-

- 枫桥小生 2022-02-27

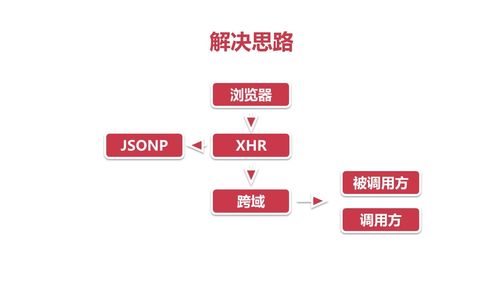
解决跨域问题的思路
- 0赞 · 0采集
-

- 枫桥小生 2022-02-26
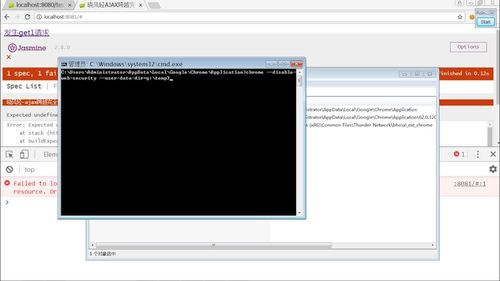
具体启动命令

- 0赞 · 0采集
-

- 枫桥小生 2022-02-26
浏览器设置

- 0赞 · 0采集
-

- 枫桥小生 2022-02-26
产生跨域的原因

- 0赞 · 0采集
-

- 枫桥小生 2022-02-26
跨域问题解决思路

- 0赞 · 0采集
-

- 慕桂英2757660 2022-01-20

apache 反向代理
- 0赞 · 0采集
-

- 慕桂英2757660 2022-01-20
什么是反向代理?
访问同一个域名两个不同url会去到两个不同的服务器
修改 hosts
127.0.0.1 b.com a.com
在nginx-> conf/vhost/ 新增a.com.conf
server{
listen 80;
server_name a.com;
location /{
proxy_pass http://localhost:8081/; 前端服务器地址
}
location /ajaxserver{
proxy_pass http://localhost:8080/test/; 接口服务器地址
}
}
前端代码 var base='/ajaxserver'
浏览器访问 a.com
- 0赞 · 0采集
-

- 慕桂英2757660 2022-01-20
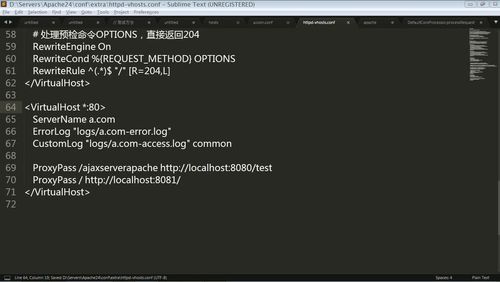
虚拟主机的配置
文件 apache-> conf-> httpd.conf
打开vhost模块, 打开 proxy_module模块、 打开proxy_http_module模块
取消注释的(搜vhost) 配置文件(路径 conf/extra/httpd-vhosts.conf),

回到apache->bin 双击httpd.exe 启动apache
配置请求头

打开 headers_module 模块、打开 rewrite_module模块
重启apache
- 0赞 · 0采集
-

- 慕桂英2757660 2022-01-20
nginx.exe -t 检查配置是否成功
start nginx.exe 启动nginx
nginx.exe -s reload 重新载入修改的配置
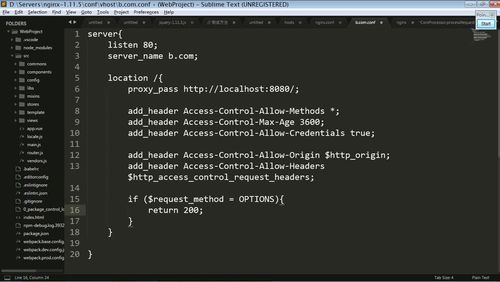
hosts 映射本地域名 127.0.0.1 b.com
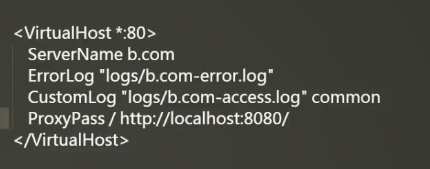
server{
listen 80;
server_name b.com; 请求发起方 即 浏览器客户端
location /{
proxy_pass http://localhost:8080/; 服务器地址
add_header Access-Control-Allow-Methds *;
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS){
return 200;
}
}
}
- 1赞 · 1采集
-

- 慕桂英2757660 2022-01-19
请求分类

- 0赞 · 0采集
-

- 慕桂英2757660 2022-01-19
JSONP的弊端:
服务器需要改动代码;
只支持GET;
发送的不是XHR请求;
- 0赞 · 0采集
-

- AppMan 2022-01-05

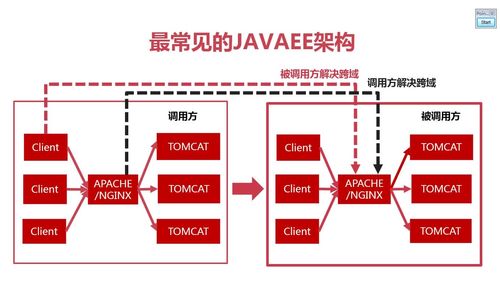
使用Nginx实现跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

使用Nginx实现跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

使用Nginx实现跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

使用Nginx实现跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

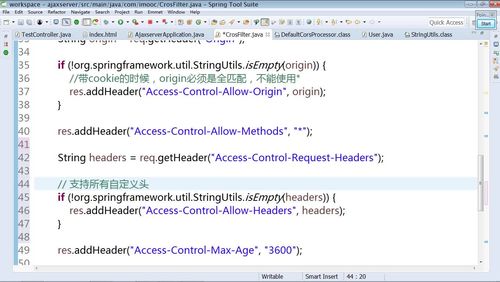
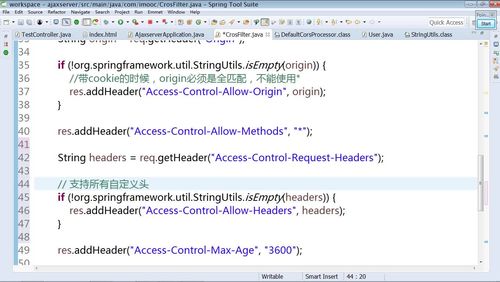
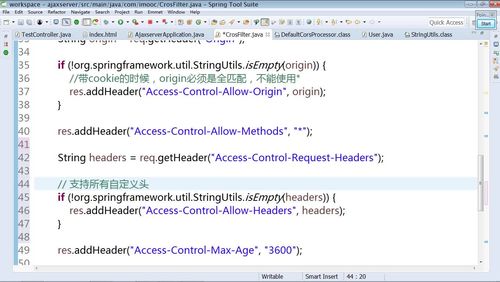
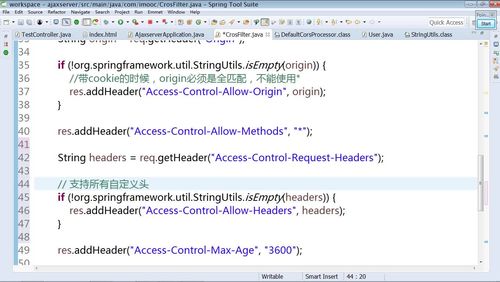
同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05

同理获取HttpServletRequest请求头Access-Control-Allow-Headers的值
并设置返回,实现支持带自定义头的跨域请求。
- 0赞 · 0采集
-

- AppMan 2022-01-05


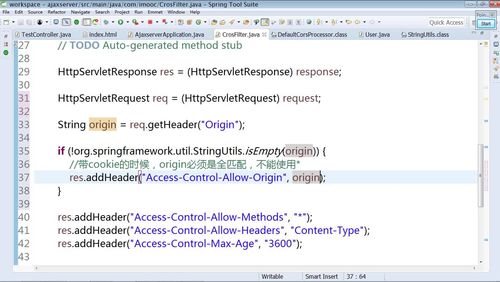
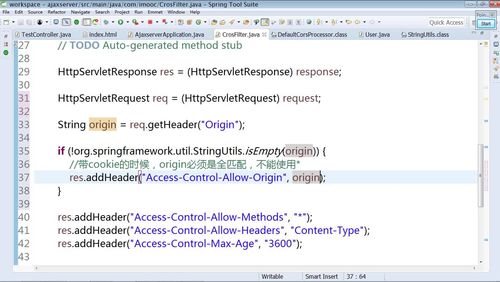
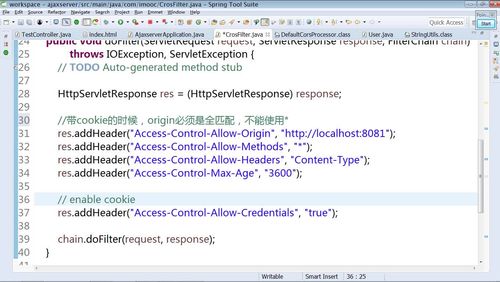
获取HttpServletRequest请求头的Origin字段值,设置到Access-Control-Allow-Origin返回,这样可以匹配所有带Cookie的请求设置。
- 0赞 · 0采集
-

- AppMan 2022-01-05


获取HttpServletRequest请求头的Origin字段值,设置到Access-Control-Allow-Origin返回,这样可以匹配所有带Cookie的请求设置。
- 0赞 · 0采集
-

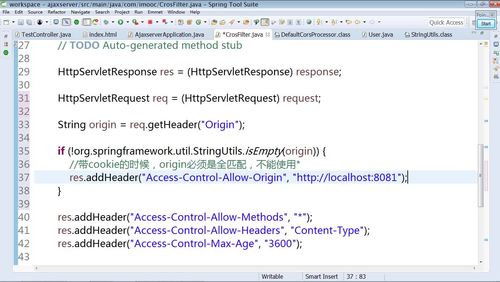
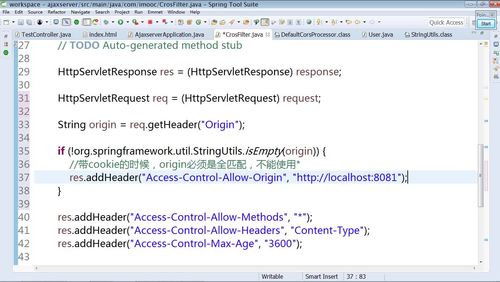
- AppMan 2022-01-05

全匹配Access-Control-Allow-Origin 和设置Access-Control-Allow-Credentials为true(enable cookie)才能带Cookie跨域访问。
- 0赞 · 0采集
-

- AppMan 2022-01-05
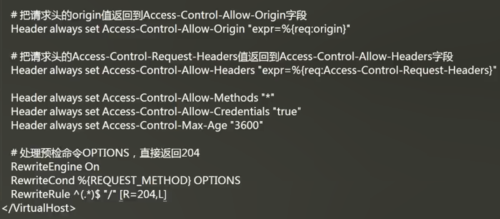
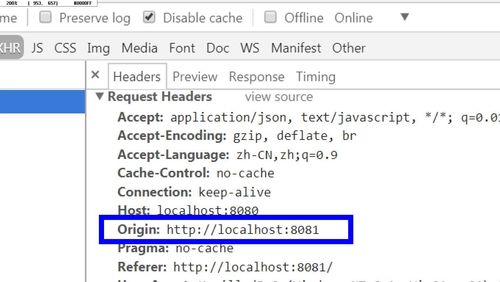
对比普通请求,跨越请求里面多了Origin字段:

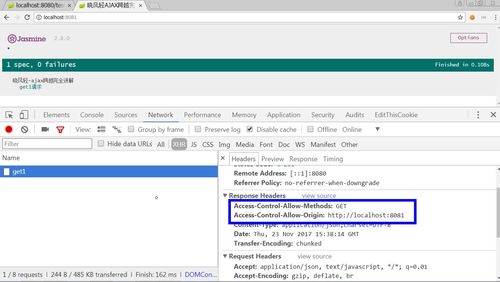
增加跨越调用请求头:

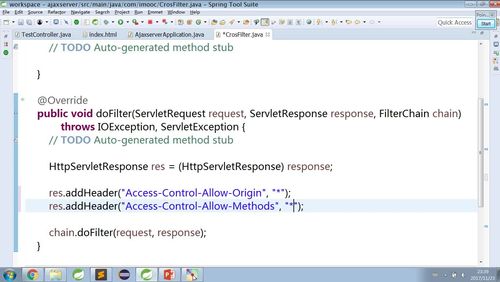
后台运行所有域 和 所有方法:


- 0赞 · 0采集
-

- AppMan 2022-01-05

解决跨越的方案:
1、服务端实现(重点解决方案)
2、NGINX配置
3、APACHE配置
- 0赞 · 0采集
-

- AppMan 2022-01-05

产生跨越的条件:
1、浏览器限制。
2、跨越请求。
3、发送XHR(XMLHttpRequest)请求。
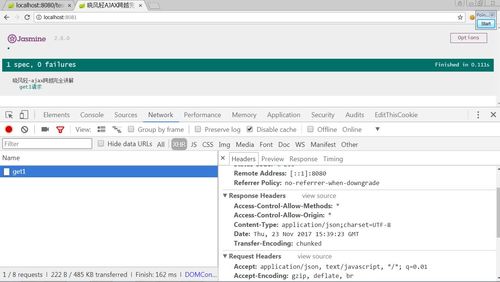
三者合一起才会产生跨越。
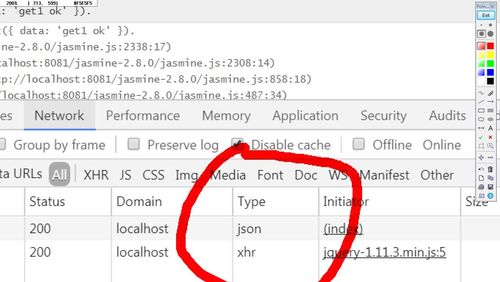
发出去的请求Type是json不会有跨越问题。

- 0赞 · 0采集
-

- AppMan 2022-01-05

产生跨越的条件:
1、浏览器限制。
2、跨越请求。
3、发送XHR(XMLHttpRequest)请求。
三者合一起才会产生跨越。
发出去的请求Type是json不会有跨越问题。
- 0赞 · 0采集
-

- 郑考拉 2021-12-28
ajax 跨域问题笔记
产生原因
浏览器限制
跨域
XHR请求
解决思路

解决办法
1. 浏览器限制
浏览器禁止检查(不推荐)
2. 跨域
① 被调用方解决(支持跨域)
a. filter 解决方案(增加请求头方式)
b. Spring 框架注解 @CrosOrigin
c. 修改Nginx配置
d. 修改Apach配置
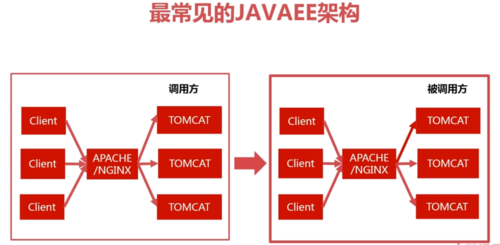
② 调用方解决(隐藏跨域)
修改Nginx、apache反向代理
3. XHR请求
JOSNP: 需要前后台一起基于约定进行改动,基于动态创建js请求并发送,返回数据也是js脚本
缺点:
① 服务器也需要改动
② 仅支持get方法
③ 发送的不是XHR请求
- 0赞 · 0采集
-

- 慕移动1518849 2021-08-21
- 跨域解决方案有那些
- 0赞 · 0采集
-

- windtears 2021-04-13
- 非常实用的内部转接。
-
截图0赞 · 0采集
-

- 明日之春 2021-02-01
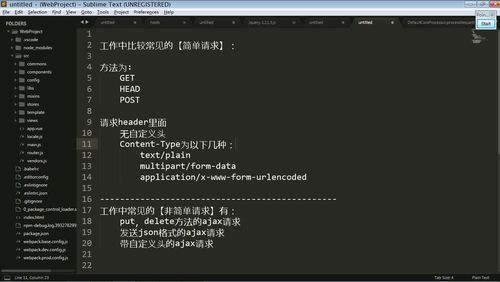
简单请求,和非
-
截图0赞 · 0采集