-
 宝慕林4176662
2021-07-16
宝慕林4176662
2021-07-16
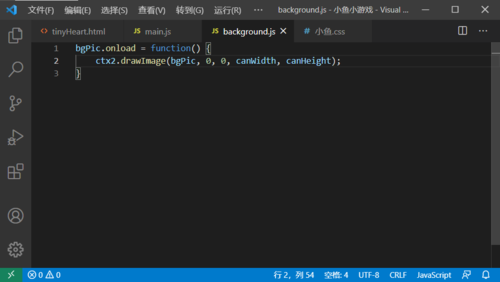
- 'drawImage' of undefined
- 0回答·523浏览
-
 慕村9458030
2021-05-30
慕村9458030
2021-05-30
- 这三个一直找不出来问题
2-3看完了正在看2-4
- 1回答·576浏览
-
 weixin_慕仙0029810
2021-02-06
weixin_慕仙0029810
2021-02-06
- 图片加载不出来,但又不知道哪错了?
canvas_context2.drawImage(background_pic,0,0)
- 1回答·729浏览
-
 阿里0111
2021-01-15
阿里0111
2021-01-15
- 求下移变上浮,已调试多次
- 0回答·456浏览
-
 qq_呀土豆_6
2020-08-17
qq_呀土豆_6
2020-08-17
-
 扎扎Al
2020-05-03
扎扎Al
2020-05-03
- loop画布清除问题
重绘会覆盖吧
- 2回答·798浏览
-
 与花辞梦
2020-04-24
与花辞梦
2020-04-24
- 为什么我的是大鱼尾巴跟着鼠标移动呀?
var beta = Math.atan2(deltaY,deltaX);//-pi,pi
这一段改一下,后面加上 Math.PI
var beta = Math.atan2(deltaY,deltaX) + Math.PI;
- 1回答·913浏览
-
 Youaresugar
2020-02-11
Youaresugar
2020-02-11
- 图片加载不出来,控制器显示这样的错误
这个是浏览器来处理动画的优化问题,有一些兼容性的问题,
- 0回答·844浏览
-
 Youaresugar
2020-02-11
Youaresugar
2020-02-11
- 代码也没错,但是图片显示不出来
var bgPic = new Image();
少了空格
- 1回答·1230浏览
-
 weixin_慕婉清2563954
2020-01-23
weixin_慕婉清2563954
2020-01-23
- ane.init()与aneObj.prototype.init = function()
一个是原型上的,一个是实例上的
- 0回答·859浏览
-
 qq_脱了缰的哈士奇_0
2020-01-05
qq_脱了缰的哈士奇_0
2020-01-05
- 关于网页的fps问题
?找到办法了
- 1回答·610浏览
-
 慕沐5493777
2020-01-03
慕沐5493777
2020-01-03
- 资源下载找不到
- 0回答·486浏览
-
 慕粉6248614
2019-11-06
慕粉6248614
2019-11-06
- 为什么小鱼设置跟随大鱼移动会有隔开一段距离,
- 0回答·965浏览
-
 慕粉6248614
2019-10-30
慕粉6248614
2019-10-30
- 当离开页面一段时间后海葵种子会变特别大是什么原因
- 已采纳 weixin_慕雪3578099 的回答
老师说 是浏览器刷新帧数的问题
- 2回答·867浏览
-
 weixin_慕斯卡8544101
2019-09-12
weixin_慕斯卡8544101
2019-09-12
- 为什么鼠标移动的时候大小鱼消失了啊?
- 1回答·758浏览
-
 weixin_慕数据2595435
2019-08-27
weixin_慕数据2595435
2019-08-27
- 果实出不来
你第16行的this.born(i)被注释掉了
- 1回答·901浏览
-
 慕粉2022087623
2019-07-24
慕粉2022087623
2019-07-24
-
 慕莱坞0504193
2019-06-23
慕莱坞0504193
2019-06-23
- 果实不消失,也不报错
要把 momFruitsCollision( ); 这个函数放在 main.js 的 function gameloop() { } 里就可以了。
- 3回答·786浏览
-
 慕莱坞0504193
2019-06-23
慕莱坞0504193
2019-06-23
- 果实出不来,也没有报错是怎么回事,求指教
- 0回答·788浏览
-
 桜抄
2019-06-02
桜抄
2019-06-02
- 请问为什么果实大小l 的数组显示为Nau?
也许你的delTime有问题(猜测
- 1回答·769浏览
-
 名字很难取
2019-06-01
名字很难取
2019-06-01
- document.body.onload=gam这段代码报错是什么问题
- 0回答·714浏览
-
 UUWH
2019-05-27
UUWH
2019-05-27
- 为什么我的鼠标监控不能实时,单击一下才能获取坐标,而且一直有一个报错
这个对象出现了null,看一下原因就清楚了
- 1回答·934浏览
-
 慕仔307595
2019-04-24
慕仔307595
2019-04-24
- 请问这个怎么解决
没有new Image吧?
- 1回答·798浏览
-
 XIao_Yang_Ge
2019-04-23
XIao_Yang_Ge
2019-04-23
- 不加ctx1.clearRect(0,0,canWidth,canHeight),就好了,加了反而没了
我也有这个问题,然后发现是canvas那里获取元素写错了,两个获取的都是can1
- 1回答·394浏览
-
 青鲤
2019-03-28
青鲤
2019-03-28
- 代码没问题,chrome浏览器下画布上图片却无法显示
弄错了,这个才是!

- 3回答·1053浏览
-
 qq_慕桂英518206
2019-03-22
qq_慕桂英518206
2019-03-22
- 背景图片出不来怎么办?
<!DOCTYPE HTML> 改为 <!DOCTYPE THML>
- 3回答·1336浏览
-
 慕粉13880750921
2019-03-01
慕粉13880750921
2019-03-01
- 画布不用清空吗?
解决不了 清空画布
- 1回答·1111浏览
-
 宝慕林0328995
2019-02-18
宝慕林0328995
2019-02-18
- bgPic.src="...",浏览器报错说src没有定义
bgPic等于 new Image 你看看其他代码有没有错 实际上这就是一张图片
- 1回答·1388浏览
-
 宝慕林0328995
2019-02-18
宝慕林0328995
2019-02-18
- ane=new aneObj( ); 报错了,Uncaught ReferenceError: aneObj is not defined
引入ane.js 要在 main.js 前面
<script src="../../script/animation/ane.js"></script> <script src="../../script/animation/bg.js"></script> <script src="../../script/animation/index.js"></script>
- 2回答·1083浏览
-
 宝慕林0328995
2019-02-15
宝慕林0328995
2019-02-15
- Uncaught ReferenceError: now is not defined at gameloop,now没有定义是什么问题啊
var now = Date.now();
- 1回答·1846浏览
数据加载中...
开始学习
免费























