-

- 有若无_0 2025-04-30
- vue-cli 是基于 webpack 的,已被 vite 取代。
- 0赞 · 0采集
-

- 慕工程2158331 2024-12-26
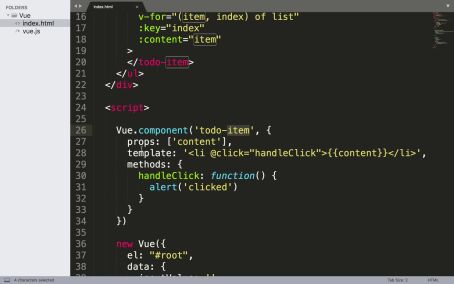
组件的使用,,,,,,,,,

- 0赞 · 0采集
-

- 小橘多多 2024-07-02
todolist的删除功能
在vue中,父组件向子组件传值是通过属性的形式进行值的传递
子组件数据的删除,要从父组件里把渲染子组件的数据删除,子组件才不会显示
实现子组件和父组件的通信模式---发布订阅模式
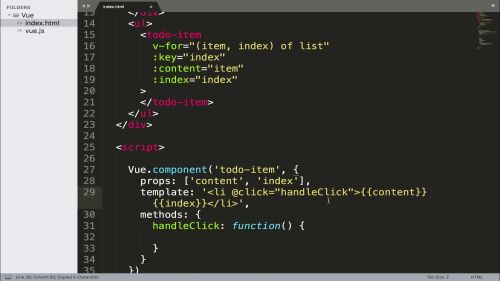
:index="index" 循环的下标
props:["content","index"] 意味着子组件可以从父组件接收到content和index下标两个属性

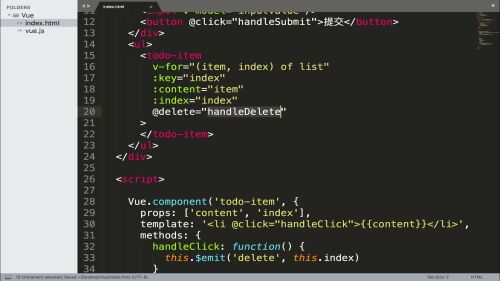
当子组件被点击时,需要通知父组件对子组件数据进行删除
this.$emit('delete', this.index) 触发delete自定义事件
$emit向外触发了事件,子组件向外部进行了发布,
传递组件index的值,this.index获取当前组件的下标值
父组件在模版创建子组件的时候监听子组件向外触发delete事件,
父组件监听到子组件delete事件后,执行一个handleDelete函数
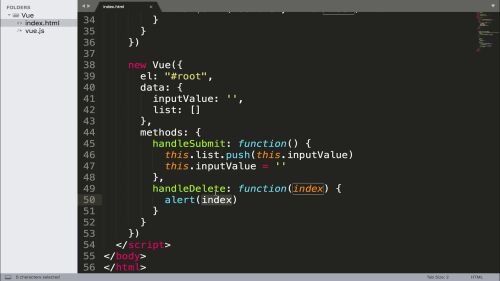
在父组件Vue实例methods中写handleDelete方法,alert(‘delete’)


父组件可以接受到子组件传过来的下标参数
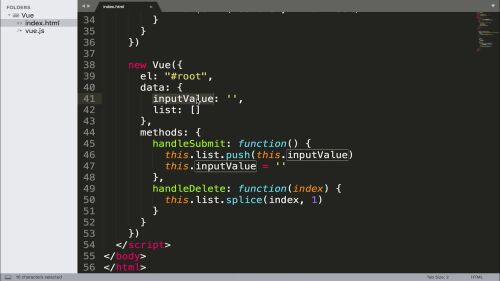
将父组件里面list对应下标的内容删除
this.list.splice(index,1) 删除对应下标内容的一项

- 0赞 · 0采集
-

- 小橘多多 2024-07-02
组件与实例
每一个vue的组件也是vue的一个实例
每一个vue项目都是由千千万万个vue实例组成

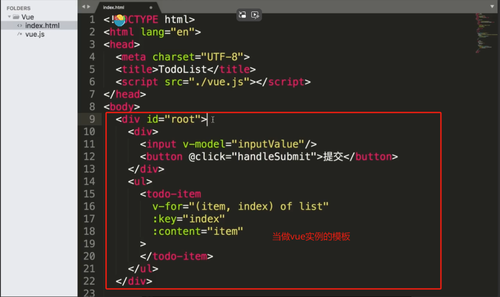
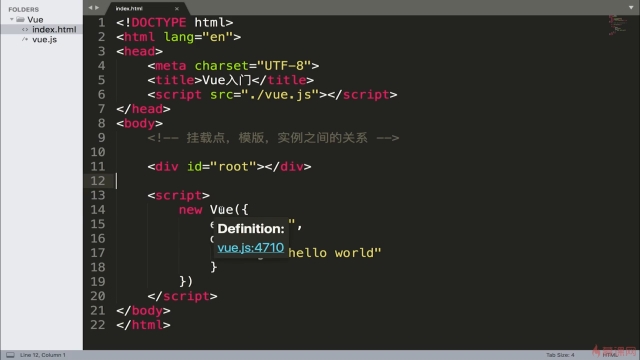
大的vue实例template=''模版为空,vue实例会对应一个根实例,找到挂载点root el:"#root"
id="root"标签下所有内容当做这个大vue实例模版使用

- 0赞 · 0采集
-

- 小橘多多 2024-07-02
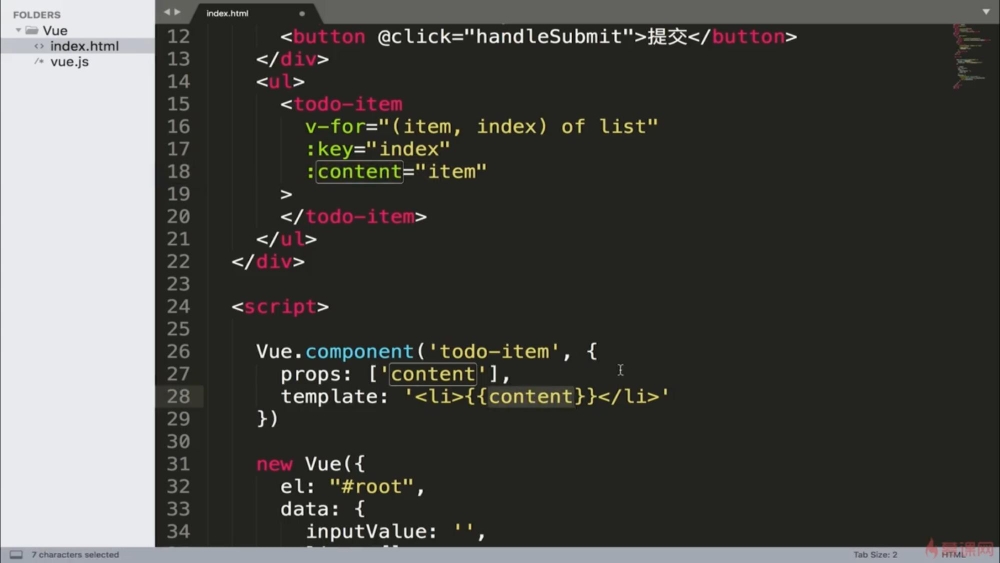
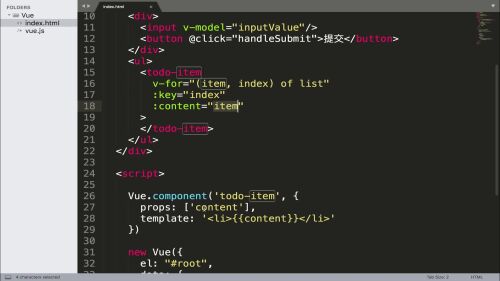
todolist组件拆分
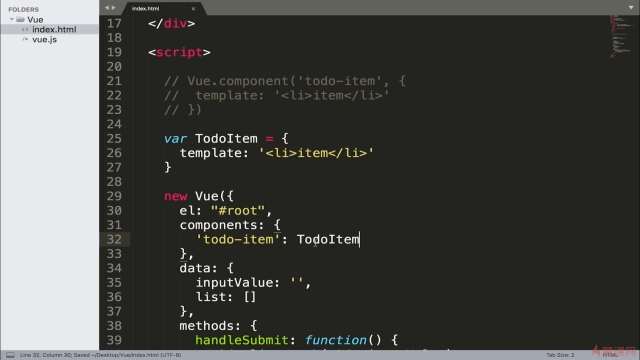
Vue.component //全局组件
template //模版

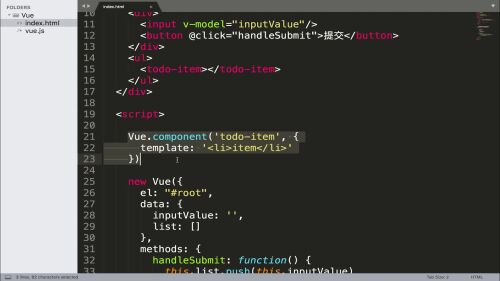
var TodoItem = {template:'<li>item</li>'} //局部组件
<todo-item></todo-item>无法直接调用局部组件
需要在vue实例注册定义一个components:{'todo-item'=TodoItem}
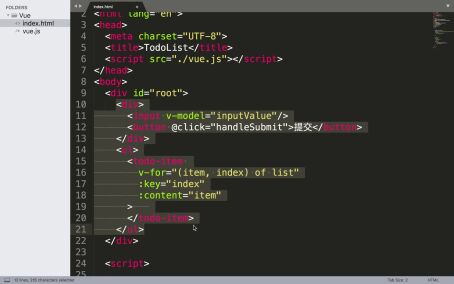
v-for循环局部组件
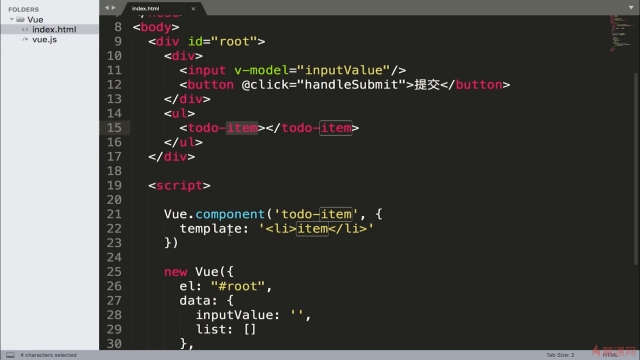
对todo-item传参 :content="item"
接受属性: props:['content'] 小组件接收外部传来的叫content的属性

- 0赞 · 0采集
-

- 小橘多多 2024-06-28
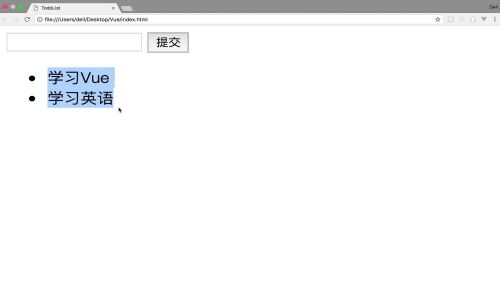
todolist功能开发
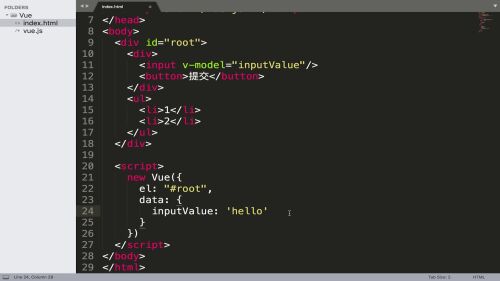
input框输入的内容点击提交后,内容会显示在ul的li标签中
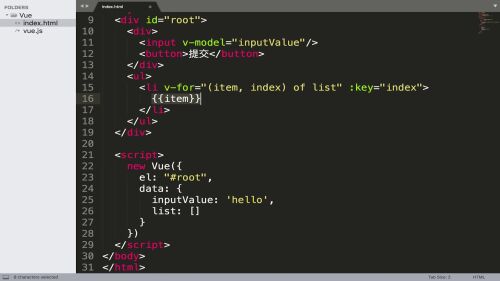
首先对input框内容进行处理 v-model="inputValue"
在vue实例里定义一个数据data 对象inputValue:' ' 双向绑定

data定义一个空数组list[]
li标签用v-for循环 li标签的内容用插值表达式

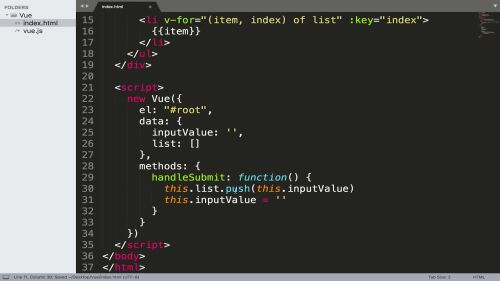
在button上绑定点击事件
定义handleclick函数
this.list.push(this.inputValue)往数组里面添加数据(数据是input框的内容)
输入内容后希望input框回到清空状态
this.inputValue= ' ' input框的值为空


- 0赞 · 0采集
-

- 小橘多多 2024-06-27
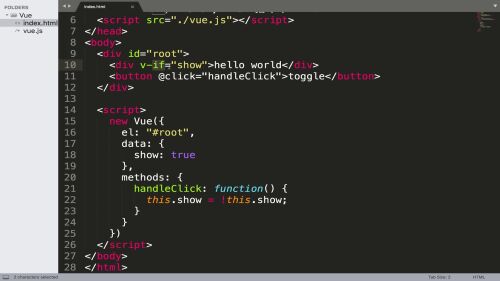
v-if
vue实例内定义一个数据show:true(默认值)
加进在显示标签<div v-if= "show">内
当show是true的时候 div的值才存在 为false的时候 div不在页面上存在
对按钮进行绑定<button@click="handleClick">toggle</button>
handleClick事件函数定义在methods方法内,this.show=!this.show(取反)

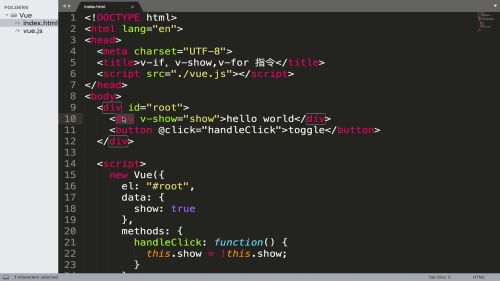
v-show(性能更佳 不会反复创建清除)
v-show="show"同样也能做到上述效果;但是dom结构变化不同
当v-if对应数据项值是false的时候,会将整个<div>标签移除
当v-show对应数据项值是false的时候,<div>标签会被隐藏(display:none),而不会被清除

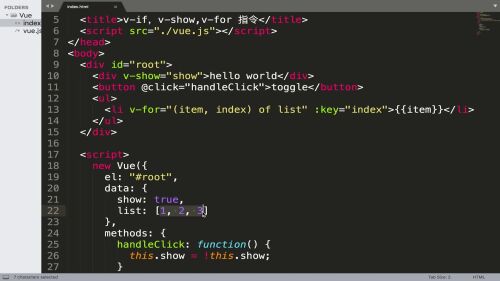
v-for
数据项内定义列表[],在页面上循环展示列表数据 展示在<ul>中
<li>标签
<li v-for="item of list" :key="">{{item}}</li>
循环list数据项 每次循环对应的循环项放到item变量 最后输出item这个变量
使用v-for时加一个key属性,提升渲染效率,key值要求每一项都不相同
<li v-for="(item,index) of list" :key="">{{index}}</li>
如果频繁对列表进行变更时不建议使用index作为key值

- 0赞 · 0采集
-

- 小橘多多 2024-06-27
vue中的计算属性和侦听器
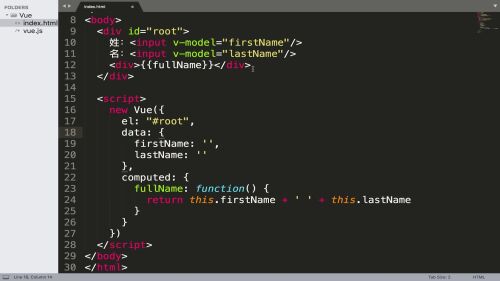
<input v-model="firstName"/>
<input v-model="lastName"/>两个双向数据绑定输入框
<div>{{fullName}}</div>输出文本 fullName是一个计算属性
fullName变量是通过firstName和lastName计算而成的变量
计算属性在vue实例配置对象里面写入computed对象
在里面定义fullName:function(){} 对应的函数 返回 return this.firstName+' ' +this.lastName这个数据
好处:firstName和lastName这两个值没变化的时候,fullName会继续采用之前的缓存值,至于当firstName和lastName其中一个值变化的时候fullName才会重新进行计算。

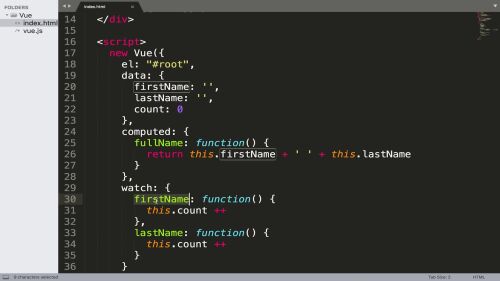
侦听器
data内定义一个变量count:0(默认值)
当上述文本任一变化时,计算属性重新计算后,count值会+1
在vue实例内定义一个侦听器watch
首先,监听firstName的变化:若firstName发生改变,那么this.count ++ count的值+1
同时,监听lastName的变化:若lastName发生改变,那么this.count ++ count的值+1

更简便的监听方法是直接监听fullName
- 0赞 · 0采集
-

- 小橘多多 2024-06-27
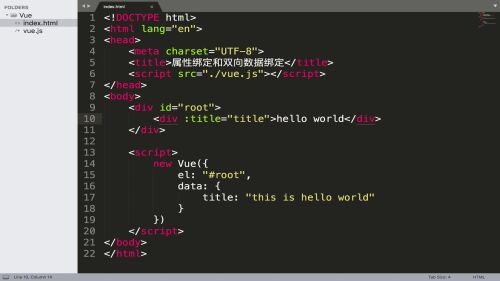
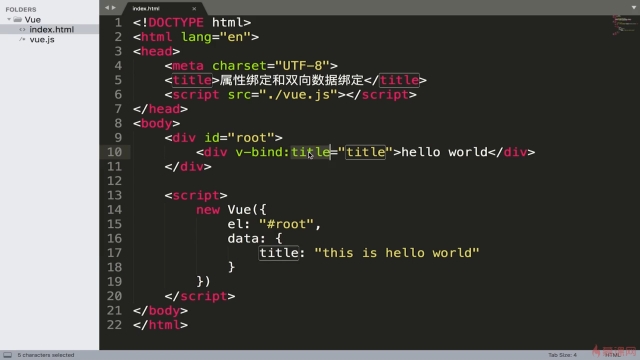
属性绑定和双向数据绑定
title="内容" HTML的属性 当鼠标放在页面时会出现的提示语
希望提示语可变 不是固定的
那就将title写在vue实例中
属性绑定:v-bind:title="title" 数据项的title和上面属性title进行数据绑定
""引号内的内容不再是字符串,而是一个表达式
在编码时冒号(:)一般表示v-bind: 所以 编码简写成:title

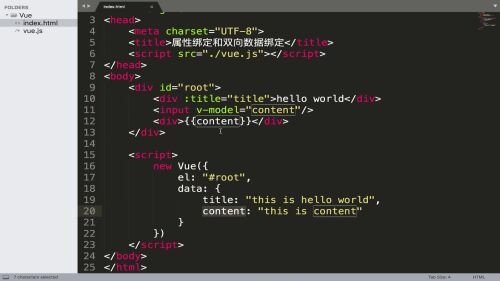
双向数据绑定
<input :value="content"/> 改变的是input框内的值 content值没有发生改变
<input v-model="content"/> input框值变化的时候 数据也变化 content值也变化

- 0赞 · 0采集
-

- 小橘多多 2024-06-26
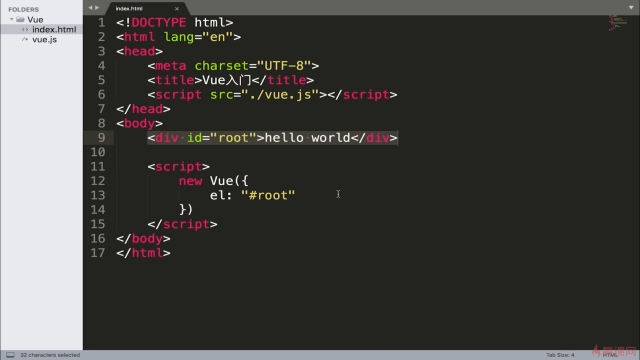
1.引入vue.js写在<script></script>内
<script src="./vue.js"></script>
2.模版写在挂载点内,vue实例内
3.数据、事件、方法
{{ }}插值表达式
v-text="" 输出转译的标签 <h1>hello</h1>
v-html=""输出未转译的标签 hello
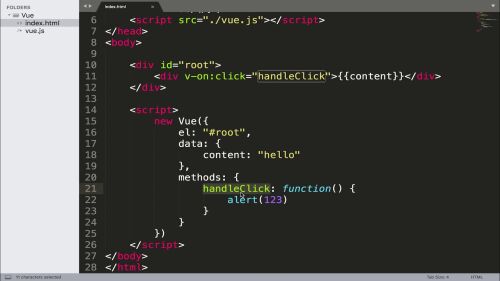
给标签绑定事件 事件监听 用于监听DOM事件 v-on 简写符号是@
点击事件 v-on:click="handleclick函数" 一般用@click
函数在methods方法中定义

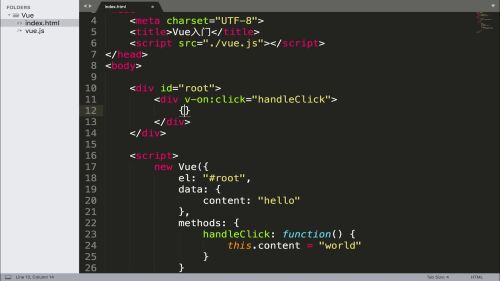
在vue里对数据改变 可以不改变dom 改变实例的数据
点击函数改变 页面也改变this.content = ""

- 0赞 · 0采集
-

- 柚子哟 2024-06-05
每一个vue的组件都是一个vue的实例<==>每一个vue实例都是一个vue组件
在一个vue项目中 都有多个vue实例组成
每一个实例包含自己的props、data、template、methods等
一般每个vue实例都有一个自己的模板 template,对于一个根实例 如果没有,就会去找挂载点。
举例子:
会把root下的所有Dom标签当做模板

- 0赞 · 0采集
-

- 柚子哟 2024-06-05
侦听器指的是 监控某个数据/计算属性是否发生变化 一旦发生变化 就可以在侦听器里面写一些业务逻辑。
computed 计算属性
一个属性由另一个属性计算而来 如果fistName和lastName都没改变 会利用缓存值。
只有其中一个发生改变 才会重新计算 然后改变。
- 0赞 · 0采集
-

- 熊手拉猫手 2024-06-04
注册自定义组件 Vue.component(' xx-xxx', {
template: '<li></li>'
})
- 0赞 · 0采集
-

- 熊手拉猫手 2024-06-04
实现功能: 在 input 框里输入信息,放进下方的列表项
原理: 每次输入的信息放进 data 数组,利用数据双向绑定
在 <li v-for="item">{{item}}</li> 里进行渲染
- 0赞 · 0采集
-

- 熊手拉猫手 2024-06-04
v-if 和 v-show 的异同
都能实现显示隐藏的切换
区别 v-if 会将标签从 dom 树里移除 (销毁dom 重新创建),而 v-show不会(只修改display)
- 0赞 · 0采集
-

- 熊手拉猫手 2024-06-04
计算属性{{xx}}
computed: {
xx : function() {
return this.x1 + ' ' + this.x2
}
}
-----------------------------------
侦听器 x1的值改变时触发
watch: {
x1: function(){
this.count++
}
}
- 0赞 · 0采集
-

- 熊手拉猫手 2024-05-20
v-text , v-html 类似于{{}}
v- 可以简写为 @,v-click 就是 @click
- 0赞 · 0采集
-

- 熊手拉猫手 2024-05-20
什么是挂载点:
即 new Vue({ el:"#xxx"}) 对应标签的标签 id="xxx",vue 只会去处理挂载点内部的内容
html 模板写在挂载点内,也可以写在 template 属性里:
即 new Vue({ template:'<xx>x...<xx>'})
- 0赞 · 0采集
-

- cloverwang 2024-05-18
Vue2 安装
保存到文件夹中命名vue.js
https://v2.cn.vuejs.org/v2/guide/installation.html
在head部分新建script标签引入vue.js库 (不在body中引入是为了防止抖屏)
- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
上面的div标签称为vue实例的挂载点

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
El指的是Vue实例与哪一个节点绑定

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
局部组件调用需要做一个声明

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
通过vue.component定义的组件称为全局组件

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
实现V-bind数据项的绑定

- 0赞 · 0采集
-

- weixin_慕姐4358392 2024-03-08
挂载点:
vue实例的里面el属性对应的id节点,vue只会处理挂载点里面的内容
模版:
指挂载点里面的内容
写法:
1):写在挂载点里面
2):使用template属性写在vue的实例里面
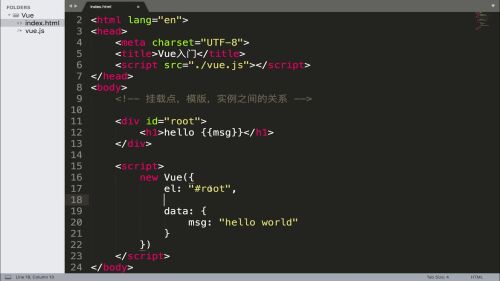
挂载点,模版,实例之间的关系:
在vue的实例里面指定一个挂载点,然后写上模版,vue就会自动结合
模版和数据生成最终想展示的内容并放在挂载点里面

- 0赞 · 0采集
-

- OneCheesyMofo 2024-02-29
模板指的就是挂载点里面的内容
- 0赞 · 0采集
-

- OneCheesyMofo 2024-02-29
data:数据全部放data里面
- 0赞 · 0采集
-

- OneCheesyMofo 2024-02-29
el:指绑定哪个元素!
- 0赞 · 0采集
-

- 慕尼黑3503962 2023-06-14
- my hvr. v
61 - 0赞 · 0采集
-

- 慕尼黑3503962 2023-06-14
- nvm r u know fecb
kebmHbep canceled hh.hh hhh - 0赞 · 0采集








