-

- qq_慕少2120741 2022-05-28
在循环的时候 @foreach($students as $students)
然后 分页 {{ $students->render() }}
然后就开始出错了。找了好久。才发现 foreach里面 起了一样的别名 然后下面分页就不能用了
- 0赞 · 0采集
-

- Heracles 2022-04-16
laravel表单中查看详情及删除

- 0赞 · 0采集
-

- Heracles 2022-04-16
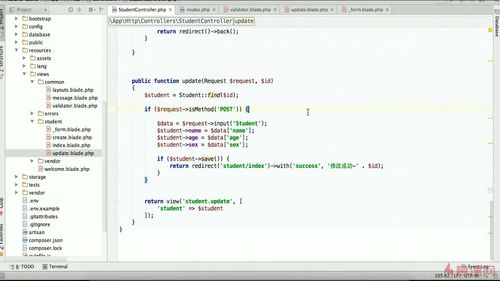
Laravel表单修改


- 0赞 · 0采集
-

- Heracles 2022-04-15
const SEX_UN = 10;
const SEX_BOY = 20;
const SEX_GRIL = 30;

- 0赞 · 0采集
-

- Heracles 2022-04-15
laravel 表单验证



- 0赞 · 0采集
-

- Heracles 2022-04-12

//前置
public function handle($request, Closure $next)
{
if (time() < strtotime('2022-4-11'))
{
return redirect('activity0');
}
return $next($request);
}
//后置
public function handle($request, Closure $next)
{
$response = $next($request);
echo $response;
//逻辑
echo '我是后置操作';
}- 0赞 · 0采集
-

- Heracles 2022-04-12
响应json
$data = [
'errCode' => 0,
'errMsg' => 'success',
'data' => 'sean'
];
return response()->json($data);
重定向
return redirect('session2');
return redirect('session2')->with('message', '我是快闪数据');
action()
return redirect()->action('StudentController@session2')
->with('message', '我是快闪数据');
route()
return redirect()->route('session2')
->with('message', '我是快闪数据');
return redirect()->back();- 0赞 · 0采集
-

- Heracles 2022-04-12
public function session1(Request $request)
{1、HTTP request session();
$request->session()->put('key1', 'value1');
echo $request->session()->get('key1');
2、session()
session()->put('key2', 'value2');
echo session()->get('key2');
3、Session
存储数据到Session
Session::put('key3', 'value3');
获取Session的值
echo Session::get('key3');
不存在则取默认值
echo Session::get('key4', 'default');
把数据放到Session数组中
Session::push('student', 'sean');
Session::push('student', 'imooc');
$res = Session::get('student', 'default');
var_dump($res);
取出数据并删除
$res = Session::pull('student', 'default');
var_dump($res);
取出所有的值
$res = Session::all();
dd($res);
判断session中某个key是否存在
if (Session::has('key11')){
$res = Session::all();
dd($res);
} else {
echo '你们老大不在';
}//暂存数据
Session::flash('key-flash', 'val-flash');
}
public function session2(Request $request)
{
echo Session::get('key-flash');
//取出session所有的数据
$res = Session::all();
dd($res);
//删除session中指定的key的值
Session::forget('key2');
//清空所有session信息
Session::flush();
$res = Session::all();
dd($res);
}- 0赞 · 0采集
-

- Heracles 2022-04-12
Laravel中的session


- 0赞 · 0采集
-

- Heracles 2022-04-12
1.取值
echo $request->input('name');
echo $request->input('sex','未知');
if ($request->has('name')){
echo $request->input('name');
} else {
echo '无该参数';
}
$res = $request->all();
dd($res);
2.判断请求类型
echo $request->method();
if ($request->isMethod('GET')){
echo 'Yes';
} else {
echo 'No';
}
$res = $request->ajax();
var_dump($res);
$res = $request->is('student/*');
var_dump($res);
echo $request->url();- 0赞 · 0采集
-

- 派大 2020-08-29
主要知识点
Request(请求)
Response(响应)
Session(缓存)
Middleware(中间件)
Demo学习(页面布局展示,增删改查)
- 0赞 · 0采集
-

- 月3070044 2020-07-20
- isset()报错sex字段问题 解决方案:把模型里边sex函数改个名字即可,不然会误引用sex()函数,而不是$student的sex属性
-
截图0赞 · 0采集
-

- 月3070044 2020-07-20
- 增加数据提示时间戳格式错误,注释模型里边格式化时间戳的时间戳可以正常添加,但因为输出时间戳格式错误,只有注释掉关于时间戳的显示数据才能正常显示。 原因:无法增加数据是因为增加时时间戳是159xxxx(被模型里边的格式化函数格式化成xx年xx月xx日),所以无法增加。 原因:无法查看数据同理 尝试解决办法1:当前时间戳格式为datetime 设置为int格式再次尝试。 待验证。
-
截图0赞 · 0采集
-

- 月3070044 2020-07-20
- 新增create提交后报419错误, 在视图页面增加@csrf即可
-
截图0赞 · 0采集
-

- gougoulin 2020-07-19
- 获取请求中的值 判断请求方法
-
截图0赞 · 0采集
-

- 慕九州5482433 2020-06-23
lavarel使用session的三种方式:
1 HTTP的request类中的session()方法
2 session()辅助函数
3 Session facade
- 0赞 · 0采集
-

- 海阳之新 2020-03-13
中间件有什么作用
-
截图0赞 · 0采集
-

- 人在钱途 2020-02-21
{{ old('Student')['sex']==10? "checked='checked'":'' }}
数据保持之单选框的值
- 1赞 · 0采集
-

- 先生丨孙 2019-12-04
- 表单数据验证-Validator类验证&表单数据保持2
-
截图0赞 · 0采集
-

- 先生丨孙 2019-12-04
表单数据保持1
-
截图0赞 · 0采集
-

- 先生丨孙 2019-12-04
控制器验证表单必填项
-
截图0赞 · 0采集
-

- 先生丨孙 2019-12-04
列表新增数据两种发方法
-
截图0赞 · 0采集
-

- 小财神 2019-11-26
自定义内容+分页区域
<div class="panel panel-default"> <div class="panel-heading"> student list </div> <table class="table table-striped table-hover table-responsive"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>sex</th> <th>create_at</th> <th width="120">handel</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <th>make</th> <th>18</th> <th>boy</th> <th>2019-10-11</th> <th> <a href="">detail </a> <a href="">edit </a> <a href="">delete </a> </th> </tr> </tbody> </table> </div> <div> <ul class="pagination pull-right"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="active"><a> 1</a> </li> <li class=""><a> 2</a> </li> <li class=""><a> 3</a> </li> <li class=""><a> 4</a> </li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">«</span> </a> </li> </ul> </div>
-
截图0赞 · 0采集
-

- fxt 2019-10-28
Validator类验证
-
截图0赞 · 0采集
-

- fxt 2019-10-28
表单控制器验证
-
截图0赞 · 0采集
-

- fxt 2019-10-28
中间件的场景使用
-
截图0赞 · 0采集
-

- fxt 2019-10-28
中间件的作用
-
截图0赞 · 0采集
-

- fxt 2019-10-28
response常见类型
-
截图0赞 · 0采集
-

- fxt 2019-10-28
三种不同方式操作session
-
截图0赞 · 0采集
-

- fxt 2019-10-28
session
-
截图0赞 · 0采集










