-

- 慕丝1077474 2022-04-16

tag[attribute=‘value’]
- 0赞 · 0采集
-

- weixin_慕先生2150296 2022-02-13
我现在想解决的问题是————到底是哪个插件来劫持我的页面到雅虎呢
- 0赞 · 0采集
-

- weibo_Cherish_眷戀_0 2022-01-09
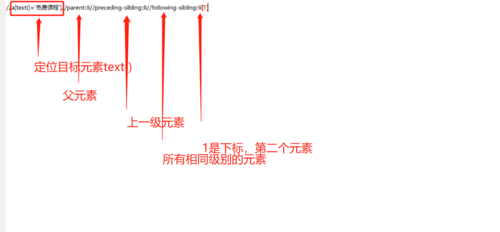
查找父节点
语法:xpath-to-some-element//parent::<tag>
查找前面的平级节点
语法:xpath-to-some-element//preceding-sibling::<tag>
查找后面的平级节点
语法:xpath-to-some-element//following-sibling::<tag>
例如:
定位标题栏://a[text()='实战课']//parent::li//preceding-sibling::li//following-sibling::li[2]
- 0赞 · 0采集
-

- weibo_Cherish_眷戀_0 2022-01-09
1、绝对路径和相对路径的区别
2、单斜线和双斜线的区别
3、有什么不同的方法来写xpath?哪一个最好最快?
1)当存在id或name,且唯一,用id或name查找
2)css
3)xpath
- 0赞 · 0采集
-

- qq_慕神7495668 2021-01-12
xpath语法:
//标签名[@属性='值']
xpath的绝对路径用单斜线表示,相对路径用双斜线表示
单斜线表示上一级节点的子节点中的一个,不能跳级,双斜线表示下级任何子节点或者任何嵌套子节点中的一个,可以跳级;路径里不要有*,要写明标签名
- 0赞 · 0采集
-

- qq_慕神7495668 2021-01-12
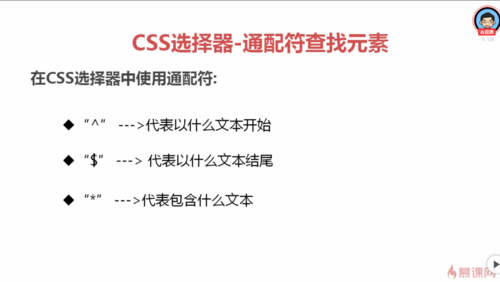
CSS通配符定位元素:
^表示以文本开始
$表示以文本结尾
*表示包含文本
- 0赞 · 0采集
-

- qq_慕神7495668 2021-01-11
CSS选择器语法:标签名[属性=‘值’],
“#”表示ID
“.”表示class
查找的属性是ID或class可以忽略固定语法,使用简写代替
- 0赞 · 0采集
-

- weixin_慕粉7078929 2020-12-31
 笔记拉啊哈
笔记拉啊哈- 0赞 · 0采集
-

- weixin_慕粉7078929 2020-12-31
 定位网易云 元素 。//a[starts-with(@data-firstcatid,"480000003121004")]//parent::div
定位网易云 元素 。//a[starts-with(@data-firstcatid,"480000003121004")]//parent::div- 0赞 · 0采集
-

- 难雕的朽木 2020-11-03
 通配符语法
通配符语法- 0赞 · 0采集
-

- 难雕的朽木 2020-11-03
 通配符查找
通配符查找- 0赞 · 0采集
-

- 杨雪123 2020-07-29
- prcecding-sibling 前平级节点 following-sibling 后平级节点
- 0赞 · 0采集
-

- 杨雪123 2020-07-28
- //tag[contains(text(),’value’)] //tag[contains(@class,’value’)]
-
截图0赞 · 0采集
-

- 杨雪123 2020-07-28
- //tag[attribute=‘value’]
-
截图0赞 · 0采集
-

- 杨雪123 2020-07-27
- //子节点下的任意节点,包括子节点和嵌套子节点
-
截图0赞 · 0采集
-

- 杨雪123 2020-07-23
- tag[attribute=‘value’] ID定位元素要唯一
- 0赞 · 0采集
-

- 慕容8334558 2020-05-15
定位速度:ID>name>css>xpath
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
定位父节点://parent::<tag>
定位前面的平级节点://preceding-sibling::<tag>
定位后面的平级节点://following-sibling::<tag>
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
star-with关键字://tag[start-with(attribute, 'value')]
tag中该属性的起始值匹配即可
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
//tag[contains(text(),'value')]相比//tag[text()='value']contains关键字后不需要文本完全匹配。
其中的text()可以换成@class等,用以匹配其它元素。
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
用text文本定位元素(XPath)://a[text()='文本']
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
XPath定位元素://tagname[@attible='value']
- 0赞 · 0采集
-

- 慕容8334558 2020-05-14
css选择器通配符:(用在等号前)
"^" 代表以什么文本开始
"$" 代表以什么文本结束
"*" 代表包含什么文本
- 0赞 · 0采集
-

- 慕容8334558 2020-05-13
类选择器和ID选择器在点和#前加标签名可以提高定位速度
- 0赞 · 0采集
-

- 慕容8334558 2020-05-13
浏览器检查页面选中元素右击
copy>copy XPath 可以获得浏览器默认生成的该元素的XPath定位语句;copy>selector 可以生成CSS选择器定位语句。
- 0赞 · 0采集
-

- 慕容8334558 2020-05-13
Chrome检查页面点击空白处,按ctrl+f打开搜索框,可以直接用字符串搜索也可以用XPath语法搜索。
- 0赞 · 0采集
-

- 慕容8334558 2020-05-13
在console中输入 $x("XPath定位语法") 可以查看定位到的所有元素
例:$x("//ul[@class=list]//a")
回车后就可以看到类型为list的ul元素中包含的所有a元素
- 0赞 · 0采集
-

- 慕函数7512283 2020-05-05
面试问题:
绝对路径和相对路径的区别?
单斜线和双斜线的区别?
有什么不同的方法来写xpath?哪一个最好?或最快?
- 0赞 · 0采集
-

- 慕函数7512283 2020-05-05
定位父节点:
语法:
xpath-to-some-element//parent::<tag>
例:定位慕课网首页免费课程元素的父节点
//a[text()='免费课程']//parent::li
定位前面的平级节点:
语法:
xpath-to-some-element//preceding-sibling::<tag>
例:定位慕课网首页免费课程元素的父节点前的平级节点
//a[text()='免费课程']//parent::li//preceding-sibling::li
定位后面的平级节点:
xpath-to-some-element//following-sibling::<tag>
例:例:定位慕课网首页免费课程元素的父节点后的平级节点
//a[text()='免费课程']//parent::li//following-sibling::li
- 0赞 · 0采集
-

- 慕函数7512283 2020-05-05
用start-with关键字查找元素
语法:
//tag[start-with(attribute, 'value')]
例:
//input[start-with(@class, 'xa-emailOrPhone')]
- 0赞 · 0采集








