-

- Walker_Yin 2023-11-24
 dd
dd- 0赞 · 0采集
-

- Walker_Yin 2023-11-24
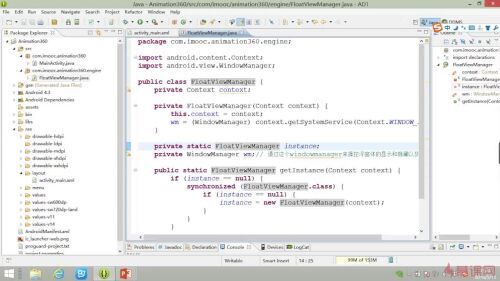
 code
code- 0赞 · 0采集
-

- Walker_Yin 2023-11-24
 总体思路
总体思路- 0赞 · 0采集
-

- Walker_Yin 2023-11-24
 m
m- 0赞 · 0采集
-

- Walker_Yin 2023-11-24
 m
m- 0赞 · 0采集
-

- 慕瓜1609371 2018-09-18
- 娜娜娜的我家
-
截图0赞 · 0采集
-

- 骑猪看夕阳 2018-02-20
- 总体实现思路
-
截图0赞 · 0采集
-

- 吴悔mk 2017-12-26
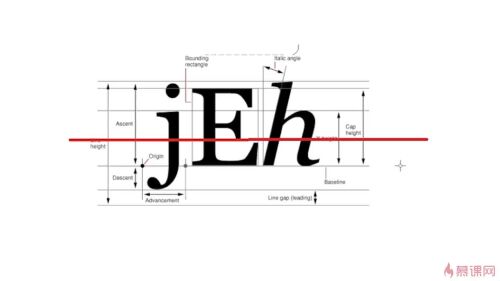
- 文字高度计算
-
截图0赞 · 0采集
-

- 馥溪凝 2017-12-19
- 看看
-
截图0赞 · 0采集
-

- 全是甘货 2017-07-23
- 【习叙】: 断断续续看了三天,学到了很多东西 让我回忆下: #单例模式# 2-2:进一步加深了单例模式的创建 4-1:进一步加深了单例模式的使用 #draw# 进一步加深了对贝塞尔曲线的应用的认识。 进一步加深了paint的认识。 领略了drawText里面,x参数和y参数的奥秘。 第一次接触到原来还有fontMetrics这个神奇的东东以及和他有关的几条横线。 进一步体验了paint.measureText(string); 体会了把bitmap当作canvas来绘制的方法或步骤。 4-1:进一步加深了对尺寸dp的认识(sp,px,dip区别)。 #Service# 2-4:拓宽了对service应用的眼界(持有view) #自定义窗体# 进一步加深了getWindow().setFlag()里面各种常用参数的体验。 原来 #系统参数# 2-3:进一步加深了如何获取系统尺寸的方法的认识。 2-3:领略了原来状态栏的高有时候也是应该(需要)获取的。 #触摸事件# 进一步加深了触摸事件的实际应用的体验。 4-1:领略了android:clickable="ture"这个属性在触摸事件分发里面的实用价值。 但是老师其实说得稍微还是有点乱,有些地方没有演示出来,而且没有源代码对比,部分知识点不好把握
- 0赞 · 0采集
-

- linhualuo 2017-05-10
- 总体思路
-
截图0赞 · 0采集
-

- Lgin 2017-01-19
- WindowManager的Api
-
截图0赞 · 0采集
-

- Lgin 2017-01-19
- 文字规格图、canvas.drawText(text,x,y,textPaint)中x为左边点左边,y为文字基线左边,即为文字规格图里面的Baseline
-
截图0赞 · 0采集
-

- Lgin 2017-01-19
- 总体思路的讲解
-
截图0赞 · 0采集
-

- 孤独的流浪狗 2016-11-15
- 私有化构造函数
- 0赞 · 0采集
-

- 孤独的流浪狗 2016-11-15
- 仿360加速球,使用单例设计模式。
- 0赞 · 0采集
-

- jzhung 2016-11-14
- 文字规格
-
截图0赞 · 0采集
-

- ahuaihuai 2016-11-11
- 手势识别对象
-
截图0赞 · 0采集
-

- ahuaihuai 2016-11-09
- 文字基数还不大清楚,截图标志
-
截图0赞 · 0采集
-

- ahuaihuai 2016-11-09
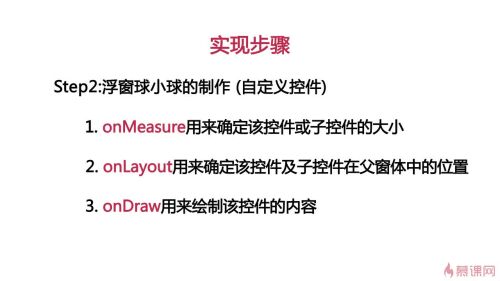
- 自定义控件基本方法
-
截图0赞 · 0采集
-

- program9527 2016-11-01
- 仿360加速球效果
- 0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- 从log来看,MainActivity、FloatViewManager和MyProgressView都是运行在主线程中,且handler中的runnable也是在主线程中,这样子在主线程中频繁的刷新会不会不妥? 09-21 17:45:37.221 32723-32723/cn.sharesdk.imooc_animation360 I/suncj﹕ MainActivity getThreadId = 1 09-21 17:45:45.461 32723-32723/cn.sharesdk.imooc_animation360 I/suncj﹕ FloatViewManager getThreadId = 1 09-21 17:49:33.521 32723-32723/cn.sharesdk.imooc_animation360 I/suncj﹕ MyProgressView singleTapRunnable getThreadId = 1
- 0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- Step7:加速球双击动画的实现思路
-
截图0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- 将手势触摸的事件onTouchListener交给手势监听器来处理。
-
截图0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- Step6:加速球事件处理之手势识别
-
截图0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- 通过坐标绘制曲线的形状
-
截图0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- Step5:加速球的绘制与显示 1)绘制一个正方形 2)在正方形中绘制一个封闭的圆 3)在圆中绘制一个波浪的进度条 进度条的实现: 将各个点连起来,波浪线使用贝塞尔曲线 使用只绘制重叠的部分,即可实现波浪线的效果 4)绘制出进度的百分比
-
截图0赞 · 0采集
-

- 慕先生0560154 2016-09-21
- 加速球效果: 1)自定义一个加速球 2)双击:水注入的效果 3)单击:水面波动的效果 Step5:加速球的绘制与显示
-
截图0赞 · 0采集
-

- 云之彼端3562706 2016-09-03
- 人家给的刚发的发过的
-
截图0赞 · 0采集
-

- JamesPxy 2016-08-31
- 文字基线相关标准
-
截图0赞 · 0采集
数据加载中...
开始学习
免费














