-

- 慕无忌0083601 2022-11-21
Bootstrap特性

- 0赞 · 0采集
-

- 精慕门3509622 2022-04-14
动态生成

- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
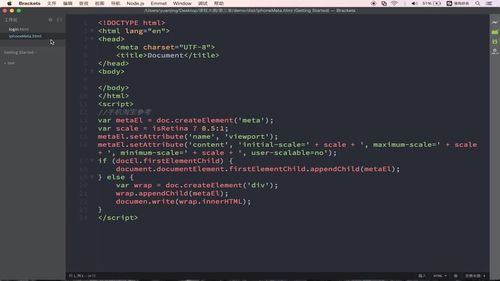
viewport


initial-scale=1 屏幕和显示效果1:1(若为2、3则成倍数增长)
maxinum-scale 放大
mininum-scale 缩小比例
user-scalable 用户是否可以缩放大小

高清手机屏(苹果3以上分辨率高)改为0.5:1

- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
Bootstrap主要功能

适应手机、平板、电脑
- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
图片形状

- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
btn-default白色
active默认按下状态
btn-block按钮全屏状态
disabled禁用
btn-link链接
a标签中加btn也能写成按钮


- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
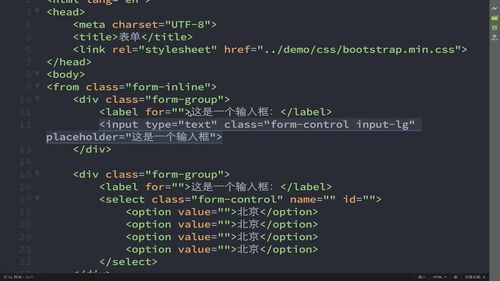
form-inline水平排列

input-lg输入框变大 input-sm输入框变小



颜色设置


- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-13
表格样式

颜色
active是白色



- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-12
标记
排版

1.大写变小写 2.小写变大写 3.首字母大写


- 0赞 · 0采集
-

- 宋芽芽历险记 2022-03-12
标题



- 0赞 · 0采集
-

- weixin_慕工程6397061 2022-01-13
响应式开发中的px % em rem
- 0赞 · 0采集
-

- weixin_慕工程6397061 2022-01-13
bootstrap开发工具jetstrap.com
- 0赞 · 0采集
-

- weixin_慕工程6397061 2022-01-13
bootstrap需引用jq1.9.1以上的版本
先引入css(min) 再引入jQuery 再引入js(min)
- 0赞 · 0采集
-

- 子夜十分 2021-11-23
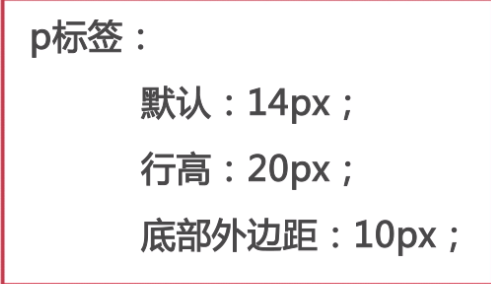
P标签

- 0赞 · 0采集
-

- 子夜十分 2021-11-23
P标签

- 0赞 · 0采集
-

- 子夜十分 2021-11-23
标题大小

- 0赞 · 0采集
-

- 慕尼黑3062414 2021-08-06
Bootstrap内容

- 0赞 · 0采集
-

- 慕尼黑3062414 2021-08-06

课程内容
- 0赞 · 0采集
-

- qq_Prisoners_0 2021-04-23
世纪东方卡加斯两地分居爱丽丝的机房拉速度快放假爱丽丝抵饭卡圣诞节来发讲授课费
- 0赞 · 0采集
-

- 慕先生2460855 2021-01-26
.nav 导航
.nav-tabs 切换的导航
.nav-pills 胶囊导航
.nav-stacked 垂直导航
.nav-justified 两端对齐导航
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-26
下拉菜单类.dropdown
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-25
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=2,minimum-scale=0.5,user-scalable=yes">
在网页的<head>中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-25
bootstrap图片形状
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-22
- btn各种样式
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-22
表单的各种伪类
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-22
bootstrap中的表格
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-22
bootstrap中p标签
-
截图0赞 · 0采集
-

- 慕先生2460855 2021-01-22
h1:36px
h2:30px
h3:24px
h4:18px
h5:14px
h6:12px;
-
截图0赞 · 0采集
-

- 慕慕2394218 2021-01-04
h1~h6字体大小
-
截图0赞 · 0采集
-

- 皮皮_0009 2020-12-31
响应式笔记
- 0赞 · 0采集









