-

- Summerzzz 2022-10-02
padding与布局






- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
padding






- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
padding


- 0赞 · 0采集
-

- qq_慕码人6358318 2021-04-15
111111
- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-11
使用padding制作白眼效果
-
截图0赞 · 0采集
-

- qq_慕设计6481508 2020-02-11
button达到各种浏览器下兼容使用
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
padding画图
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
button表单按钮padding
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
button表单按钮padding
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
Padding结论
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
ol/ul列表
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
padding不支持任何负值,padding百分比是相对于宽度计算的。
inline元素padding百分比值:
1.同样相对宽度计算
2.默认的高度宽度细节有差异
3.padding会断行
inline元素的垂直padding会让空白节点显现,也就是规范中的strut
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
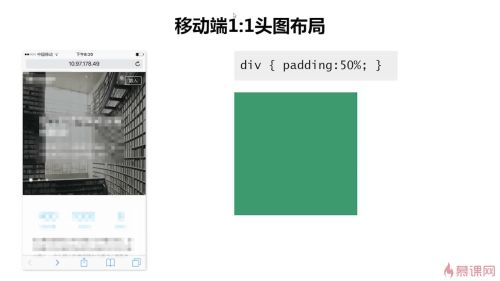
padding的百分比是相对于宽度来计算的
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
高度可控的分割线
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
对于inline水平元素,水平padding影响尺寸,垂直padding不影响尺寸,但是会影响背景颜色
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
对于inline水平元素,水平padding影响尺寸,垂直padding不影响尺寸
-
截图0赞 · 0采集
-

- 霜花似雪 2019-11-02
padding会影响元素的尺寸
对于inline水平元素,水平padding影响尺寸,垂直padding不影响尺寸
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
background-clip:content-box使得背景色仅在内容部分而不再padding部分显示
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
padding与button的兼容性不好
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
一些内置的padding值
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
padding的百分比是相对于宽度来计算的
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
padding不支持负值
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
对于inline水平元素,水平padding影响尺寸,垂直padding不影响尺寸
-
截图0赞 · 0采集
-

- pinzaghi 2019-10-08
padding会影响元素的尺寸
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
内联元素 padding
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
垂直padding不影响尺寸
-
截图0赞 · 0采集
-

- 欲者 2019-09-03
padding 影响尺寸
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-14
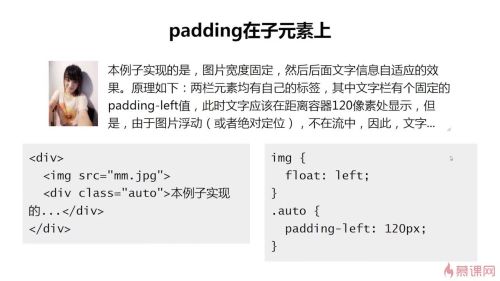
两栏布局自适应
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-14
等高布局示范
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-14
padding实现白眼
-
截图0赞 · 0采集
数据加载中...
开始学习
免费







