-

- EIAR 2018-12-20
$('.boxgrid').hover(function(){
$(".car").animate({left:'0px'},{duration:600});
}, function() {
$(".car").animate({left:'720px'},{duration:300});
});- 0赞 · 0采集
-

- 慕粉0202910 2018-10-26
- 河北无可挽回去给谁玩哈根达斯不敌苏铁嘿嘿侮辱优素菲先进的科技金融科技的联合出版电话卡开通南宁女性必备幅度下架S生日独秀峰如如都督府伏尔加河符合嫉妒恨呵呵嘉嘉呵呵呵呵呵呵呵呵呵人家就让客户的K气我偏偏就让你你不方便让你竟然竟然竟然竟然今天就突然今天居然渐入佳境人家人家热家居饰品谁会如何就如何就如何呵呵呵如何喝酒金金近嘉嘉人挤人呵呵呵呵呵呵呵呵嗯竟然很笨很笨的嫁鸡随鸡经济竟然竟然竟然竟然竟然居然渐入佳境人家人家偶偶偶柔软ihrirhrirurireojrurihrojjrhjrhrjrhohrjroheirhrhowiwhrhrhhrhhhhjhhhhhhhreihdwie
- 0赞 · 0采集
-

- 慕粉0202910 2018-10-26
- kdjmznxdjtdjipqoabxkdysj
- 0赞 · 0采集
-

- Sandaydi 2018-10-17
抢车位知识点

光标移入,执行函数1
光标移出,执行函数2

- 0赞 · 0采集
-

- Python工程师 2018-03-22
<!DOCTYPE html> <html> <head> <title>停车动画</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="style.css" rel="stylesheet" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body> <img class="car" src="http://img.mukewang.com/5343d553000107a107200701.jpg" width="350" height="341"/> </body> </html>
- 1赞 · 0采集
-

- Python工程师 2018-03-22
- 代码快照 <html></html>
- 1赞 · 0采集
-

- qq_我会变优秀_0 2017-07-26
- hover函数模拟光标悬停,animate函数创建动画,duration属性,设置动画时间
- 0赞 · 0采集
-

- 慕数据6971917 2017-06-28
- $(document).ready(function(){ $(".car").hover(function(){ $(".car").animate({top:"500px"},{duration:600}); },function(){ $(".car").animate({top:"0px"},{duration:600}); }) });
- 4赞 · 3采集
-

- 慕数据6971917 2017-06-28
- CSS样式定位车图片位置 1、在style.css文件中的11行,输入下面代码: position: absolute; 2、在style.css文件中的12行,输入下面代码: top: 0; 3、在style.css文件中的13行,输入下面代码: left:720px; 用jQuery代码让车动起来 1、在script.js文件中的3行,输入下面代码: $(".car").animate({left:'0px'},{duration:300}); 2、在script.js文件中的5行,输入下面代码: $(".car").animate({left:'720px'},{duration:300});
- 1赞 · 1采集
-

- 慕数据6971917 2017-06-28
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
- 1赞 · 1采集
-

- 慕桂英8427101 2017-06-08
- 鼠标点击动画
- 0赞 · 0采集
-

- 宇宙_king 2017-06-07
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
-
截图0赞 · 0采集
-

- 宇宙_king 2017-06-07
- Jquery : hover(光标悬停),animate(动画),duration(动画持续时间)
-
截图0赞 · 0采集
-

- 慕仔6041924 2017-04-21
- div相当于是一个容器一个盒子,然后里面又可以装许多内容,比如图片
-
截图0赞 · 0采集
-

- 深海苏眉鱼 2017-04-14
- 笔记的
-
截图0赞 · 0采集
-

- qq_我是你不可遗失的半边天_0 2017-03-15
- 实现汽车上下滑动代码 1.html代码 <!DOCTYPE html> <html> <head> <title>停车动画</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="style.css" rel="stylesheet" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body> <img class="car" src="http://img.mukewang.com/5343d553000107a107200701.jpg" width="350" height="341"/> </body> </html> 2.css代码 *{ padding:0px; margin:0px; } body{ background:#D5DEE7; } .car{ position:relative; top:30; left:300; } 3jquery代码 $(document).ready(function(){ $('.car').hover(function(){ $(".car").animate({top:'500px'},{duration:600}); },function() { $(".car").animate({top:'0px'}); } ); });
- 0赞 · 1采集
-

- 慕粉3749008 2017-02-23
- <html> <head> <title>停车动画</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link href="style.css" rel="stylesheet" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head>
- 0赞 · 0采集
-

- 黑娃_0001 2017-01-19
- $(document).ready(function(){ $(".car").hover( function(){ $(".car").animate({top:"300px"},{duration:"300"}); }, function(){ $(".car").animate({top:"0px"},{duration:"300"}); }); }); *{ padding:0px; margin:0px; } body{ background:#D5DEE7; } .car{ position:absolute; top:0; left:0; }
- 0赞 · 1采集
-

- 我的名字你的姓 2017-01-17
- .boxgrid{ width: 720px; height: 701px; border: solid 2px #8399AF; } .boxgrid img.car{ position:absolute; top:0; left:720px; }
- 1赞 · 1采集
-

- 我的名字你的姓 2017-01-17
- $('.boxgrid').hover(function(){ $(".car".)animate({left:'0px'},{duration:300});)},function(){ $(".car").animate({left:'720px'},{duration:300});});
- 0赞 · 0采集
-

- Captain72 2016-11-29
- .hover() .animate()
- 0赞 · 0采集
-

- im 2016-11-26
- hover函数 animate动画 duration属性
-
截图0赞 · 0采集
-

- im 2016-11-26
- 思路123
-
截图0赞 · 0采集
-

- rhyme027 2016-09-23
- $(document).ready(function(){ $('.car').hover(function(){ $('.car').animate({top:"600px"},{duration:600}); },function(){ $('.car').animate({top:"0"},{duration:600}); }) });
- 0赞 · 0采集
-

- channel_ho 2016-09-08
- CSS样式定位车图片位置(.boxgrid img.car) position:absolute; top:0; left:720px; 用jQuery代码让车动起来 1.设置移进车位 $(".car").animate({left:'0px'},{duration:300}); 2.设置移出车位 $(".car").animate({left:'720px'},{duration:300});
- 0赞 · 0采集
-

- channel_ho 2016-09-08
- 光标移入执行函数1(车移进车位),移除执行函数2(车移出车位) $(document).ready(function(){ $(".boxgrid").hover(function(){ $(".car").animate({left:0px},{duration:300}); },function(){ $(".car").animate({left:720px},{duration:300}); }); });
-
截图0赞 · 1采集
-

- channel_ho 2016-09-08
- 完整代码
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
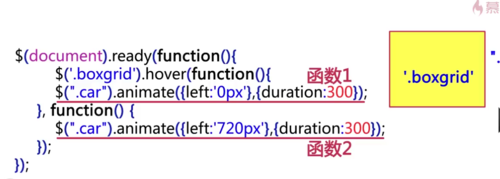
- 光标移入执行函数1,移除执行函数2
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
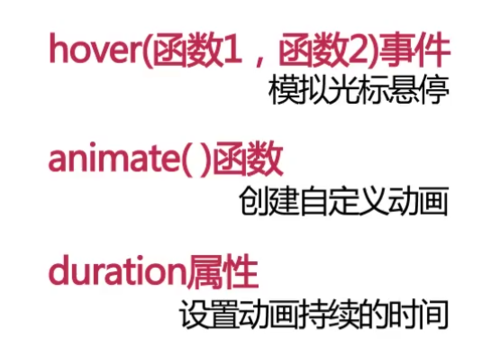
- hover(函数1, 函数2)事件:模拟光标悬停,光标移进执行函数1,光标移除执行函数2 animate()函数:创建自定义动画 duration属性:设置动画持续的时间
-
截图0赞 · 0采集
-

- channel_ho 2016-09-08
- 车停入车位: .boxgrid{position:relative;} .car{position:absolute;} 车移除车位: .boxgrid{position:relative;} .car{position:absolute; top:0; left:720px;}
-
截图0赞 · 0采集
数据加载中...
开始学习
免费

















