-

- 百事可爱i 2021-09-02
图片水平居中

max-width:100%

- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
行高

行高改变文字占据高度


消除图片底部间隙


- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
line-height






- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
line-height





4包含3 3包含2

- 0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-21
多行文本水平垂直居中:
.box{
line-height: 250px;text-align: center;
}
.box>.text{
display: inline-block;
line-height: normal;
text-align: left;
vertical-align: middle;
max-width: 100%;
}
-
截图0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-21
博客的:行高可设置1.5或1.6
-
截图0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-21
使用line-height: em单位导致多行文本挤在一起了
当前元素根据font-size计算行高,继承给下面的元素
-
截图0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-21
如果是光秃秃的文字,则称为“匿名内联盒子”
-
截图0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-16
line-height:200px 指的是第一行文字基线距离下一行基线200px
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
图片默认是 "inline-block水平"
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
vertical-align 只适用于内联.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
隐匿文本节点
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
行内元素 "内联块状化"
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
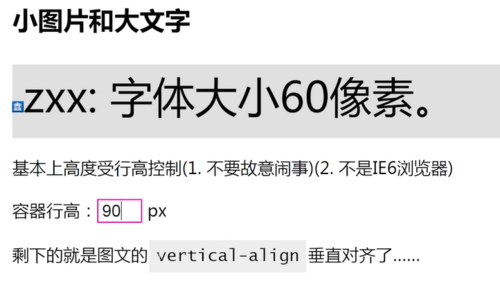
行高不会影响图片实际占据的高度.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
数值/百分比/em 的line-height值都有什么区别?
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
input默认行高是normal 而不是继承(inherit).
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
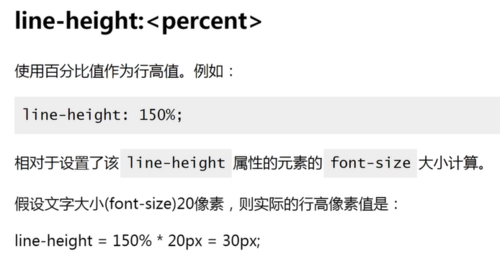
line-height如果是百分比 是:
"相对于设置了该line-height属性的元素的font-size大小计算."
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
line-height 值的单位.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
属性值用"尖括号"包裹, 视频里原话是: "特定的类".
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
注意 这里的最后一行小字!
"根据 当前元素 的font-size大小计算".
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
张鑫旭说: vertical-align 与line-height 是css里面"很深"的知识.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
vertical-align 与 line-height 对高度的影响.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
注意这里的字体大小和em框高度的差距.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
在simsun字体下:
font-size + 行间距 = line-height
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
在simsun(宋体)字体下, 内容区域高度等于文字大小值.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
内容区域高度只与字号以及字体有关, 与line-height没有任何关系.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-15
张鑫旭说 "内联元素的高度是由line-height决定的!"[疑问脸]
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-14
四种"盒子" 其实就是"内容区 行内高 行高 等".
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-14
行高 是两个基线的距离(图示).
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-14
不同的字体 在"基线对齐"方面的表现不同
-
截图0赞 · 0采集


