-
 七_jlDWY8
2025-10-18
七_jlDWY8
2025-10-18
- 历经1天终于是写了这么点,大佬们看一下对不,有没有潜在的问题
还得多练
- 1回答·43浏览
-
 七_jlDWY8
2025-10-13
七_jlDWY8
2025-10-13
- 不知道怎么显示出来了,反正写完了😂
- 0回答·33浏览
-
 七_jlDWY8
2025-08-31
七_jlDWY8
2025-08-31
- 我这个也是对的吧
你的数组最外面好像多了2个中括号吧?
- 1回答·86浏览
-
 学了什么
2024-10-10
学了什么
2024-10-10
- 是在第一次筛选的基础上再次筛选出大一的女生,这样应该是符合题意的
我直接if和switch嵌套写了感觉还行
for(var i=0;i<infos.length;i++){
if(infos[i].grade == "大一"){
switch(infos[i].sex){
case "女":
document.write(infos[i].name+"<br/>");
break;
default:
break;
}
}
- 1回答·275浏览
-
 慕神0112189
2024-08-26
慕神0112189
2024-08-26
- 简简单单啦
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value="全选" onclick="checkall();">
<input type="button" value="全不选" onclick="clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text">
<input name="ok" type="button" value="确定" onclick="checkone();">
</form>
<script type="text/javascript">
function checkall() {
var hobby = document.getElementsByTagName("input");
// 任务1
for (var i = 0; i < hobby.length; i++) {
if (hobby[i].type == 'checkbox') {
hobby[i].checked = true
}
}
}
function clearall() {
var hobby = document.getElementsByName("hobby");
// 任务2
for (var i = 0; i < hobby.length; i++) {
if (hobby[i].type == 'checkbox') {
hobby[i].checked = false
}
}
}
function checkone() {
var j = document.getElementById("wb").value;
// 任务3
if(j>=1 && j <=6){
var hobby = document.getElementsByTagName("input");
hobby[j - 1].checked = true
}
}
</script>
</body>
</html>
- 1回答·264浏览
-
 在梦游_
2024-08-02
在梦游_
2024-08-02
- 为什么45-59的,60-89的,45,60不用写上去呢
第一个if里面是<=44 第一个if已经过滤了45以前的 得知第二个if是从45-n开始计算的 第二个if里面加了<=59 所以就是 45-59 后面同理
- 1回答·190浏览
-
 在梦游_
2024-08-01
在梦游_
2024-08-01
- 数组不是从0开始的吗,为什么Array(8)的长度是8,不是9
这是声明了一个长度为8的数组
- 1回答·229浏览
-
 慕的地7112823
2024-06-26
慕的地7112823
2024-06-26
- -1不是倒数第一个吗,为什么输出的结尾位置是倒数第二个
同学请看

- 1回答·251浏览
-
 慕盖茨1311464
2024-06-23
慕盖茨1311464
2024-06-23
- 输出结果怎么是NaN
没给sum初始值,好了现在
- 1回答·244浏览
-
 慕前端4171655
2024-03-11
慕前端4171655
2024-03-11
- 大家看看还有什么可优化的

一个循环能解决的事情,绝不用2个以上
- 1回答·397浏览
-
 慕前端4171655
2024-03-11
慕前端4171655
2024-03-11
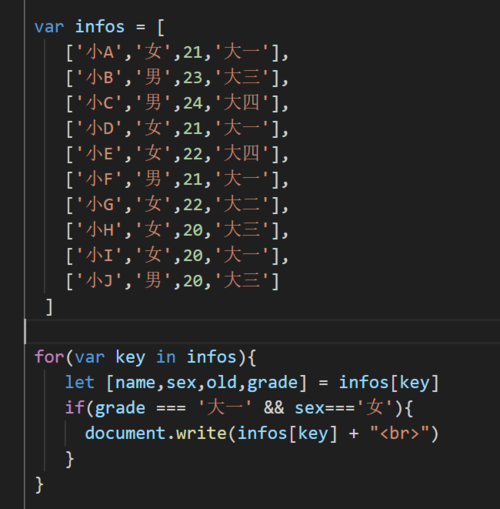
- 大家过来看看还有什么可以优化的
var infos = [
['小A', '女', 21, '大一'],
['小B', '男', 23, '大三'],
['小C', '男', 24, '大四'],
['小D', '女', 21, '大一'],
['小E', '女', 22, '大四'],
['小F', '男', 21, '大一'],
['小G', '女', 22, '大二'],
['小H', '女', 20, '大三'],
['小I', '女', 20, '大一'],
['小J', '男', 20, '大三']
];
// 第一次筛选,找出都是大一的信息
var firstFilter = infos.filter(function(student) {
return student[3] === '大一';
});
// 第二次筛选,找出都是女生的信息
var secondFilter = firstFilter.filter(function(student) {
return student[1] === '女';
});
// 输出所有是大一的女生的名字
secondFilter.forEach(function(student) {
document.write(student[0] + "<br/>");
});
- 1回答·447浏览
-
 qq_幸福愛努力_0
2024-03-11
qq_幸福愛努力_0
2024-03-11
- 简单搞定了
- 0回答·369浏览
-
 伍命
2024-03-08
伍命
2024-03-08
- 比较简单易懂
- 0回答·446浏览
-
 qq_淼_9
2024-03-05
qq_淼_9
2024-03-05
- 搞定了,还有一个reduce的方法更简单不过还没研究出来
- 0回答·410浏览
-
 Brooke2023
2024-02-22
Brooke2023
2024-02-22
- 我在else里用了continue,这样可以吗?是不是多余?
也不算多余,在正常编程中,很多情况是需要使用这个关键词来让程序继续运行的,通常是在后台打印日志后继续运行,避免程序崩溃!你这里不加最多是页面没有显示!
- 1回答·487浏览
-
 Brooke2023
2024-02-14
Brooke2023
2024-02-14
- 为什么我的代码运行都没有问题,本课的进度就是没有变化,每次都是显示“index.html, 再试试”?
jq1=numa>numb||numa==numb; //手打试试,别复制粘贴。
- 3回答·496浏览
-
 住月亮上的猫
2024-01-27
住月亮上的猫
2024-01-27
- 哪里写错了啊请问?
那个结尾像这样"<br />",中间有空格的
- 1回答·500浏览
-
 住月亮上的猫
2024-01-18
住月亮上的猫
2024-01-18
- 哪里有问题?
 + 号呢
+ 号呢- 1回答·485浏览
-
 住月亮上的猫
2024-01-17
住月亮上的猫
2024-01-17
- 这个布尔表达式我没看懂,有没有大神指导一下?
2>3:这个表达式显然是假的,因为2不大于3。在大多数编程语言中,这个表达式的结果是False。
num==5:这个表达式检查变量num是否等于5。如果num的值确实等于5,则这个表达式的结果是True,否则结果是False。
num<60:这个表达式检查变量num是否小于60。如果num的值小于60,则这个表达式的结果是True,否则结果是False。
我百度啦~~~~
- 1回答·445浏览
-
 住月亮上的猫
2024-01-17
住月亮上的猫
2024-01-17
- 我怎么感觉这个JS课程老是报错呢?HTML和css都没有这样
我前两个也这样,不用管
- 1回答·398浏览
-
 慕仰6478396
2023-12-22
慕仰6478396
2023-12-22
- 为什么每一节都不给加分通过,总是再试试
重新刷新,有的页面就ok,有的页面就是不行
- 1回答·442浏览
-
 小菜仔
2023-12-09
小菜仔
2023-12-09
- 我的代码说哪里有问题,为啥运行完后不显示?
兄弟,且不说这显不显示的问题,你这直接把整个数组输出一遍,你想想真的是这个图吗?你不得进行一下二次判断?只取奇次项啊
- 2回答·502浏览
-
 慕娘6191445
2023-11-25
慕娘6191445
2023-11-25
- 关于定时器多次启动/关闭问题
如果代码你没有进行更改的话,原代码里i存储的timeout的id只有最后一个触发start函数的计时器,而其他任务都以异步调用的形式等待执行,当他们再一次触发回调函数的时候,i值就又存储上计时器id了,所以会有多次点击stop可以逐个取消掉的效果;
而setInterval的id只有调用该函数的时候才会唤起一次,而不是递归地调用setTimeout一样“实时更新”变量i中存储的id值。因此多次触发setInterval函数后,变量i仅能存储最后一次调用的setInterval函数的计时器id,无法再得知此前启动的计时器id了,也就自然没法通过clearInterval来取消掉。
如果想要保证每次启动计时器的id都能被有效地存储下来,可以考虑使用数组来存储。
- 1回答·416浏览
-
 慕娘6075724
2023-11-12
慕娘6075724
2023-11-12
- 为什么提交的时候一直提示再试试
我也是,每节都给我判错。。。。。。提交几次都不行,累了
- 1回答·451浏览
-
 艾玛玛
2023-09-15
艾玛玛
2023-09-15
- 什么情况不是这样吗?
indexOf,这个O要大写
- 1回答·392浏览
-
 weixin_慕容6269227
2023-08-31
weixin_慕容6269227
2023-08-31
- 简单明了代码
- 0回答·556浏览
-
 weixin_慕容6269227
2023-08-31
weixin_慕容6269227
2023-08-31
- 代码代码代码
// 通过javascript的日期对象来得到当前的日期,并输出。 var date = new Date(); var weekDay = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; var currentDay = "今天是:" + date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日," + weekDay[date.getDay()]; document.write(currentDay + "<br>"); // 成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦 var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"; var scores = scoreStr.split(';'); // 分割字符串得到每个学生的成绩 // 从数组中将成绩撮出来,然后求和取整,并输出。 var totalScore = 0; for (var i = 0; i < scores.length; i++) { var score = parseInt(scores[i].split(':')[1]); // 分割每个学生的名字和成绩,并转换成绩为整数 totalScore += score; } document.write("所有学生的成绩总和为:" + totalScore);
- 1回答·684浏览
-
 慕斯6426746
2023-08-24
慕斯6426746
2023-08-24
- 应该这样吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二维数组示例</title>
<script type="text/javascript">
var myarr = new Array();
for (var i = 0; i < 5; i++) {
myarr[i] = new Array();
for (var j = 0; j < 6; j++) {
myarr[i][j] = i * j;
document.write(myarr[i][j] + " ");
}
document.write("<br>");
}
</script>
</head>
<body>
</body>
</html>
- 1回答·584浏览
-
 我其实想每天开心一点点
2023-08-18
我其实想每天开心一点点
2023-08-18
- 下面的2个有啥区别么
js 中“=”是赋值符号,将右边的值赋值给左边;“==”是相等,这是比较符号。你这里document.getElementById("fruit")是未知数,将一个未知数赋值给左边的变量,左边变量的已知值就会被覆盖,成为未知数。
- 1回答·325浏览
-
 weixin_慕的地4485148
2023-08-08
weixin_慕的地4485148
2023-08-08
- 还有小白在学习吗
我在学呀
- 1回答·337浏览


















