-

- 精慕门2241013兴烨 2020-11-02
- 怎样报名 ?
- 0赞 · 0采集
-

- 南柯一梦21 2020-04-30
- 学习
- 0赞 · 0采集
-

- 慕粉jason 2020-04-29
nodejs-websocket
- 0赞 · 0采集
-

- 963601654 2020-02-05
// websocket.js
const ws = require('nodejs-websocket')
let clientCount = 0;
let server = ws.createServer(connection => {
clientCount++;
connection.nickname = 'user' + clientCount;
boardCast(connection.nickname + '进入房间');
connection.on('text', function (result) {
console.log('接收消息:', result)
boardCast(connection.nickname + ':' + result + '!!!')
})
connection.on('connect', function (code) {
console.log('接收消息:', code)
})
connection.on('close', function (code) {
boardCast(connection.nickname + '离开了房间');
console.log('接收消息:', code)
})
connection.on('error', function (code) {
console.log('接收消息:', code)
})
}).listen(8001)
function boardCast(mess) {
server.connections.map((con) => {
con.sendText(mess)
});
}
- 0赞 · 0采集
-

- 酷酷6 2019-11-28
- Websock
- 0赞 · 0采集
-

- 慕粉4026815 2019-10-11
- yyu
- 0赞 · 0采集
-

- 慕九州8142412 2019-03-15
- websoset
-
截图0赞 · 0采集
-

- 慕村9558406 2019-01-19
socket,io.js文件:https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js
- 3赞 · 0采集
-

- qq_茗菛书笙_03882178 2018-11-21
socket.io优势:
可以直接发送对象
自定义事件方式
- 0赞 · 0采集
-

- 菜花籽 2018-07-28
 我的代码记录
我的代码记录- 1赞 · 0采集
-

- 小小龍 2018-04-17
首先下载nodejs
然后下载sublinetext3或者nodepad++或者phpstorm都可以啊
然后安装socket.io ->$ npm install socket.io
在https://socket.io/blog/网页获取到https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js下载保存
在https://socket.io/docs/网页获取到服务端和客户端资料,改良之后如下所示
wsServer.js服务端
var app = require('http').createServer()
var io = require('socket.io')(app)
var PORT = 3000
var clientCount = 0
app.listen(PORT)
io.on('connection',function(socket){
clientCount++
socket.nickname = 'user' + clientCount
io.emit('enter',socket.nickname + 'comes in')
socket.on('message',function(str){
io.emit('message',socket.nickname + "says:" + str)
})
socket.on('disconnect',function(str){
io.emit('leave',socket.nickname + 'left')
})
})
console.log("sebsocket server listening on port" + PORT)
index.html客户端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>websocket</title>
<script type="text/javascript" src="socket.io.js"></script>
</head>
<body>
<h1>Chat Room</h1>
<input id="sendTxt" type="text" >
<button id="sendBtn">发送</button>
<script type="text/javascript">
var socket = new io("ws://localhost:3000/");
function showMessage(str,type){
var div = document.createElement('div');
div.innerHTML = str;
if(type == "enter"){
div.style.color = "blue";
}else if(type == "leave"){
div.style.color = "red";
}
document.body.appendChild(div);
}
document.getElementById("sendBtn").onclick = function(){
var txt = document.getElementById("sendTxt").value;
if(txt){
socket.emit('message',txt);
}
}
socket.on('enter',function(data){
showMessage(data,'enter');
})
socket.on('message',function(data){
showMessage(data,'message');
})
socket.on('leave',function(data){
showMessage(data,'leave');
})
</script>
</body>
</html>
- 0赞 · 0采集
-

- 韩长斌 2018-04-09
http://www.webscoket.org/
- 0赞 · 0采集
-

- 6396098 2018-04-07
遇到的错误
The 'Access-Control-Allow-Origin' header has a value 'null' that is not equal to the supplied origin. Origin 'null' is therefore not allowed access
解决方法:将所有环境搭载HTTP服务器上
安装
npm install socket.io
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script> <title>Chat Room Demo</title> </head> <body> <h1>Chat Room Based on Socket.io</h1> SEND: <input type="text" id="sendText" /> <button id="sendBtn">Send</button> <br /> RECV: <span id="recv"></span> <script> var socket = io("ws://localhost:8001/") function showMsg(str, type) { var div = document.createElement('div'); div.innerHTML = str if (type == "enter") { div.style.color = 'blue'; } else if (type == "disconnect") { div.style.color = 'red'; } document.body.appendChild(div); } document.getElementById("sendBtn").onclick = function () { var txt = document.getElementById("sendText").value; if (txt) { socket.emit('message', txt); } } socket.on('enter', function (data) { showMsg(data, 'enter'); }); socket.on('message', function (data) { showMsg(data, 'message'); }); socket.on('disconnect', function (data) { showMsg(data, 'disconnect'); }); </script> </body> </html>app.js
const POST = 8001; var app = require('http').createServer(); var io = require('socket.io')(app); var userCount = 0; app.listen(POST); console.log("WebSocket Server Linstening on POST:" + POST); io.on('connection', function (socket) { userCount++; socket.nickname = "USER" + userCount; console.log("[ENTER]\t", socket.nickname); io.emit("enter", socket.nickname + ' ENTER'); socket.on("message", function (str) { io.emit("message", socket.nickname + ' SAYS: ' + str); console.log("[MSG]\t", socket.nickname, " \t SAY: ", str); }); socket.on("disconnect", function () { io.emit("disconnect", socket.nickname + ' LEFT') console.log("[LEFT]\t", socket.nickname); }); });启动:
node app.js
- 1赞 · 0采集
-

- 慕粉4247790 2018-03-14
- html5 中用 var socket = io('ws://localhost:3000/');
- 0赞 · 0采集
-

- NevanQin 2018-02-28
- var ws = require("nodejs-websocket") var clientCount = 0 // Scream server example: "hi" -> "HI!!!" var server = ws.createServer(function (conn) { console.log("New connection") clientCount++ conn.nickname = 'user' + clientCount broadcast(conn.nickname + 'coms in') conn.on("text", function (str) { console.log("Received "+ str) broadcast(str) }) conn.on("close", function (code, reason) { console.log("Connection closed") broadcast(conn.nickname + 'go awary') }) conn.on("error", function(err) { console.log(err) }) }).listen(8001) console.log('go runed') function broadcast (str){ server.connections.forEach(function(connection){ connection.sendText(str) }) }
- 0赞 · 0采集
-

- 海的思念绵延不绝 2018-01-18
- 为了区分消息的类型,在服务端给消息定义类型和具体的值,然后用json转成字符串发送(只能发送字符串)
-
截图0赞 · 0采集
-

- 简☆单★◎就是美 2018-01-10
- 使用socket.io实现websocket
-
截图0赞 · 0采集
-

- 慕莱坞111599 2018-01-04
- websocket:服务器与浏览器端建立持久连接 nodejs-websocket:缺陷只能传送字符串 socket.io-优点:1,可直接传输对象。2,可自定义消息
- 1赞 · 0采集
-

- 萌哒哒的DY 2017-12-18
- npm install nodejs-websocket -g 安装全局变量
- 0赞 · 0采集
-

- qq_GOAlterego_0 2017-12-09
- 绿色发送,白色接受
- 0赞 · 0采集
-

- qq_GOAlterego_0 2017-12-09
- web socket作用:将信号原封不动的发送过去
- 0赞 · 0采集
-

- 罂厢墨己 2017-11-01
- 12365489
-
截图0赞 · 0采集
-

- Wendy0125 2017-10-25
- websocket
- 0赞 · 0采集
-

- 奔跑的解小马 2017-10-18
- index.html
-
截图0赞 · 1采集
-

- 奔跑的解小马 2017-10-18
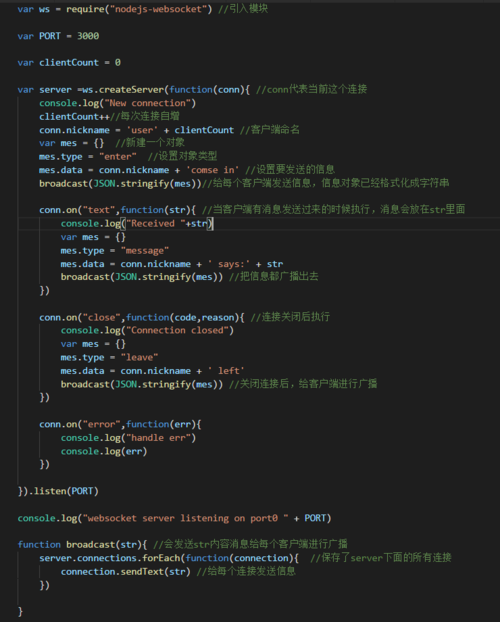
- server.js
-
截图0赞 · 1采集
-

- CloudQiu 2017-10-09
- websocket案例
-
截图0赞 · 0采集
-

- 慕粉5131034 2017-10-08
- socket.io 的优势: 1. 在发送数据的时候,可以直接发送 JavaScript 对象; 2. 可以方便自定义消息类型。
- 1赞 · 0采集
-

- 慕桂英2438175 2017-10-06
- dhjd
-
截图0赞 · 0采集
-

- 慕桂英2438175 2017-10-06
- nodejs WebSocket 1.
-
截图0赞 · 0采集
-

- 慕桂英2438175 2017-10-06
- h5 websocket api 1.new WebSocket() 1.webSocket.open,webSocket.close,webSocket.onmessage
-
截图0赞 · 0采集

























