-

- 慕慕0510218 2021-11-17
transition

- 0赞 · 0采集
-

- 白灼蘸酱油 2021-03-12
设置3D场景
浏览器本身是一个二维平面,想要看成3D的话我们得要在平面的概念上加入另一个维度,也就是深度,因此要想设置3D场景我们得要设置从那个角度观察浏览器。
三维物体到浏览器窗口之间的距离
-webkit-perspective:800;
观察视点 两个属性值分别对应x轴和y轴
-webkit-perspective-origin:50% 50%;//浏览器的正中央
使用transform属性调整元素
-translate 位移操作
translateX( x px )
translateY( y px )
translateZ( z px )
-rotate 旋转操作
rotateX( x deg )
rotetaY( y deg )
rotateZ( z deg )
事实我们要使用transform属性也可以设置成2d所以使用之前要写下面一句代码表示使用3d
-webkit-transform-style:-webkit-preserve-3d;
- 0赞 · 0采集
-

- 白灼蘸酱油 2021-03-12
transition
两行写法:
-webkit-transition-property:color;
-webkit-transition-duration:1s;
一行写法:
-webkit-transition:color 1s;
多个属性的过度效果
方法1:-webkit-transition:<属性1> <时间1>,<属性2> <时间2>, ...;
方法2:-webkit-transition:<属性1> <时间1>;
-webkit-transition:<属性2> <时间2>;
关于transition的额外属性
一行写法:
transition:<过度属性名称> <过度时间> <过度模式>
多行写法:
transition-timing-funtion
过度模式的属性值:
ease:缓慢开始,缓慢结束(默认,也就是没有设置过度模式的属性值的时候)
linear:匀速
ease-in:缓慢开始
ease-out:缓慢结束
ease-in-out:缓慢开始,缓慢结束(和ease稍有区别)
- 0赞 · 0采集
-

- 白灼蘸酱油 2021-03-12
CSS3的动画功能
transition:
从一个属性值平滑过渡到另一个属性值
transition:<过度属性名称> <过度时间>
注意:
chrome 、safari:-webkit-transitionfirefox:-moz-transition
opera:-0-transition
animation:
支持通过关键帧的技术在网页上产生更加复杂的动画效果
- 0赞 · 0采集
-

- 慕虎3123777 2021-03-04
还没看视频,自己写了下。
<!DOCTYPE html>
<html>
<head>
<title>动画</title>
<style>
#ex{
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d;
}
.block{
display: flex;
width: 100vw;
height: 100vh;
margin: 0 auto;
position: relative
}
.kuai{
width: 200px;
height: 200px;
background-color: #000;
text-align: center;
line-height: 200px;
color:#fff;
font-size: 80px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -200px;
transition: -webkit-transform 1.5s;
}
#font2, #font3, #font4, #font5, #font6{
-webkit-transform-origin: center bottom;
-webkit-transform: rotateX(90deg);
}
</style>
</head>
<body>
<div id="ex">
<div class="block">
<div id="font6" class="kuai">6</div>
<div id="font5" class="kuai">5</div>
<div id="font4" class="kuai">4</div>
<div id="font3" class="kuai">3</div>
<div id="font2" class="kuai">2</div>
<div id="font1" class="kuai">1</div>
<button id="pre">pre</button>
<button id="last">last</button>
</div>
</div>
<script>
let pre = document.getElementById("pre");
let last = document.getElementById("last");
let flag = 1
pre.onclick = function () {
if (flag == 6) {
return;
}
let nextflag = flag + 1
let current = document.getElementById("font" + flag);
let next = document.getElementById("font" + nextflag);
current.style = "-webkit-transform-origin: center bottom; -webkit-transform: rotateX(-90deg);"
next.style = "-webkit-transform-origin: center bottom; -webkit-transform: rotateX(0deg);"
flag = flag + 1
}
last.onclick = function () {
if (flag == 1) {
return;
}
let nextflag = flag - 1
let current = document.getElementById("font" + flag);
let next = document.getElementById("font" + nextflag);
current.style = "-webkit-transform-origin: center bottom; -webkit-transform: rotateX(90deg);"
next.style = "-webkit-transform-origin: center bottom; -webkit-transform: rotateX(0deg);"
flag = flag - 1
}
</script>
</body>
</html>
- 0赞 · 0采集
-

- 论斤烤 2020-11-23
3D动画原理
-
截图0赞 · 0采集
-

- 洛洛洛洛洛 2020-05-20
给父元素设置
perspective: 800;(近大远小的视距,通常设置为800)
perspective-origin: 50% 50%; (设置视距的中心)
transform-style: preserve-3d;(父元素设置该值时子元素按3d风格展示)
子元素可以进行位移或旋转
transform: translateX(xpx)
transform: translateY(ypx)
transform: translateZ(zpx)
transform: rotateX(xdeg)
transform: rotateY(ydeg)
transform: rotateZ(zdeg)
- 0赞 · 0采集
-

- qq_流目青酒 2019-12-05
3D场景
-webkit-perspection: 元素距离屏幕像素;
-webkit-perspection-origin: (x轴, y轴);
transform:
translateX(x px)、translateY(y px)、translateZ(z px)
rotateX(x deg)、rotateY(y deg)、rotateZ(z deg)
-webkit-transform-style:-webkit-preserve-3d;
- 0赞 · 0采集
-

- qq_流目青酒 2019-12-05
transition: <过渡属性名称> <过渡时间> <过渡模式>
transition-timing-function: <过渡模式>
ease、linear、ease-in、ease-out、ease-in-out
- 0赞 · 0采集
-

- 旅途35 2019-12-05
悬停动态旋转

- 0赞 · 0采集
-

- qq_流目青酒 2019-12-05
css3动画功能:
transition: <过渡属性名称> <过渡时间>
webkit-transition、-moz-transition、-o-transition
animation
- 0赞 · 0采集
-

- pinzaghi 2019-11-22
一张竖立,其他图片平躺
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
可调整的旋转中心的位置
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
transform-origin属性调整旋转的中心,默认为物体的正中心
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
设置transform-style表示以3d形式处理元素
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
三维中,x、y、z三个坐标轴的方向
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
transform属性表示物体的平移与旋转
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
perspective-origin属性表示视点的位置
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-22
perspective代表物体距离窗口的距离
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-21
五种过渡模式,线性过渡或是非匀速过渡
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-21
为多个属性设置过渡效果的方法
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-21
不同浏览器的transition需要不同的前缀
-
截图0赞 · 0采集
-

- pinzaghi 2019-11-21
transition包括两个参数,过渡属性名称、过渡时间
-
截图0赞 · 0采集
-

- qq_蒽俄会等伱_0 2019-09-04
- 3d
-
截图0赞 · 0采集
-

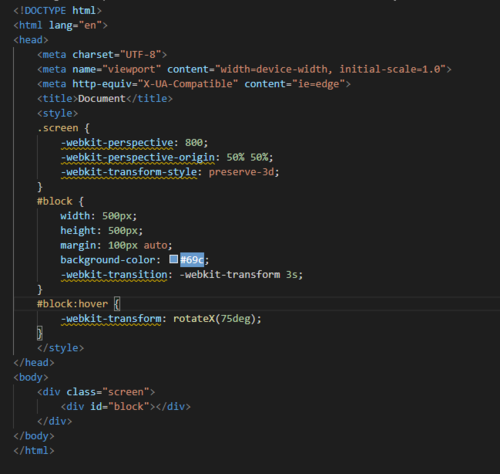
- yxl1074399 2019-08-13
css 设置3D场景
-
截图0赞 · 0采集
-

- 奶茶不要糖 2019-07-10
设置3d场景
-
截图0赞 · 0采集
-

- weixin_慕函数4479663 2019-04-20
- 3
-
截图0赞 · 0采集
-

- Ungalo 2019-02-28
使用transform-origin调整旋转中心:
x轴:left,center,right
y轴:top,center,bottom
z轴:length px
- 1赞 · 1采集
-

- Ungalo 2019-02-28
浏览器作为窗口,三维物体距离窗口的距离:
webkit-perspective:800px
视点,对应x轴,y轴:
webkit-perspective-origin:50% 50%
用webkit-transform-style:-webkit-preserve-3d告诉浏览器设置的是3D场景
用transform属性调整元素:
translate:
translateX()translateY()translateZ()
rotate:
rotateX()rotateY()rotateZ()
- 1赞 · 1采集
-

- Ungalo 2019-02-28
transition :<过渡属性名称><过渡时间><过渡模式>
过渡模式:transition-timing-function
ease 缓慢开始,缓慢结束(默认)
linear 匀速
ease-in 缓慢开始
ease-out 缓慢结束
ease-in-out 缓慢开始缓慢结束(效果稍有不同)
- 1赞 · 1采集












