-

- luoqinchuan 2019-03-23
- 其实这样写也可以,但是为了节省内存消耗。就把他们放在了prototype里面,详细内容可以看https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/0014344997235247b53be560ab041a7b10360a567422a78000
- 0赞 · 0采集
-

- 雨落尘中碎_03948239 2018-08-28
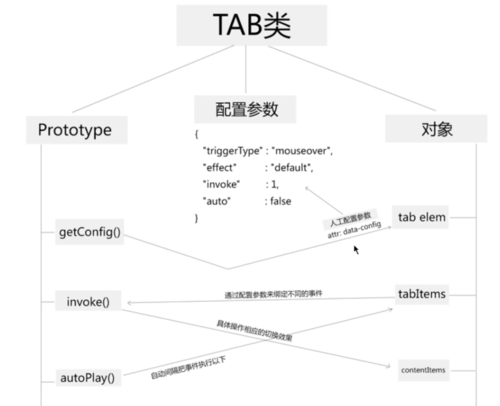
tab类截图显示
-
截图1赞 · 1采集
-

- 慕神4207425 2018-05-11
- tab切换
-
截图0赞 · 0采集
-

- 慕粉15875380615 2018-05-02
- 李
-
截图0赞 · 0采集
-

- 可可布布 2018-04-10
组件开发的思路

- 0赞 · 0采集
-

- 慕粉3370584 2018-04-06
在开始开发之前对整个的面向对象的思路进行一个整理,

要脑海中有一个清楚的认识。
- 0赞 · 0采集
-

- 慕神0236444 2018-03-30
- ,
-
截图0赞 · 0采集
-

- 露露_ 2018-03-08
- Is
-
截图0赞 · 0采集
-

- 删了一百个仓库呢 2017-12-03
- 预备知识
-
截图1赞 · 1采集
-

- 删了一百个仓库呢 2017-12-03
- 学习组件开发流程
- 0赞 · 0采集
-

- 行者无止尽 2017-12-01
- 封装函数为什么要这样写呢 ;()();
- 0赞 · 0采集
-

- 麻瓜很懒丶 2017-10-24
- 所谓全局定时器是定义在Tab类上
- 0赞 · 0采集
-

- 慕UI9562110 2017-10-20
- 待
- 0赞 · 0采集
-

- 慕UI4733214 2017-09-06
- 记录面向对象思路
-
截图0赞 · 0采集
-

- 慕UI4733214 2017-09-06
- 课程安排 1.静态结构,CSS样式搭建 2.OOP开发的三大基本要素讲解(结合构想图) 3Tab组件基本配置参数讲解及扩展 4.操作对象获取,事件绑定,交互功能函数实现 (也是OOP的三大基本要素) -根据参数绑定不同的事件、交互行为 5.自动切换功能
-
截图2赞 · 1采集
-

- 慕UI4733214 2017-09-06
- JS插件开发Tab选项卡预备知识 html css 原生JS编程能力 DOM节点属性,显示隐藏操作 JS OOP(对象化编程)思想 类的封装方式,工厂模式,原型模式(phototype),混合模式(原型+构造函数) this Prototype new等关键词的意义,构造函数,继承,闭包等概念的意义
- 1赞 · 1采集
-

- doramc 2017-09-05
- 参数的设置: 旋转木马那一章
- 1赞 · 0采集
-

- ZXY狼惜 2017-08-16
- 面向对象
-
截图0赞 · 1采集
-

- 大大张伟大 2017-08-13
- JQuery中$(function() {...}代表什么意思? $(document).ready(function(){ .... }) 的简写形式
- 1赞 · 1采集
-

- 清风婉尔 2017-08-07
- 记录面向对象思路
-
截图0赞 · 0采集
-

- Aeneas_ 2017-07-12
- Tab类面向对象基本架构
-
截图0赞 · 0采集
-

- web小能手 2017-06-25
- 匿名函数立即执行,定义构造函数,.prototype={}写上,window.Tab = tab绑定上,末尾括号内传参,开头括号内接收。
- 0赞 · 0采集
-

- qianduancainiao 2017-06-12
- return this 实现链式调用
-
截图0赞 · 1采集
-

- qianduancainiao 2017-06-12
- 这里的this是$('.js-tab')
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-12
- 批量实例化 each new
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-12
- 鼠标放上去停止轮播,移开后继续轮播
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-12
- 自动轮播需要添加一个计数器,触发click或mouseover的时候记得修改计数器的值
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-12
- prototype里面定义函数,构造函数里面定义变量 事件绑定,定义在构造函数里面
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-11
- 淡入淡出时的白底bug,设置item绝对定位
-
截图0赞 · 0采集
-

- qianduancainiao 2017-06-11
- 这里的配置参数写在new Tab()里面会不会更好一点?
-
截图0赞 · 0采集
数据加载中...
开始学习
免费



















