-

- DC 2022-01-13
翻墙工具方法
- 0赞 · 0采集
-

- 慕侠9388133 2021-04-25
- 我的笔记特别希望能学习
- 0赞 · 0采集
-

- lyu_zw 2021-03-09
为避免窗口缩小时,背景图出现滚动条。
.index-banner-bg {
overflow: hidden;
}- 0赞 · 0采集
-

- lyu_zw 2021-03-09
vertical-align:middle; 行内居中
- 0赞 · 0采集
-

- lyu_zw 2021-03-09
在html中使用img的,一般是比较常变动的图像,因为你后端传的数据到前端页面必须使用Img显示,而使用background的一般写在css中,属于不常变动的。
- 0赞 · 0采集
-

- lyu_zw 2021-03-09
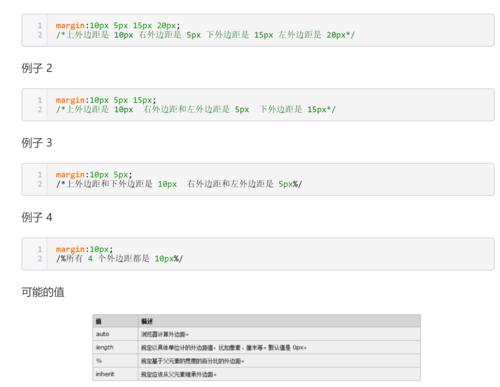
 margin用法
margin用法- 0赞 · 0采集
-

- lyu_zw 2021-03-09
1.把盒子模型的css样式写在前面(css书写的顺序规则)<br>
2.Photoshop 将对象框选为智能对象后,ctrl+c --> ctrl+n --> ctrl+v。如果通过切图的方式可以能会切不好图片的边边角角。
3.在h1>a 情况下,a连接没有点击效果。可以将h1的宽高、背景图,设置到a链接上。
4.如果颜色的值为#ffffff,这种重复的,可以省略写法#fff,这样可以省宽带。
5.行高是怎么计算的??line-height:1.8; 去张鑫旭 博客。
6.去掉最后一个margin-right,通过:last-child伪类去掉。但是注意兼容性问题。- 0赞 · 0采集
-

- lyu_zw 2021-03-09
对指定图层切片:选中图层--->右键设置“转换为智能对象”--->用矩形选择框选取该图层的范围--->ctrl+c--->ctrl+n--->在弹出的框中点击确定--->ctrl+v--->点击小眼睛隐藏背景--->存储为web格式
- 0赞 · 0采集
-

- 霓裳_0 2021-03-09
- 6666
-
截图0赞 · 0采集
-

- lyu_zw 2021-03-05
li*5 ;连续5个li标签
li*5>a ;连续5个带有<a>标签的li标签
li*5.a ;连续5个class为a的标签
按住alt按键 可以实现多行同时修改同样的东西
- 0赞 · 0采集
-

- lyu_zw 2021-03-05
1 index 英语释义是索引,指示,标志,在这里是 首页 的意思,老师开始不是写了三个样式表嘛,reset.css(清除网页中默认样式)common.css(公共样式,就是说一个网站会有很多网页,这些网页一起使用这些样式)index.css(首页的样式)
2 banner 英语解释是 横幅 在本节课中就是导航下面的图片部分
3 panel 英语解释是 面板,就是 展示区下面那几个版块
用这些单词是为了标签语义化。一个作用是让人看到这些标签就明白div中放的是什么内容,另一个作用是为了方便搜索引擎查找。 其他的语义化标签有:
头 header
内容:content/container
尾:footer
导航:nav
侧栏:slidebar
栏目:column
页面外围
控制整体布局宽度:wrapper
左中右 left right center
登陆条:loginbar
标志:logo
广告: banner
广告主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
版权:copyright
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:register
状态:status
投票:voat
合作伙伴:partner- 0赞 · 0采集
-

- Java_梦想 2020-10-26
观察局部内容中有哪些是通用的
- 0赞 · 0采集
-

- Java_梦想 2020-10-24
将PSD原图的里的元素保存下来,可以把对象图层“转换为智能对象”,然后选中图层让其产生选框,先按Ctrl + c复制,再按Ctrl + n创建文件,这时创建的文件规格和图层的选框规格一致。
如果要保存的元素没有单独图层,则可以直接画选框,再按Ctrl + c赋值和Ctrl + n创建文件。
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
在Photoshop中,按“H”键可以切换到“抓手工具”
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
- 对于不常换的图片,建议使用background样式
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
同级的元素最好都统一是块状元素或内联元素
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
每一个模块都需要一个居中容器,用来让网页内容居中(根据需求而定)
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
先把页面结构规划出来
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
css文件规则
重置样式:重置标签的默认样式,让它们风格统一
公共样式:项目中可重用的样式
独立样式:页面中单独的样式
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
审视PSD图片,打开PSD文件,对其结构进行分析,找出头部、底部、主体,看看哪些是可以重用的。
- 1赞 · 0采集
-

- 论斤烤 2020-09-27
总结及思考
-
截图0赞 · 0采集
-

- 论斤烤 2020-09-27
更换IE版本
-
截图0赞 · 0采集
-

- 论斤烤 2020-09-27
有背景……
-
截图0赞 · 0采集
-

- Elylic 2020-05-30
包含psd文件+源码+图片资源,可以看我的博客
https://blog.csdn.net/sinat_38368658/article/details/106441801
- 4赞 · 3采集
-

- 慕瓜7433303 2020-02-10
- 重置样式
-
截图0赞 · 0采集
-

- 走馬勿观花 2020-01-11
附上跟着敲的代码(部分视频上未出现的,已经自行修补)【(四)】
文件名(主体页面内容部分):index.css
.index-banner { position: relative; background: #b3b3b3;}.index-banner-bg { height: 570px; overflow: hidden; /*防止图片溢出出现滚动条*/}.index-banner-bg img { margin: 0 auto;}.index-banner-text { position: absolute; top: 200px; left: 50%; margin-left: -388px;}.index-banner-text .text-logo { width: 776px; height: 117px; background: url("../images/index-banner-textlogo.png") no-repeat; /*图片不平铺*/}.index-banner-text .text-info { margin-top: 17px; text-align: center; color: #fff;}.index-banner-text .text-info .line { display: inline-block; width: 40px; border-top: 1px solid #fff; vertical-align: middle;}.index-banner-text .text-info .txt { margin: 0 26px;}/*菜单*/.index-menu { position: relative; border-top: 4px solid #f34949;}.index-menu .menu-tips { position: absolute; left: 50%; top: 0; margin-left: -78px; width: 156px; height: 75px; text-align: center; line-height: 65px; color: #fff; font-size: 20px; background: #f34949;}.index-menu .menu-tips:after { position: absolute; content: ''; left: 0; bottom: 0; width: 0; height: 0; border-left: 78px solid transparent; border-right: 78px solid transparent; border-bottom: 10px solid #fff;}.index-menu .menu-list { margin-top: 150px; overflow: hidden; /*超出部分隐藏*/}.index-menu .menu-list ul { width: 1160px;}.index-menu .menu-item { float: left; width: 520px; margin-right: 60px; margin-bottom: 56px;}.index-menu .menu-item .title, .index-menu .menu-item .line { float: left;}.index-menu .menu-item .price { float: right;}.index-menu .menu-item .title { width: 230px; color: #555; overflow: hidden; white-space: nowrap; /*规定文本不换行*/ text-overflow: ellipsis; /*规定文本溢出用省略号*/}.index-menu .menu-item .commet { margin-top: 4px; color: #b7b7b7; font-size: 12px;}.index-menu .menu-item .line { margin-top: 10px; width: 192px; border-top: 1px solid #e3e1e1;}.index-menu .menu-more-btn { margin: 0 auto; margin-top: 32px; width: 114px; height: 32px; padding-left: 16px; border: 1px solid #d7d5d5; font-size: 14px; line-height: 32px; color: #b7b7b7;}.index-menu .menu-more-btn .icon { display: inline-block; width: 11px; height: 7px; margin-left: 10px; background: url("../images/index-btn-icon.gif") no-repeat;}.index-panel { margin-top: 200px; /*BFC模式,margin-top与margin-bottom正正相遇,取最大值*/ margin-bottom: 200px;}.index-panel-header h3 { float: left; font-size: 20px; color: #3b3b3b; font-weight: normal; margin-right: 48px;}.index-panel-header .line { float: left; width: 200px; margin-top: 9px; border-top: 1px solid #e5e3e3;}.index-panel-header .btn-group { float: right; font-size: 0; /*清除相邻行内块级像素之间的4px间距*/}.index-panel-header .btn { display: inline-block; margin-left: 11px; width: 9px; /*制作9px直径的圆点*/ height: 9px; background: #dedede; border-radius: 50%;}.index-panel-header .active{ background: #9b9b9b;}.index-panel-body { margin-top: 75px;}.index-food-list { overflow: hidden;}.index-food-list ul { width: 1160px;}.index-food-list .food-item { float: left; width: 230px; margin-right: 60px;}.index-food-list .food-item .banner { margin-bottom: 30px; height: 202px;}.index-food-list .food-item .name { color: #555; margin-bottom: 10px;}.index-food-list .food-item .price { float: right;}.index-food-list .food-item .star-bar { font-size: 0;}.index-food-list .food-item .star { display: inline-block; width: 12px; height: 13px; margin-right: 5px; background: url("../images/index-star.png") no-repeat;}.index-food-list .food-item .nostar { background-position: 0 -13px; /*定位图片(集)中的位置,显示某部分*/}.index-pics { height: 380px; overflow: hidden;}.index-pics .pic-col { float: left;}.index-pics .pic-col-m { width: 353px;}.index-pics .pic-col-s { width: 287px;}.index-pics .pic-col-l { width: 460px;}- 0赞 · 0采集
-

- 走馬勿观花 2020-01-11
附上跟着敲的代码(部分视频上未出现的,已经自行修补)【(三)】
文件名(公共样式部分):reset.css
.public-header { height: 110px;}.public-header .header-logo { float: left; margin-top: 40px; background: url("../images/index-header-logo.png"); /* .. 上级目录*/}.public-header .header-logo a { width: 181px; height: 54px;}.public-header .header-nav { float: right; font-size: 14px;}.public-header .header-nav .item { float: left; margin-top: 44px; margin-left: 50px;}.public-header .header-nav a { color: #3b3b3b;}.public-header .header-nav a:hover { text-decoration: underline;}.public-container { position: relative; margin: 0 auto; width: 1100px;}.public-footer { height: 218px; padding-top: 100px; background: #3b3b3b;}.public-footer .footer-col { width: 230px; float: left; margin-right: 60px; font-size: 16px; color: #fff; line-height: 1.8;}.public-footer .footer-col:last-child { margin-right: 0;}.public-footer .footer-logo { width: 182px; height: 55px; margin-top: -10px; margin-bottom: 12px; background: url("../images/index-footer-logo.png");}- 0赞 · 0采集
-

- 走馬勿观花 2020-01-11
附上跟着敲的代码(部分视频上未出现的,已经自行修补)【(二)】
文件名(重置默认样式部分):reset.css
body, div, dl, dt, dd, ul, li, h1, h2, h3, h4, h5, h6, input, form, a, p, textarea { padding: 0; margin: 0; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}ol, ul, li { list-style: none; /*序号去默认,点*/}a { text-decoration: none; /*去链接下划线*/ display: block; /*块级化*/ color: #fff;}img { border: none; /*默认自带4px间距*/ display: block;}.clearfloat { /*清除浮动样式*/ zoom: 1;}.clearfloat:after { /*万能清除浮动样式,伪元素*/ display: block; clear: both; content: ""; visibility: hidden; height: 0;}- 0赞 · 0采集
-

- 走馬勿观花 2020-01-11
附上跟着敲的代码(部分视频上未出现的,已经自行修补)【(一)】
文件名(主页部分):index.html
代码:(格式自己调【注意图片img】)
<!DOCTYPE HTML><html><head><meta charset="utf-8" /><title>psd练习</title><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/common.css" /><link rel="stylesheet" href="css/index.css" /></head><body> <div class="public-header"> <div class="public-container clearfloat"> <div class="header-logo"><a href=""></a></div> <ul class="header-nav clearfloat"> <li class="item"><a href="">Our Story</a></li> <li class="item"><a href="">Menu</a></li> <li class="item"><a href="">Reservations</a></li> <li class="item"><a href="">News</a></li> <li class="item"><a href="">Rviews</a></li> </ul> </div> </div> <div class="index-banner"> <div class="index-banner-bg"><img src="images/demo1.jpg" alt="这里是大图 demo1.jpg" /></div> <div class="index-banner-text"> <div class="text-logo"></div> <p class="text-info"> <i class="line line-l"></i> <span class="txt">resto restaurant home page website template</span> <i class="line line-r"></i> </p> </div> </div> <div class="index-menu"> <div class="menu-tips">The Menu</div> <div class="public-container menu-list"> <ul class="clearfloat"> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> <li class="menu-item clearfloat"> <a class="title" href=""> <h4>Voluptate cillum fugiat.</h4> <p class="commet">Cheese, tomato, mushrooms, onions.</p> </a> <div class="line"></div> <div class="price">$50</div> </li> </ul> </div> <a href="" class="menu-more-btn">load more <span>|</span><span class="icon"></span></a> </div> <div class="public-container index-panel"> <div class="index-panel-header clearfloat"> <h3>Featured Dishes</h3> <div class="line"></div> <div class="btn-group"> <a href="" class="btn active"></a> <a href="" class="btn"></a> <a href="" class="btn"></a> <a href="" class="btn"></a> </div> </div> <div class="index-panel-body index-food-list"> <ul class="clearfloat"> <li class="food-item"><a href=""> <img class="banner" src="images/demo2.jpg" alt="这里是中间的菜,寿司 demo2.jpg" /> <div class="name">Fugiat nulla sint<span class="price">$30</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a></li> <li class="food-item"><a href=""> <img class="banner" src="images/demo2.jpg" alt="这里是中间的菜,寿司 demo2.jpg" /> <div class="name">Fugiat nulla sint<span class="price">$30</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a></li> <li class="food-item"><a href=""> <img class="banner" src="images/demo2.jpg" alt="这里是中间的菜,寿司 demo2.jpg" /> <div class="name">Fugiat nulla sint<span class="price">$30</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a></li> <li class="food-item"><a href=""> <img class="banner" src="images/demo2.jpg" alt="这里是中间的菜,寿司 demo2.jpg" /> <div class="name">Fugiat nulla sint<span class="price">$30</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a></li> </ul> </div> </div> <div class="public-container index-panel"> <div class="index-panel-header clearfloat"> <h3>The Gallery</h3> <div class="line"></div> </div> <div class="index-panel-body index-pics"> <a class="pic-col pic-col-m"><img src="images/demo3.jpg" alt="这里是组合图m demo3.jpg" /></a> <div class="pic-col pic-col-s"> <a class="pic-row"><img src="images/demo4.jpg" alt="这里是组合图s demo4.jpg" /></a> <a class="pic-row"><img src="images/demo5.jpg" alt="这里是组合图s demo5.jpg" /></a> </div> <a class="pic-col pic-col-l"><img src="images/demo6.jpg" alt="这里是组合图l demo6.jpg" /></a> </div> </div> <div class="public-footer"> <div class="public-container"> <div class="footer-col"> <p>New York Restaurant<br />3926 Anmoore Road<br />New York, NY 10014<br /><a class="footer-tel" href="tel:718-749-1714">718-749-1714</a></p> </div> <div class="footer-col"> <p>France Restaurant<br />68, rue de la Couronne<br />75002 PARIS<br />02.94.23.69.56</p> </div> <div class="footer-col"> <a href="">Blog</a> <a href="">Careers</a> <a href="">Privacy Policy</a> <a>Contact</a> </div> <div class="footer-col"> <div class="footer-logo"></div> <div class="footer-info">© All Rights Reserved 2014.<br />Find More at Pixelhint.com</div> </div> </div> </div></body></html>
- 0赞 · 0采集
-

- 走馬勿观花 2020-01-11
这里虽然是教切图psd还原入门,不过建议先把css基础弄懂,因为其中涉及的知识点有:
①【块级元素、内联(行内)元素、行内块级元素】;
②【(原理)BFC(其中一点):两margin(上与下)相遇取最大值】;
③【(原理)高度塌陷:overflow: hidden;去浮动,以及万能清除浮动样式(clearfloat)】;
④【display: inline-block布局,之间存在4px默认间距,使用font-size: 0px;来清除】;
⑤【元素默认样式清除,(也就是重置样式"reset.css")例如body默认有边距,则 body{ padding:0; margin:0; 去除}】;
⑥【ol/ul-li无序列(如去除序号点:list-style: none;)】
⑦【行内块inline-block之间的对齐垂直居中(原理):verticle-align:middle】
等等等等,还没接触过就看或跟着敲的话,是很难理解的。
还有,跟着敲时,最好检测自己的拼写。一般bug最多的地方就是单词拼错了,用浏览器查看,未出效果或者样式的,然后找到该段代码,检测是否拼写错误,或着标点符号,注意英文符和中文符的区分。
另,如果出现高度丢失(未达到期望值),或许不是自己的错误,先看看是否是高度塌陷的原因。虽然同样是高度塌陷(BFC),但是这个是缺点的同时,也是非常好的优点。
比如:(BFC块级格式化上下文)同级子元素A的margin-bottom: 100px; 和同级子元素B的margin-top: 100px;在同一列(放在上下方向)相遇,它们之间的距离,并不是100+100=200px;而是正数跟正数相遇,取最大值(相同值只取一个),所以实际的间隔还是只有100px;但是,如果加了overflow: hidden; (消除边距高度塌陷现象),那么它们之间的间距,就是200px了。
还有,老师说的:最好行内元素和块级元素不要同级出现(被同一个父级包裹)理论上是要遵守这个规则的,但在这里,老师说了为了避免浪费标签(造成多余无意义标签),所以也就一两处出现这样的情况,而且<a>是已经块级化(display: block; )了的所以不影响。
- 0赞 · 0采集








