-
 weixin_慕丝6341606
2023-11-25
weixin_慕丝6341606
2023-11-25
- 如何访问和public同级文件夹的路径
- 0回答·369浏览
-
 慕工程5239892
2022-06-04
慕工程5239892
2022-06-04
- ErrorException (E_ERROR) Undefined variable: students (View: D:\xampp\htdocs\www\laravel\resources\views\student\index.blade.php) Previous exceptions Undefined variable: students (0)
应该是view传参过去,然后模板文件说那个student变量未定义。查看有没有写错
- 2回答·629浏览
-
 一只小泽
2021-05-27
一只小泽
2021-05-27
-
 qq_慕村9493179
2021-03-31
qq_慕村9493179
2021-03-31
- 添加成功的提示信息无法显示
- 已采纳 张志达 的回答

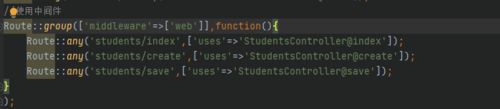
把这三个方法放到外面,别用中间件。
- 4回答·835浏览
-
 慕工程1025355
2021-01-27
慕工程1025355
2021-01-27
- 老师讲的这个表单篇课程,有模板么?老师分享一下。我照着您那个课程做一下
- 0回答·586浏览
-
 weixin_慕丝0256563
2020-10-27
weixin_慕丝0256563
2020-10-27
- 求求大神解决一下getDateFormat()必须是公共的怎么修改和老师一样的代码,就是用的57版本
要把方法定义为公共的函数不然不能继承使用
- 0回答·856浏览
-
 weixin_慕码人4104776
2020-10-02
weixin_慕码人4104776
2020-10-02
-
 qq_慕莱坞1460524
2020-09-25
qq_慕莱坞1460524
2020-09-25
- 提示没有ErrorException Undefined index: name
- 2回答·1468浏览
-
 矢志不渝LIU
2020-08-05
矢志不渝LIU
2020-08-05
- Request $request 能不能不要在括号内实例,而是在方法内
public function request(){ echo request()->input('name'); }试试这个。
- 1回答·893浏览
-
 矢志不渝LIU
2020-08-05
矢志不渝LIU
2020-08-05
- 重定向的with传的值还是无效,route的位置也是防止group中了,访问的url也是reponse
是访问的域不对吧
- 1回答·833浏览
-
 weixin_慕先生0576426
2020-07-31
weixin_慕先生0576426
2020-07-31
- 视频里用的开发软件叫什么?
phpStorm
- 1回答·810浏览
-
 Zahra
2020-05-18
Zahra
2020-05-18
- 我用第三种Session::存取,获取不到value3
需要添加中间件
- 1回答·818浏览
-
 东堂
2020-03-29
东堂
2020-03-29
- 问题已解决
不错,找问题的能力可以呀
- 1回答·793浏览
-
 慕运维2222272
2020-03-25
慕运维2222272
2020-03-25
- 为什么一直输出错误??
已经解决了,老师调用的是Student.name,我用的是Student['name'],似乎概念不太一样
- 1回答·660浏览
-
 东堂
2020-03-22
东堂
2020-03-22
- 无法返回“添加错误的提示”
没有添加验证 需要在添加之前加入验证
$validator=\Validator::make($request->input(),[ 'student.name'=>'required|min:2|max:10', 'student.age'=>'required|integer', 'student.sex'=>'required|integer' ],[ 'required'=>":attribute不能为空", 'integer'=>":attribute必须是整数", 'min'=>':attribute最小不能少于2字符' ],[ 'student.name'=>'姓名', 'student.age'=>'年龄', 'student.sex'=>'性别' ]); if($validator->fails()){ return redirect()->back()->withErrors($validator)->withInput(); }- 1回答·889浏览
-
 Resign5003904
2020-02-27
Resign5003904
2020-02-27
- Class 'validator' not found为什么会找不到验证器
请检查命名空间:
使用默认控制器验证使用方式: $this->validate($request,....)
使用验证类则需要加上命名空间: \Validator::make(), 斜杠命名空间+大写开头,另外要注意,使用数据验证,
是需要在路由到控制器之间设立一个中间件来进行过滤的,这时需要使用路由组来加载web中间件.- 1回答·1071浏览
-
 慕UI2113602
2020-02-11
慕UI2113602
2020-02-11
- 分享又失效了,都拿不到代码了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <!-- 头部 --> <div class="jumbotron"> <div class="container"><h2>轻松学会Larvel</h2> <p>表单</p></div> </div><!-- 中间内容区域 --> <div class="container"> <div class="row"> <!-- 左侧菜单区域 --> <div class="col-md-3"> <div class="list-group"><a href="#" class="list-group-item active">学生列表</a> <a href="#" class="list-group-item">新增学生</a> </div> </div> <!-- 右侧内容区域 --> <div class="col-md-9"> <!-- 成功提示框 --> <div class="alert alert-success alert-dismissible"> <button type="buttn" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span> </button> <strong>成功!</strong><!-- 操作成功提示 --> </div> <!-- 失败提示框 --> <div class="alert alert-danger alert-dismissible"> <button type="buttn" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span> </button> <strong>失败!</strong><!-- 操作失败提示 --> </div> <div class="panel panel-default"> <div class="panel-heading">学生列表</div> <table class="table table-striped table-hover table-responsive"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>添加时间</th> <th width="120">操作</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td><a href="">详情</a> <a href="">修改</a> <a href="">删除</a></td> </tr> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td><a href="">详情</a> <a href="">修改</a> <a href="">删除</a></td> </tr> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td><a href="">详情</a> <a href="">修改</a> <a href="">删除</a></td> </tr> </tbody> </table> </div> <!-- 分页 --> <div> <ul class="pagination pull-right"> <li><a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a></li> </ul> </div> </div> </div> </div><!-- 尾部 --> <div class="jumbotron" style="margin: 0;"> <div class="container"><span> @2016 imooc </span></div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <!-- 头部 --> <div class="jumbotron"> <div class="container"><h2>轻松学会Larvel</h2> <p>表单</p></div> </div><!-- 中间内容区域 --> <div class="container"> <div class="row"> <!-- 左侧菜单区域 --> <div class="col-md-3"> <div class="list-group"><a href="#" class="list-group-item active">学生列表</a> <a href="#" class="list-group-item">新增学生</a> </div> </div> <!-- 右侧内容区域 --> <div class="col-md-9"> <!-- 所有错误提示 --> <div class="alert alert-danger"> <ul> <li>姓名不能为空</li> <li>年龄只能为整数</li> <li>请选择性别</li> </ul> </div> <!-- 自定义内容区域 --> <div class="panel panel-default"> <div class="panel-heading">新增学生</div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"><label for="name" class="col-sm-2 control-label">姓名</label> <div class="col-sm-5"><input type="text" class="form-control" id="name" placeholder="请输入学生姓名"></div> <div class="col-sm-5"><p class="form-control-static text-danger">姓名不能为空</p></div> </div> <div class="form-group"><label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-5"><input type="text" class="form-control" id="age" placeholder="请输入学生年龄"></div> <div class="col-sm-5"><p class="form-control-static text-danger">年龄只能为整数</p></div> </div> <div class="form-group"><label for="sex" class="col-sm-2 control-label">性别</label> <div class="col-sm-5"><label class="radio-inline"> <input type="radio" name="sex" value="option1"> 未知 </label> <label class="radio-inline"> <input type="radio" name="sex" value="option2"> 男 </label> <label class="radio-inline"> <input type="radio" name="sex" value="option3"> 女 </label> </div> <div class="col-sm-5"><p class="form-control-static text-danger">请选择性别</p></div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary">提交</button> </div> </div> </form> </div> </div> </div> </div> </div><!-- 尾部 --> <div class="jumbotron" style="margin: 0;"> <div class="container"><span> @2016 imooc </span></div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <!-- 头部 --> <div class="jumbotron"> <div class="container"><h2>轻松学会Larvel</h2> <p>表单</p></div> </div><!-- 中间内容区域 --> <div class="container"> <div class="row"> <!-- 左侧菜单区域 --> <div class="col-md-3"> <div class="list-group"><a href="#" class="list-group-item active">学生列表</a> <a href="#" class="list-group-item">新增学生</a> </div> </div> <!-- 右侧内容区域 --> <div class="col-md-9"> <!-- 自定义内容区域 --> <div class="panel panel-default"> <div class="panel-heading">学生详情</div> <table class="table table-bordered table-striped table-hover"> <tbody> <tr> <td width="50%">ID</td> <td>1</td> </tr> <tr> <td>姓名</td> <td>sean</td> </tr> <tr> <td>年龄</td> <td>18</td> </tr> <tr> <td>性别</td> <td>男</td> </tr> <tr> <td>添加日期</td> <td>2016-01-01</td> </tr> <tr> <td>最后修改</td> <td>2016-03-01</td> </tr> </tbody> </table> </div> </div> </div> </div><!-- 尾部 --> <div class="jumbotron" style="margin: 0;"> <div class="container"><span> @2016 imooc </span></div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
- 5回答·1438浏览
-
 CherryJ
2020-02-08
CherryJ
2020-02-08
- include不显示问题
先有布局然后再有的内容呀
- 0回答·891浏览
-
 qq_那抹思念因迩泛滥_0
2019-12-02
qq_那抹思念因迩泛滥_0
2019-12-02
- 中间件的后置操作会报异常
dd($response);
- 1回答·961浏览
-
 zhanhonglv
2019-11-20
zhanhonglv
2019-11-20
- SAVE 方法时提示 错误TokenMismatchException in VerifyCsrfToken.php line 68:
请问如何解决的
- 2回答·1042浏览
-
 守轮
2019-09-25
守轮
2019-09-25
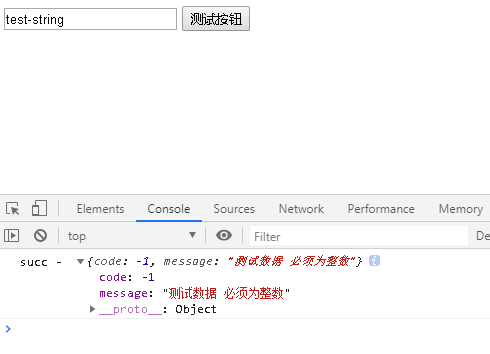
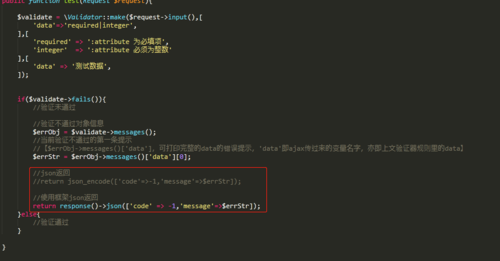
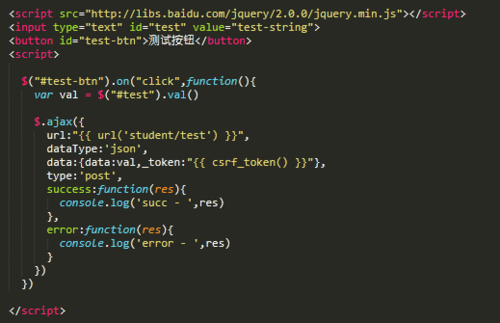
- ajax请求的数据经过验证器,错误信息怎么才能让ajax获取到
//json返回
return json_encode(['code'=>-1,'message'=>$errStr]);
//使用框架json返回
return response()->json(['code' => -1,'message'=>$errStr]);



- 1回答·914浏览
-
 weixin_慕仙6398726
2019-08-07
weixin_慕仙6398726
2019-08-07
- 模型出了问题,有大神知道是哪里的问题吗?
public $timestamps = ture 修改为 public $timestamps = true 或者你直接删除 public $timestamps = ture
- 1回答·1018浏览
-
 慕妹8587956
2019-08-06
慕妹8587956
2019-08-06
- create 方法保存数据无法实现?
你模型里应该没有定义$fillable
- 1回答·860浏览
-
 weixin_慕仙6398726
2019-08-04
weixin_慕仙6398726
2019-08-04
- 求分享一下静态资源代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"></head><body> <!-- 头部 --><div class="jumbotron"> <div class="container"> <h2>轻松学会Larvel</h2> <p>表单</p> </div></div><!-- 中间内容区域 --><div class="container"> <div class="row"> <!-- 左侧菜单区域 --> <div class="col-md-3"> <div class="list-group"> <a href="#" class="list-group-item active">学生列表</a> <a href="#" class="list-group-item">新增学生</a> </div> </div> <!-- 右侧内容区域 --> <div class="col-md-9"> <!-- 成功提示框 --> <div class="alert alert-success alert-dismissible"> <button type="buttn" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <strong>成功!</strong><!-- 操作成功提示 --> </div> <!-- 失败提示框 --> <div class="alert alert-danger alert-dismissible"> <button type="buttn" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <strong>失败!</strong><!-- 操作失败提示 --> </div> <div class="panel panel-default"> <div class="panel-heading">学生列表</div> <table class="table table-striped table-hover table-responsive"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>添加时间</th> <th width="120">操作</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td> <a href="">详情</a> <a href="">修改</a> <a href="">删除</a> </td> </tr> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td> <a href="">详情</a> <a href="">修改</a> <a href="">删除</a> </td> </tr> <tr> <th scope="row">1</th> <td>Mark</td> <td>18</td> <td>男</td> <td>2016-01-01</td> <td> <a href="">详情</a> <a href="">修改</a> <a href="">删除</a> </td> </tr> </tbody> </table> </div> <!-- 分页 --> <div> <ul class="pagination pull-right"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </div> </div> </div></div><!-- 尾部 --><div class="jumbotron" style="margin: 0;"> <div class="container"> <span> @2016 imooc </span> </div></div><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script></body></html>
- 3回答·944浏览
-
 qq_慕函数3151792
2019-08-01
qq_慕函数3151792
2019-08-01
- session
- 已采纳 辣一记逆光 的回答
我碰到过类似的问题,但我是这么解决的。我估摸着自己是否是在路由文件里多打了个什么,所以复制了一份原框架的路由就好了。你也可以试试 框架里的路由文件和kerenl.php重新复制到自己的项目中
- 1回答·894浏览
-
 JasonQuery
2019-07-31
JasonQuery
2019-07-31
- 补充一个性别数据保持的方法
- 2回答·720浏览
-
 lin5_mumu
2019-07-31
lin5_mumu
2019-07-31
- 没有理解这段话
执行了web中间键才可以session_start()
- 2回答·731浏览
-
 慕妹8587956
2019-07-13
慕妹8587956
2019-07-13
- 第二章 玩转Laravel表单 静态资源 在哪里可以以下载?
- 0回答·454浏览
-
 慕丝3007391
2019-07-11
慕丝3007391
2019-07-11
- 有jQuery文件和html文件代码吗
jQuery百度一下直接下载啊。我再 http://www.jq22.com/ 这里下载的!打开后页面最上边有jQuery下载
- 1回答·1064浏览
-
 慕侠2081098
2019-07-10
慕侠2081098
2019-07-10
- Demo在哪下载呢?
- 2回答·712浏览
























