-

- 程序猿天璇 2019-06-25
LiveStyle vs LiveReload vs BrowserSync 三者整体对比:
-
截图1赞 · 0采集
-

- 奇点先生 2019-06-19
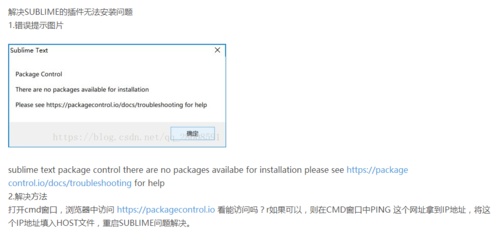
这个实时可视化开发工具在sublime text中安装的时候回报这个错

-
截图0赞 · 0采集
-

- weixin_慕婉清953466 2019-04-08
- 前端实时可视化工具 : liveStyle liveBody browser-sync
-
截图0赞 · 0采集
-

- weibo_慕的地0506246 2019-02-21
如何配置的啊
-
截图1赞 · 1采集
-

- Amy_sh 2018-11-27
LiveStyle vs LiveReload vs BrowserSync 三者整体对比:
-
截图1赞 · 2采集
-

- Amy_sh 2018-11-27
browsersync vs livereload
browsersync本质是启动一个代理服务器,代理服务器监听文件变化,通过 TCP 长连接,并且仅仅对变化的部分进行视图的同步,而 livereload 本质是帮你做 F5操作;
相似之处在于它们都支持对所有类型的文件进行实时页面更新,也都是单向数据流,只能通过修改文件更新页面,反之不行;二者都支持 gulp 脚本;
browsersync 不需要安装浏览器插件,只依赖于一个 nodejs 的插件,是一个局部的刷新,而 livereload 是对整个页面刷新;
browsersync 可以实现手机浏览器和 PC 浏览器,或者多个浏览器之间的同步,包括视图的同步和交互的同步
安装方法: npm install -g browser-sync
- 1赞 · 2采集
-

- Amy_sh 2018-11-27
支持所有文件的改变,实时刷新浏览器展示效果;
和 gulp 结合,自定义一些刷新策略;
- 0赞 · 0采集
-

- Amy_sh 2018-11-27
浏览器插件:livereload
本地: npm install -g livereload
-
截图0赞 · 0采集
-

- Amy_sh 2018-11-27
有三种方式:
livestyle
livereload
bowser-sync
- 1赞 · 1采集
-

- Amy_sh 2018-11-27
初学:前端实时可视化开发
修改代码后,不需要重新刷新浏览器,保存后即实时刷新。
- 0赞 · 0采集
-

- MYJavaScript 2018-10-28
- Nb
-
截图0赞 · 0采集
-

- Sandaydi 2018-09-27
前端实时可视化开发工具整体对比
-
截图0赞 · 0采集
-

- qq_無緣_0 2018-08-29
实现可视化编程,实时更新页面内容;
主要有:liveStyle,liveReload,Broswer-Sync
- 0赞 · 0采集
-

- 左小珍 2018-02-15
- 2-2
-
截图0赞 · 0采集
-

- qq_琉璃_9 2018-01-23
- 实现可视化开发的三种方式
-
截图0赞 · 0采集
-

- qq_间簞點_0 2018-01-11
- 444444444
-
截图0赞 · 0采集
-

- 单单happy 2017-12-30
- http://www.browsersync.cn/docs/gulp/ Browsersync + Gulp.js
- 0赞 · 0采集
-

- 酸酸的266345 2017-10-07
- (1)livestyle浏览器插件 +sublime + sublime编辑器 插件:livestyle (2)sass --watch 文件路径!
-
截图0赞 · 1采集
-

- white_3_week 2017-09-02
- 前段调试工具对比
-
截图0赞 · 0采集
-

- 信缘佛 2017-08-21
- test
-
截图0赞 · 0采集
-

- 慕函 2017-07-01
- 工具好哦
-
截图0赞 · 0采集
-

- qq__2473 2017-06-26
- 可视化开发插件
-
截图0赞 · 0采集
-

- Halo世界s 2017-06-20
- 前台实时可视化开发工具,本课程讲解了三种相关工具,还解释脚本提高开发效率。(效率),软件就是方便用户效率,为什么我不做个提升我们效率的软件呢? 三种工具: 1.liveSytle 2.liveReload 3.Broswer-Sync
- 0赞 · 0采集
-

- 妳de承諾 2017-05-22
- sss
-
截图0赞 · 0采集
-

- 琐琐的琐琐琐琐琐琐 2017-05-20
- 可视化开发工具
-
截图0赞 · 0采集
-

- 不忘初心2015 2017-05-15
- livestyle针对样式实时可视化
- 0赞 · 0采集
-

- 不忘初心2015 2017-05-15
- browser-sync实现局部刷新,实现多个浏览器视图和交互的同步,依赖npm插件
- 0赞 · 0采集
-

- 不忘初心2015 2017-05-15
- livereload使用方式
- 0赞 · 0采集
-

- aSuncat 2017-04-25
- 一、三种方案的对比。 本课程是对sublime的可视化开发工具的讲解。 我用的是webstorm,直接用chrome应用商店的jetBrains IDE support和webstorm实现自动刷新页面。
-
截图0赞 · 0采集
-

- aSuncat 2017-04-25
- 一、liveStyle 1、支持3种文件:css,less ,scss 二、(外注:webstorm自动刷新:https://jingyan.baidu.com/article/454316ab68ac03f7a7c03ae3.html?qq-pf-to=pcqq.group,配置出来的不能打开控制台,如果打开控制台,自动刷新效果就会失效。即不能在手机模式下自动刷新)
- 2赞 · 3采集
数据加载中...
开始学习
免费





















