-
 朱正廷家的72懒懒
2018-05-11
朱正廷家的72懒懒
2018-05-11
- 没找到下载页面
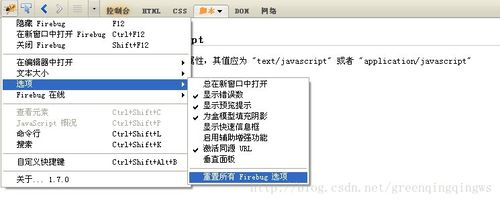
不用下载了,F12直接打开就是,只是界面有所不同罢了
- 1回答·1584浏览
-
 qq_0_165
2018-01-11
qq_0_165
2018-01-11
- 在浏览器中改了html或者css后,能不能直接就保存起来呢?
- 已采纳 慕斯1447855 的回答
改变的只是当前可视网页的html或css,不会改变源代码,重新打开还是原来的网页
- 2回答·2964浏览
-
 慕UI3524263
2017-11-11
慕UI3524263
2017-11-11
- 有谁能看出老师打代码时用了什么技巧吗
Ctrl + C 复制一行
Ctrl + V 粘贴一行
- 1回答·1914浏览
-
 慕前端3909771
2017-10-08
慕前端3909771
2017-10-08
- firebug被禁用,用不了,,,,
现在普通的浏览器都有调试工具,按F12就可以调出。如果要中文的话,用火狐。
- 1回答·2517浏览
-
 小白亭
2017-08-11
小白亭
2017-08-11
- (已解决)
我当时是连网页都打不开,但用firebug的火狐版本确实不能太高。
- 2回答·2159浏览
-
 劈开/穆欣
2017-05-21
劈开/穆欣
2017-05-21
- firebug javascript: console.dir(console); 怎么结果都是undefined
不用firebug,直接用自带的吧,不是你代码的问题
- 1回答·1537浏览
-
 慕粉3816779
2017-05-16
慕粉3816779
2017-05-16
- 请问firebug不支持移动端的调试吗?
不支持移动端的开发,firefox和chrome有自己的调试工具来进行移动端的调试。。。
- 1回答·1571浏览
-
 慕少4124777
2017-04-24
慕少4124777
2017-04-24
- chrome浏览器中F12调试和Firebug有什么区别?
没区别,汉化???
- 1回答·2347浏览
-
 慕粉2101096394
2017-02-22
慕粉2101096394
2017-02-22
- chrom开发者工具的使用说明
看哪个干嘛 看完这课的内容就基本够用了 不懂得地方在百度下自己探索下啊
- 1回答·1461浏览
-
 fengyunzhu
2017-02-09
fengyunzhu
2017-02-09
- 谷歌控制台怎么用啊
可以参考http://jingyan.baidu.com/article/4b52d7028b99d2fc5c774b83.html
- 2回答·2064浏览
-
 dky
2017-01-08
dky
2017-01-08
- 输入console.然后按tab时,编辑界面会失去焦点
- 已采纳 慕粉3914370 的回答
在一些命令中tab中自动补全,但是在浏览器中tab是跳到下一个焦点处,比喻在一个表单页,焦点在第一个输入框中,按一下tab焦点就自动跳到第二个输入框中。如果认为火狐的控制台输入处就是一个输入框,按一下tab就会跳到下处,但是又没有下一处了所以就直接失去焦点也是可以理解的。
- 2回答·2089浏览
-
 鈊囚箛島4214321
2016-12-27
鈊囚箛島4214321
2016-12-27
- 最新版firebug基本不以言了?
- 2回答·1684浏览
-
 咿呀咿呀哒哒
2016-12-06
咿呀咿呀哒哒
2016-12-06
- 怎么下载firebug
https://www.getfirebug.com 进入网站后右边既有一个下载按钮,下载后再重新打开火狐浏览器即可。
- 1回答·1742浏览
-
 梦想还是要有的万一实现了呢
2016-12-01
梦想还是要有的万一实现了呢
2016-12-01
- 为什么我进行编辑的时候页面没有实时显示变化呢 求指教
怎么可能呢?
- 1回答·1527浏览
-
 栀子_
2016-11-25
栀子_
2016-11-25
- Firebug 的脚本页面不能用
- 已采纳 谢凌 的回答
遇到这种情况,一般重置firebug,然后开启“脚本“功能,刷新页面,就能显示正常

要不就是
版本问题,50.0不行,下载回49版本就可以了
- 1回答·2663浏览
-
 qq_Sunflower_193134944
2016-11-24
qq_Sunflower_193134944
2016-11-24
- firebug界面字体怎么调大的?
- 2回答·1537浏览
-
 鱼鱼尔
2016-11-24
鱼鱼尔
2016-11-24
- 还有其他好用的抓包工具嘛
wireshark httpwatch都行
- 1回答·1621浏览
-
 慕标5286991
2016-10-04
慕标5286991
2016-10-04
- 练习代码?
在代码编辑器里敲代码 或者直接在记事本里面敲,敲完了之后把后缀名txt改成html
- 2回答·1680浏览
-
 门外小白3342804
2016-09-19
门外小白3342804
2016-09-19
- 前端课程学完后
这点只是基础,也就是所谓的前端三板斧,框架是让开发者在此之上快速的搭建一个应用,但是基础还是很重要的,前端更多的知识还要在工作中学习
- 1回答·1137浏览
-
 慕仙9565041
2016-09-04
慕仙9565041
2016-09-04
- 调试一定要下载插件吗?
- 已采纳 德鲁克 的回答
。。。看个人的喜好,其实都差不多
- 1回答·1627浏览
-
 KentSea
2016-04-14
KentSea
2016-04-14
- JS代码放在哪里运行?
你直接写然后用html文件引入,最后放到浏览器运行HTML,如果有bug,firebox 会提示你的
- 1回答·1757浏览
-
 qq_夏天的味道_1
2016-04-11
qq_夏天的味道_1
2016-04-11
- 怎么清除断点
- 4回答·1401浏览
-
 juno杨
2016-03-25
juno杨
2016-03-25
- 如何将调试后的网页保存并发给他人
1,如果仅仅是代码,在用编辑器保存为.html格式文件后,打包即可。
2,如果是全部的网页信息,包括图片,js脚本等,那就得去你放置这些的文件夹,将其打包。
- 1回答·1403浏览
-
 利他之心
2016-03-15
利他之心
2016-03-15
- 如何把firebug的字体调大一点呢?
开启firebug之后,浏览器下方的分窗口的左上角,有个firebug logo(小虫子),点击后有firebug的各种设置
- 1回答·962浏览
-
 井上轲史
2016-03-06
井上轲史
2016-03-06
- Firefox
- 2回答·799浏览
-
 慕神8710851
2016-02-12
慕神8710851
2016-02-12
- 急急急求救
- 已采纳 好久不见DMD 的回答
点击调试工具上的CSS栏,就可以看到所有的CSS代码啊,然后用右侧的搜索框搜你想找的类值
- 2回答·1415浏览
-
 steve_samuelson
2016-01-04
steve_samuelson
2016-01-04
- Firebug和firebox自带的开发者工具区别大吗?
这个插件和自带的调试工具比,优势在哪??,老师讲的太基础,感觉不出
- 2回答·2034浏览
-
 proto
2015-11-07
proto
2015-11-07
- 大家都怎么安装的?
- 已采纳 李晓健 的回答




照这个来就好了
- 1回答·1742浏览
-
 GENIUS_L
2015-11-06
GENIUS_L
2015-11-06
- firebug快捷键tab的问题
- 已采纳 李晓健 的回答
也不能这么认为,因为在一些命令中tab中自动补全,但是在浏览器中tab是跳到下一个焦点处,比喻在一个表单页,焦点在第一个输入框中,按一下tab焦点就自动跳到第二个输入框中。如果认为火狐的控制台输入处就是一个输入框,按一下tab就会跳到下处,但是又没有下一处了所以就直接失去焦点也是可以理解的。
- 1回答·1885浏览
-
 欣欣颖逸
2015-11-03
欣欣颖逸
2015-11-03
- 我的firebug改不了i的值,双击是undefined,可是运行一切都正常
- 0回答·1115浏览