-

- wolfmenwolf 2022-12-11
vertical-align家族基本认识









- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
小图片与文字:平时-5px效果较好

大小不固定的图片或多行文字的垂直居中



- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
相对于父级元素对齐

盒子线与父级对齐


混杂属性

解决方法一:font-size:0

解决方法二:后面放一个内联元素


- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
vertical-align:super、sub
同理于


- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
vertical-align:text-top/text-bottom


实际作用


- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
vertical-align:bottom

vertical-align:top
vertical-align:middle

完全垂直居中:font-size:0 vertical-align:middle
table-cell:td单元格不足高度会用padding填补
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02


字符行高变成0 高度变成0、字符垂直中心线变成图片边缘;行高是0,那么半行间距则会等于 -font-size/2 (必须是宋体,老师之前的课程中有讲).所以盒子才会下移font-size/2 的距离。半行间距是正盒子会上移,是负盒子会下移。
解决办法:vertical-align:top

line-height:0;vertical-align:top 去掉图片底下白框
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
vertical-align支持的属性值以及组成
inherit 继承

数值百分比类




- 0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
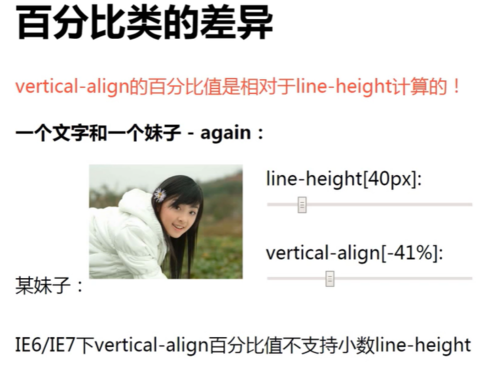
vertical-align百分比是相对于line-height值计算的.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
"匿名inline元素"的实例.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
默认状态下的(泛)inline水平元素:
图片/按钮/文字/单元格
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
注意这里的"未知元素"
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
inline水平 和 table-cell元素
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
vertical-align 只能应用于"内联"元素 和 "表单元"元素.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
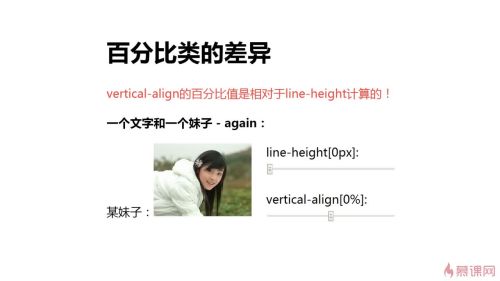
vertical-align 的百分比值是相对于line-height计算的.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
css属性中 支持"负值"的属性.
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-20
vertical-align设置为负值使文字和图片对齐
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-20
vertical-align关注元素和父级的关系,与前后元素没有直接影响
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-19
设置文字为text-top时,文字line boxes(由行高决定)与父级content-area对齐,
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-19
使用HTML的sub和sup实现下标和上标功能,等同于vertical-align的sub和super
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-19
表情图标使用文本底部比较合适,不受行高以及其他内联元素影响
-
截图0赞 · 1采集
-

- pinzaghi 2019-08-19
元素vertical-align垂直对齐的位置与前后的元素都没有关系,只与父级的content-area有关,content-area意味着与line-height无关,与font-size有关
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-19
vertical-align为text-top和text-bottom时的表现
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-18
td单元格不足高度会用padding填补
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-18
font-size设置为0的时候,图片会完全垂直居中
-
截图0赞 · 1采集
-

- pinzaghi 2019-08-18
容器中心在content-area的中心
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-18
元素中心点与x的中心点(x的基线向上1/2 x的高度)是对齐的
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-18
vertical-align:top意味着元素顶部和整行的顶部对齐
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-18
vertical-align:bottom意味着元素底部和整行的底部对齐
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-17
inline-block元素里面没有内容时,基线为底边。里面有文字内容时,基线为最后一个line box的基线
-
截图0赞 · 0采集



