-

- 论斤烤 2022-08-10

依赖条件
- 0赞 · 0采集
-

- 论斤烤 2022-08-10
动态增加删除校验规则

- 0赞 · 0采集
-

- 论斤烤 2022-08-10

远程验证及更改提交方式和参数
- 0赞 · 0采集
-

- 论斤烤 2022-08-10

基本验证方法
- 0赞 · 0采集
-

- 慕用1198799 2020-04-05
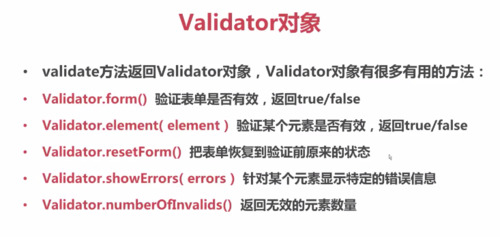
validator.form() //整个表单是否有效 true/false
validator.element("username") //验证元素是否有效
validator.resetFrom() //表单回复到验证前状态
validator.showErrors({}) //针对某个元素显示特定的错误信息
validator.numberOfInvalids() 返回无效元素数量
- 0赞 · 0采集
-

- 慕用1198799 2020-04-05
基本验证方法:
required必填 remote远程校验
minlength最小长度 maxlength最大长度 rangelength长度范围
min最小值 max最大值 range值范围
email Email格式 url URL格式 date日期 dataISO ISO日期
number数字 digits整数 equalTo与另一个元素值相等
- 0赞 · 0采集
-

- 慕用1198799 2020-04-05
method:验证方法
rule:验证规则
debug参数为True,表单不会提交,只会进行检查,调试时非常方便
- 0赞 · 0采集
-

- 慕仙8047866 2020-03-26
- jquery validation 动态项目检验,是根据元素的name中的值进行的 <input type="password" name="psw">
-
截图0赞 · 0采集
-

- BirdMan98 2020-02-17
- 客户端校验没法保证
-
截图0赞 · 0采集
-

- EvanGuLi 2019-10-31
记一下validate
-
截图0赞 · 0采集
-

- EvanGuLi 2019-10-31
jQuery的这个组件比其他ui组件灵活性更高,如果不是vue等项目,H5的话这个组件选择性是很高的
- 0赞 · 0采集
-

- Humble678 2019-10-20
- rules():获取表单元素的校验规则 rules("add", ):向表单元素增加校验规则 rules("remove", "+"):删除表单元素的校验规则
- 0赞 · 0采集
-

- Humble678 2019-10-20
- remote远程校验 get方法或post方法提交 返回当前日期的毫秒表示: +new Date(); 或 +new Date; 或 new Date().valueOf(); 或 new Date().getTime();
-
截图0赞 · 0采集
-

- yaoqz 2019-02-22
jQuery表单验证插件:https://plugins.jquery.com/tag/validate/
jQuery Validation插件是最常用的插件之一:http://jqueryvalidation.org/
- 0赞 · 0采集
-

- 慕粉128 2019-01-10
$(document).ready(function(){
$("#demoForm").validate({
rules:{
username:{
required:true,
minlength:2,
maxlength:10
},
password:{
required:true,
minlength:2,
maxlength:16
}
}
message:{
username:{
required:"必须填写用户名",
minlength:"用户名最小为2位",
maxlength:"用户名最大为10位"
}
password:{
required:"必须填写密码",
minlength:"密码最小为2位",
maxlength:"密码最大为16位"
}
}
})
})
- 0赞 · 0采集
-

- self_potato 2018-10-29
this.optional(element)代表element在没有值得时候会直接返回true,即没有值得时候不进行校验
-
截图0赞 · 0采集
-

- self_potato 2018-10-29
自定义验证方法
-
截图0赞 · 0采集
-

- self_potato 2018-10-29
选择器扩展
-
截图0赞 · 0采集
-

- self_potato 2018-10-29
基本验证方法
-
截图0赞 · 0采集
-

- Dong大瓜 2018-05-21
 highlight:可以给通过验证时添加一些效果,element是指触发的元素..
highlight:可以给通过验证时添加一些效果,element是指触发的元素..unhighlight:相反,给不通过验证添加效果
- 0赞 · 0采集
-

- Dong大瓜 2018-05-21
errorClass:“错误提示的类名”,
validClass:“验证正确时的类名”,
然后可用css设置对应类名的样式
- 0赞 · 1采集
-

- Dong大瓜 2018-05-21
validate()

- 0赞 · 0采集
-

- Dong大瓜 2018-05-21
 validate()方法
validate()方法- 0赞 · 0采集
-

- Dong大瓜 2018-05-21
 groups和errorPlacement的用法
groups和errorPlacement的用法 required添加判断语句depends的用法,
required添加判断语句depends的用法,minlength这种非布尔值的方法,加一个param属性,depends返回ture时返回param的值
-
截图0赞 · 0采集
-

- Dong大瓜 2018-05-21
 validate()的方法配置项
validate()的方法配置项- 0赞 · 0采集
-

- 慕粉6509123 2018-05-17
基本校验方法

- 0赞 · 0采集
-

- pangApple 2018-04-19
使用该插件必须先引入jquery。
https;//plugins.jquery.com/tag/validate/
- 0赞 · 0采集
-

- 半世烟云落 2018-04-11

- 0赞 · 0采集
-

- 半世烟云落 2018-04-11

- 0赞 · 0采集
-

- 半世烟云落 2018-04-11

- 0赞 · 0采集












