-

- qq_兜兜_15 2023-03-23



css- loader style-loader 处理css html文件

- 0赞 · 0采集
-

- gyl_lucy 2022-03-13
三、https://www.npmjs.com中搜索html-webpack-plugin可以看到对插件的详细解释
四、path:输出的时候把所有文件都放到合格目录下
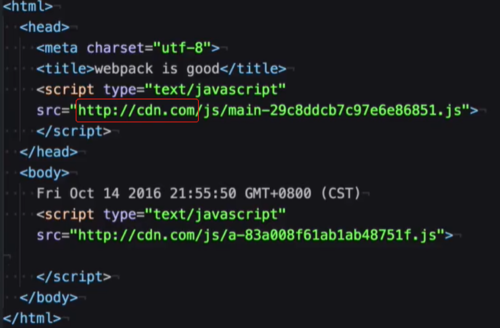
publicPath:占位符,需要上线,设置时,如果设置为http://cdn.com,这样js的路径就会替换为绝对地址以http://cdn.com开头的路径,这样就能满足上线需求了。
五、minify,对上线的html进行压缩- 0赞 · 0采集
-

- gyl_lucy 2022-03-13
webpack基本配置
关于入口文件entry的配置
1、entry:'./src/main.js'
2、entry:['./src/main.js','./src/a.js']
3、entry:{main:'./src/main.js',a:'./src/a.js'}
关于出口文件output
output: {
path:'./dist/js', //打包文件放的位置
filename:'[name]-[hash].js' //打包后的文件名字
}
其中占位符有三种
[name]、[hash]、[chunkhash]
- 0赞 · 0采集
-

- gyl_lucy 2022-03-13
css-loader作用是识别.css的文件
style-loader的作用 在文件中新建style标签,插入到文件中header标签中
自动打包更新命令
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch
能看到自动打包的进程
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress
看打包的模块的话
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress --display-modules --display-reasons
- 0赞 · 0采集
-

- ciicjsb 2022-03-05
npm install webpack

- 0赞 · 0采集
-

- ciicjsb 2022-03-05
111111111111

- 0赞 · 0采集
-

- weixin_慕妹9595471 2022-02-05
1、postcss-loader:浏览器兼容,给需要写兼容代码的样式添加前缀
2、loader是按照从右往左的顺序执行的
- 0赞 · 0采集
-

- cookie0527 2022-01-04

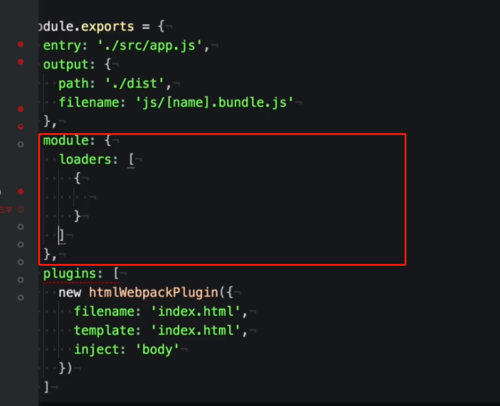
配置文件方式,module:{loaders:【{}】}
- 0赞 · 0采集
-

- cookie0527 2021-12-30
一。webpack的安装
1.新建个目录 mkdir webpack-demo
2.进入目录 cd webpack-demo
3.初始化 npm init
4.安装webpack npm i webpack --save-dev
二。 webpack打包
webpack 打包文件名 打包后的文件名 例如 webpack hello.js hello.bundle.js
三,webpack的参数
module-bind 给模块绑定loader 例如给css绑定style-loader!css-loader
watch 监听参数
process 打包过程参数
等等
四。webpack的配置文件 ----webpack.config,js
module.exports={
entry:'./src/script/main.js',
output:{
path:'.dist/js',
filename:'bundle.js'
}
}
--config的使用
- 0赞 · 0采集
-

- 慕慕4138228 2021-11-26
5+版本写法


- 0赞 · 0采集
-

- 慕慕4138228 2021-11-26
高版本webpack写法


- 0赞 · 0采集
-

- 慕慕4138228 2021-11-26
高版本webpack写法


- 0赞 · 0采集
-

- 慕慕4138228 2021-11-26
高版本webpack写法


- 0赞 · 0采集
-

- jillW 2021-11-22

插圖時,沒有文字不能提交
- 0赞 · 0采集
-

- jillW 2021-11-22
note 2
- 0赞 · 0采集
-

- jillW 2021-11-22
test
- 0赞 · 0采集
-

- Schuck哦 2021-09-05
webpack安装:
cd/imooc
新建文件夹 mkdir webpack-test
cd webpack-test
初始化 npm npm init
安装 webpack npm install webpack --save-dev
(--save:dependencies运行时依赖;--save-dev:devDependencies是开发时的依赖)
webpack天生是不支持css类型的,因此处理css文件需要依赖loader 安装 loader npm install css-loader style-loader --save-dev require('style-loader!css-loader!./style.css')
命令行指定 webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch(参数:自动更新和打包)
- 0赞 · 0采集
-

- weixin_慕哥5420807 2021-07-20
webpack模块打包工具
- 0赞 · 0采集
-

- 山水有重逢 2021-07-16
插件 html-webpack-plugin
- 0赞 · 0采集
-

- gsl003 2021-05-28
安装与卸载:
删除本地(局部)webpack-cli
npm uninstall webpack-cli
删除全局webpack
npm uninstall -g webpack
删除本地webpack
npm un webpack
安装webpack:
1、创建一个新的本地项目目录名为webpack-demo
mkdir webpack-demo
2、进入目录
cd webpack-demo
3、创建package.json文件
npm init -y
4、安装webpack
# 要安装最新版本或特定版本,请运行以下命令之一:
# 第一个安装方式默认安装最新版本
npm install --save-dev webpack
# 第二个安装方式是安装你需要的版本
npm install --save-dev webpack@
5、安装webpack-cli
npm install --save-dev webpack-cli
# 不要忘记webpack4.+开始webpack-cli是必备的哦
6、检查webpack是否安装成功
node_modules/.bin/webpack -v
# 执行了这个命令以后会输出一个版本号
# 因为webpack在不断更新所以我们的版本号会有点区别,不是什么问题
测试打包:
#前面是打包文件的名称,后面的是打包后的名称
webpack hellow.js hello.bundle.js
- 0赞 · 0采集
-

- gsl003 2021-05-28
中文官网:https://webpack.docschina.org/
中文文档:https://webpack.docschina.org/concepts/
定义:一个模块的打包器
(目标)功能:
1、切分依赖树(切分到不同的代码块,按需加载,跟懒加载概念类似)
2、保持初始化加载时间更少
3、任何一个静态资源,都可被视为一个模块在项目中被引用
4、整合第三方类库,并把第三方类库视为它的模块在项目中引用
5、可以在整个项目打包的每个过程中自定义想做的事
6、适合大型项目
跟其他打包工具的区别:
1、代码分割
2、loaders概念
3、插件系统,模块热更新特性(提高开发和调试效率)
- 0赞 · 1采集
-

- qq_施阳_0 2021-04-20
- 巧克力据统计 气球图
- 0赞 · 0采集
-

- 慕村0086165 2021-04-14
- 第一课
-
截图0赞 · 0采集
-

- 慕莱坞7063763 2021-03-06
改变资源文件引入形式,提高加载效率
采用url形式引入资源文件,页面会多次通过http请求资源文件,一定程度上影响页面加载速度,可以将文件内容直接引入代码中来优化性能。

注意:将htmlwebpackPlugin中的inject设置能false,取消自动注入
- 0赞 · 0采集
-

- 慕莱坞7063763 2021-03-04
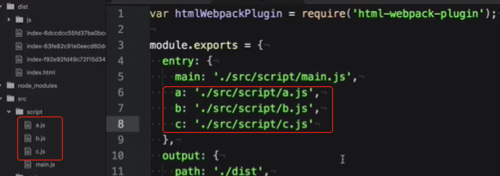
多页面入口配置



- 0赞 · 0采集
-

- 慕莱坞7063763 2021-02-23
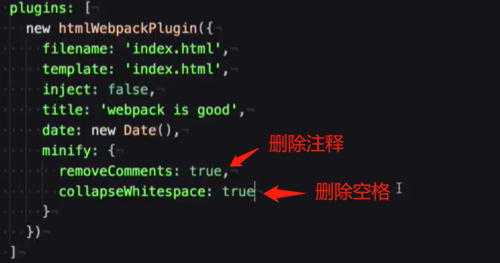
设置打包压缩规则

- 0赞 · 0采集
-

- 慕莱坞7063763 2021-02-23
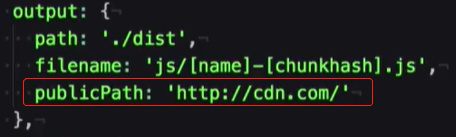
打包路径修改,若不设置publicPath则使用相对路径


- 0赞 · 0采集
-

- 慕莱坞7063763 2021-02-23
html文件中直接使用htmlWebpackPlugin
htmlWebpackPlugin.files:获取打包后的文件信息
htmlWebpackPlugin.options:获取package.json中htmlWebpackPlugin的全部属性
注意:通过这种方式注入js引用,应将inject改为false,否则引用文件会重复生成。
-
截图0赞 · 0采集
-

- 慕莱坞7063763 2021-02-22
html-webpack-plugin其他配置
filename:指定html打包后的文件名称
template:指定打包html模板,将基于模板进行打包
inject:指定自动生成文件位置
-
截图0赞 · 0采集
-

- 慕莱坞7063763 2021-02-22
使打包后的文件存放到相应的目录结构中
-
截图0赞 · 0采集













