ul").append("<li>我的名字叫:" + data.name + "</li>"); $("ul").append("<li>男朋友对我说:" + data.say + "</li>"); } }); }) }); </script> </body> </html>- 1回答·822浏览
-
 慕先生6483341
2020-04-23
慕先生6483341
2020-04-23
- 为什么没有显示效果?
可以运行的,请确认你写对了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用getJSON()方法异步加载JSON格式数据</title>
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢的一项运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON('https://www.imooc.com/data/sport.json', function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==3)
$("ul").append("<li>" + sport["name"] + "</li>");
});
});
})
});
</script>
</body>
</html>
- 3回答·1088浏览
-
 Miller_Wang
2020-04-01
Miller_Wang
2020-04-01
- 请问1-1中得到 .html 文件之后,怎么把其中的所有 li 取出来?
答:这个.html文件的数据如下,虽然文件后缀是.html,但是文件内容直接就是要加载的元素。
<h3>测试部分</h3> <li>橘子</li> <li>香蕉</li> <li>葡萄</li> <li>苹果</li> <li>西瓜</li>
- 1回答·766浏览
-
 慕仙621984
2020-03-19
慕仙621984
2020-03-19
- 怎么采用2.2.1版本实现上面的特效呢?现在用bootstrap,这个特效手机端遮挡了导航下拉特效
都不用这样处理兼容了呢
- 0回答·893浏览
-
 慕无忌0483822
2020-02-25
慕无忌0483822
2020-02-25
- 后面那个path参数是拿来做什么的??
- 2回答·1013浏览
-
 qq_慕哥5574208
2020-02-22
qq_慕哥5574208
2020-02-22
- 为什么所有方法都没有返回结果,是因为年代久远后台代码已经删了吗
- 3回答·851浏览
-
 慕虎4537833
2019-12-17
慕虎4537833
2019-12-17
- jquery的load请求URL中一定要确保域名要与当前访问域名一致
:https://www.imooc.com/qadetail/337045
- 2回答·1197浏览
-
 曹蕊
2019-11-26
曹蕊
2019-11-26
- if ($.support.boxModel)为什么没有比较
- 2回答·775浏览
-
 jfhdibrbfjd
2019-10-28
jfhdibrbfjd
2019-10-28
- Spinner问题
- 0回答·832浏览
-
 weixin_慕先生7001367
2019-10-26
weixin_慕先生7001367
2019-10-26
- 1. 在设置data值时,key为传递数据时的名称,不能加载引号。
- 2回答·1092浏览
-
 慕圣6508991
2019-10-24
慕圣6508991
2019-10-24
- infinitesScroll怎么用的呀
这个看看文档就会了
- 1回答·756浏览
-
 Gan干
2019-10-02
Gan干
2019-10-02
- 课程的设计问题太多了.
用IE浏览器打开,不要用谷歌浏览器。
- 3回答·940浏览
-
 Sukie_
2019-09-27
Sukie_
2019-09-27
- 贴个代码在这
第一个问号是读取email,第二个是修改email,第三个是删除email
- 2回答·903浏览
-
 Sukie_
2019-09-27
Sukie_
2019-09-27
- 小bug找的头大,记录一下
你这个用一个比较好的编辑器开发呀,直接就报出来了
- 1回答·878浏览
-
 Sukie_
2019-09-26
Sukie_
2019-09-26
- 有时候jq链接有问题
换cdn:https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js
- 1回答·817浏览
-
 溯白
2019-08-15
溯白
2019-08-15
- json到底什么东西
首先 你要知道的是:json是在datatype里面设置的。datatype指的是从服务器里面返回数据的类型。所以设置datatype:json ,表达的是返回数据类型为json的数据。然后你看data.name。调用的方式就是根据json类型来使用的。
- 2回答·911浏览
-
 weixin_慕瓜0263649
2019-07-01
weixin_慕瓜0263649
2019-07-01
- 代码复制到本地无法运行怎么解决?
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用load()方法异步请求数据</title>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最爱吃的水果</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul><h3></h3></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$("ul")
.html("<img src='Images/Loading.gif' alt=''/>")
.load("https://www.imooc.com/data/fruit.html",function(){
$this.attr("disabled", "true");
});
})
});
</script>
</body>
</html>
- 2回答·1408浏览
-
 weixin_慕瓜0263649
2019-07-01
weixin_慕瓜0263649
2019-07-01
- 怎样实现局部自动刷新?
- 0回答·611浏览
-
 回头看我漂亮的坚持
2019-06-23
回头看我漂亮的坚持
2019-06-23
- 直接全部展开显示,没有手风琴效果
$("#accrodion").accrodion(); 单词拼错了
应该是accordion
- 1回答·943浏览
-
 程序小白zxcn
2019-05-09
程序小白zxcn
2019-05-09
- 点击登录按钮,用post方法成功获取到token后,怎么转到登陆界面
重定向
- 1回答·1648浏览
-
 whiteDive
2019-04-26
whiteDive
2019-04-26
- 题目中的图片呢
我理解的图片是起到一个万一页面加载很慢,数据未加载成功之前的一个缓和用户心情的作用,就是你去餐馆点菜后,等待上菜的那段时间里餐馆提供的蟹片,如果上菜事件超级快,就像程序加载那样瞬间完成,很显然,蟹片是你视觉不能察觉到它的存在的
- 1回答·1109浏览
-
 whiteDive
2019-04-26
whiteDive
2019-04-26
- php文件
 这里给提供了php文件
这里给提供了php文件- 2回答·1138浏览
-
 qq_清风扶月_0
2019-04-23
qq_清风扶月_0
2019-04-23
- 为什么没有效果
把jquery 文件的http改成 https
- 1回答·1246浏览
-
 慕粉3805859
2019-04-06
慕粉3805859
2019-04-06
- 怎么这样都是不包含啊?还测试了其他几种情况,传入参数为jquery对象,dom对象,明明有包含关系,但都显示不包含?
node_b那个用id来获取可以实现
- 6回答·1190浏览
-
 慕丝01
2019-03-30
慕丝01
2019-03-30
- 无法访问服务器上的数据
页面上所有的http修改成https,目前全面https了,说明这教程有点老了
- 3回答·931浏览
-
 慕丝01
2019-03-30
慕丝01
2019-03-30
- 无法访问服务器上的数据
Apache服务器运行了吗?
- 1回答·974浏览
-
 慕先生9164688
2019-03-26
慕先生9164688
2019-03-26
- 不显示文字
- 已采纳 慕仔8302059 的回答
上面这段代码我这里看显示正常啊
- 1回答·335浏览
-
 慕先生9164688
2019-03-26
慕先生9164688
2019-03-26
- 不知道哪儿错了
- 已采纳 Brand_l 的回答
跨域得问题 你所设置得URL 与你本地得服务器 由于同源政策 有跨域问题
- 1回答·317浏览























