-

- 特立独行的girl 2021-10-21

前端开发
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-21


setup.py三个重要功能:
将整个应用打包成一个zip包
把zip包安装到本地python路径中
发布到公有pip源中,用户之后可以通过pip.setup或者pip.install来安装公共源
运行python自带的setup函数,setup函数中指定了包的名字,版本,作者,维护URL,keywords,等等。
使用脚本publish_to_pypi.sh将包打包到pypi.python.org官网上,安装pip可直接在终端:sudo pip install ipython-dashboard
jenkins应用于中大型项目
中小型项目使用工具github hooks, travis来打包
.travis.yml与github打包之后,每次更新后会运行文件中的函数,install,services,before_script等等,相当于在云端建立虚拟机,然后运行这些函数,再echo,再运行nosetests函数,这个函数会输出一个应用测试的完整性,测试后用coveralls这个变量启动,coveralls就是github前端coverage的值。结合travis官网编写travis.yml文件。

- 0赞 · 0采集
-

- 特立独行的girl 2021-10-18
应用开发篇:讲解实战案例代码


- 0赞 · 0采集
-

- 特立独行的girl 2021-10-18
应用设计篇



一个页面用一个模块去实现,即页面上所有需要请求的后端接口的实现。
假如有三个页面,就有三个模块,但是三个模块中有一些公用的服务,将公用的api(公用的服务)作为一个单独的模块进行存储,比如后端存储模块,后端验证模块。

init配置:
dash文件,每个dashboard里面所有请求api的接口都在这个文件中实现
home文件,dashboard主页所有api接口都在这个文件中
sql,做所有sql请求的时候,所有接口都在
status,公用库,应用状态模块
storage,公用库,应用存储模块
test,测试模块
utils
views

- 0赞 · 0采集
-

- 特立独行的girl 2021-10-18
前后端分离技术基础


后台工程师写完后台系统,前端工程师将服务器地址和端口号写入前端配置文件即可。

前后端分离后,前后端可以分别用独立的框架进行架构,比如前端比较火的框架有igura js,view等,这样可以使用更符合公司业务的框架。


- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
总结:https://github.com/litaotao/IPython-Dashboard
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
html元素,定义了页面元素的布局,button,字符串“当前时间”,字符串容器:当前最新时间
css呈现,button的样式,字的样式
js交互,








- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
前端开发介绍




head中:文件中包括资料、关键字、js/css下载链接。
body中:定义了网页中各个元素,该例子中定义了两个元素,第一个当前时间文字,第二个id,时间是动态的,用js执行,当用户每次刷新页面时间有变化。
script脚本:将当前时间赋予id这个元素中。





- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
python flask 框架实例应用
实现图书馆例子:
主页信息
书籍管理:获取书籍信息
学生管理:获取学生借阅信息

要返回主页信息时,需要读取数据库、做更新操作、缓存操作等,如果将这些过程都写入home page函数中将会非常复杂,调试难,所以接口与逻辑需要分开设计。
home主页的接口的逻辑是:要返回主页数据所需要做的所有工作,如数据库处理,缓存处理,缓存更新,文件读写,等等。为什么接口与逻辑要分开?1. 接口简单好看,2. 设计功能以模块形式方便调试和协作开发。
接口部分views.py:

比如返回书单这个接口:books接口不变,逻辑是用logic模块中get books函数去获取所有与书籍相关数据books data,再将其返回给前端。

导入logic模块,注册一些网址,以及该网址对应哪些后端函数,这些函数是分模块进行设计,比如主页用logic get home这个函数获取主页的home data。所有主页,书籍,学生信息都用logic这个模块进行封装。
逻辑部分logic.py:

没有做数据库读取,缓存操作与更新,文件读写,只使用框架,使用简单函数去返回一些字符串,与数据id打包。这样方便多个程序员协调,一个负责接口,一个负责逻辑(书籍,主页,学生)。

应用发布run.py:

从views.py这个模块从引用出app这个应用,在网址的5000端口运行这个应用。
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
python flask 框架使用


前两行:从flask中导出flask类,并生成一个web app对象叫app。6-8行:注册一个url到web app,url说明当请求url+'/'这个网址时,也就是home网页时,执行hello_world这个函数,并把该函数返回的东西传到浏览器上。10-11行:启动app这个应用,启动应用的三个重要参数,host应用启用在哪个网段,port应用启动在哪个端口,debug设置为q时,代表有改变后无需重启,可实时更新。
开发者窗口:command+alt(option)+i 查看相关的请求/返回信息

底层数据库,开发模式:前&后端全栈,前&后端分离等。

1. 设计/注册后端接口url:

第一个:返回home page这个页面的数据
第二个:返回所有书籍的列表
第三个:根据书籍id返回书籍信息
第四个:返回所有学生列表
第五个:根据学生id返回学生信息

设置app.run(debug = true)后,代码改动实时更新
打印log,在后端用python打印后端处理的log,前端打印的log会输出给浏览器,当远程用户发现问题时,管理员可以请求用户在前端浏览器打开开发者工具,将log截图给管理员
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
python web开发框架对比
flask:
django:
web.py:




- 0赞 · 0采集
-

- 特立独行的girl 2021-10-17
python技巧介绍(面试题)
https://litaotao.github.io/python-materials
源码:https://github.com/litaotao




enumerate,解析了blist数组,返回的每一个元素是tuple,index代表的数据是第一个tuple所对应的下标,第二个tuple:value显示的是下标所对应的值
第二种方式效率高,省内存空间

def a_function(x): if isinstance(x,(int)): if 0 <= x < len(string.letters): return string.letters(x) else: return 'x not valid' def b_function(a_list=None, func=None): for index, value in enumerate(a_list): print index, '->', func(value) return None b_function(a_list=[1, 3, 8, 'a', 'b', '===', 10], func=a_function)
一个函数作为参数,传送给另一个函数。定义函数a function代表:如果传入的参数x为int时,则获取该int所代表的数组下标的字符串是多少。定义函数b function代表:传入一个list,对该list中的每个元素应用func方法。25行代码是一个应用,代表:针对a list中的每一个元素应用a function函数做处理。
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
python web应用程序结构




前两行:生成flask web app
中间三行:定义url,当请求到该url网址时,执行helloworld这个函数,然后将结果返回给web前端
后两行:用python原生语法启动web应用
chrome开发者工具窗口:看到请求和结果



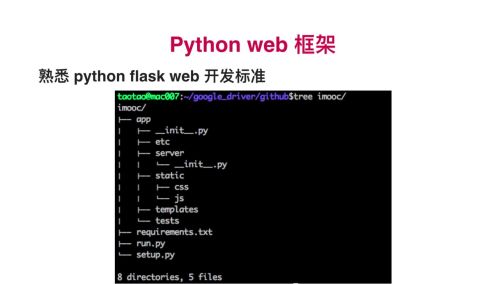
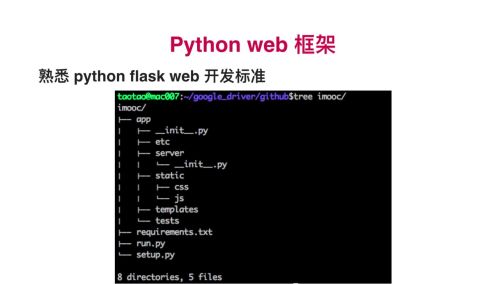
imooc应用:
app文件夹:etc代表配置
server代表后端逻辑
static和templates放前端的资源文件和模版文件,如果分离开发,不会讲这两个文件都放在app文件夹中
tests放测试的脚本和数据
requirments.txt:python独有,该应用依赖python中的哪些package
run.py:发布或运行时
setup.py:打包python目录结构
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
python函数编程




 匿名函数在执行完之后就不存在了,如最后一条
匿名函数在执行完之后就不存在了,如最后一条- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
python数据结构(常用5种)
字符串:
str,unicode
列表:
list [ ]可变
tuple ( )不可变
set { }唯一值
字典:
dict { 'key' :'value' } 每个key必须唯一。redis是字典数据库
python高级特性
生成器:generator,动态生成数据,如for i in range(10): print i 生成数组并放入内存,将range换成xrange不会消耗内存
迭代器:不会像生成器一样一下子取出所有数据,而是一个个取出
切片:取list中某些元素 list[5:7],list[-2:]
- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
python基础语法



- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
web应用开发标准流程





- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
后端开发介绍







- 0赞 · 0采集
-

- 特立独行的girl 2021-10-13
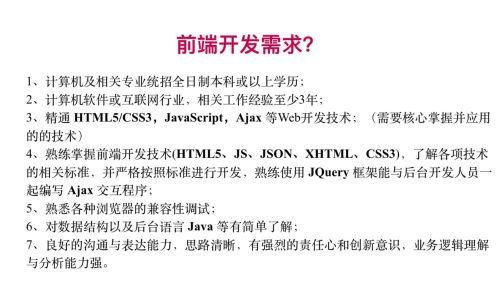
前端开发介绍






- 0赞 · 0采集
-

- 不完美的小小鸟 2021-09-12
helloworld Flask程序分析

- 0赞 · 0采集
-

- gongwanyi 2021-05-06
截图笔记 :

- 0赞 · 0采集
-

- gongwanyi 2021-05-06
截图笔记
- 0赞 · 0采集
-

- gongwanyi 2021-05-06
Flask深入学习资料
Flask 官方网站:http://docs.jinkan.org/docs/flask/
Flask 大型教程项目:http://www.pythondoc.com/flask-mega-tutorial/
stack overflow: http://stackoverflow.com/questions/tagged/flask- 0赞 · 0采集
-

- 神州晨曦 2020-07-31
from flask import Flask app=Flask(__name__) @app.route('/') def hello_world(): return 'Hello World' if __name__=='__main__': app.run()- 1赞 · 0采集
-

- 神州晨曦 2020-07-31
from flask import Flask app=Flask(__name__) @app.route('/') def hello_world(): return 'Hello World' if __name__=='__main__': app.run()- 0赞 · 0采集
-

- 神州晨曦 2020-07-31
4.2html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实时报时</title> <link rel="stylesheet" href="./4.2.css"> <script src="./4.2.js"></script> </head> <body> <div id="container"> <button onclick="start_time()" id="start">开始</button> <p id="prefix">当前时间:</p> <p id='time'></p> </div> </body> <script type="text/javascript"> var refresh_id=0; function start_time(){ var button=document.getElementById('start'); if (button.textContent=='开始'){ refresh_id=setInterval('refresh_time()',1); button.textContent='停止'; } else { button.textContent='开始'; clearInterval(refresh_id); } } </script> </html>4.2.css
#container{ margin-top: 200px; margin-left: 500px; } #prefix{ font-weight: bold; color: blue; } #time{ color: red; }4.2.js
function refresh_time() { var time=new Date(); document.getElementById('time').textContent=time.toString(); }- 0赞 · 0采集
-

- HETEST 2020-04-21
-
截图0赞 · 0采集
-

- WE_Xing 2020-04-12
HTML + CSS + JS
-
截图0赞 · 0采集
-

- WE_Xing 2020-04-12
JavaScript
-
截图0赞 · 0采集
-

- WE_Xing 2020-04-12
Cascading Style Sheets
-
截图0赞 · 0采集
































































 匿名函数在执行完之后就不存在了,如最后一条
匿名函数在执行完之后就不存在了,如最后一条