-

- qiug 2020-04-13
.rows
表格元素特有的属性,存放节点所有tr元素
-
截图0赞 · 0采集
-

- weixin_慕瓜6242559 2019-09-28
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid #333333;
}
</style>
<script type="text/javascript">window.onload = function () {
// 获取元素
var table = document.getElementById('table');
var tr = table.getElementsByTagName('tr');
var del = document.getElementById('del');
//事件函数
del.onclick = function(){
for(var i = 0; i<tr.length; i++){
var seItem = tr[i].getElementsByTagName('input')[0];
if (seItem.checked){
tr[i].parentNode.removeChild(tr[i]);
i--;
}
}
}
}
</script>
</head>
<body>
<table id="table">
<tr>
<td><input type="checkbox"/></td>
<td>1</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>3</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>4</td>
</tr>
</table>
<button id='del'>删除</button>
</script>
</body>
</html>- 0赞 · 0采集
-

- weixin_慕瓜6242559 2019-09-28
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input { width: 60px; }
div { margin: 10px 0 }
</style>
</head>
<body>
<input id="num1" type="text"/>
<input id="num2" type="text"/>
<div>结果:<span id="ret"></span></div>
<button>+</button>
<button>-</button>
<button>*</button>
<button>/</button><script type="text/javascript">
window.onload = function () {
// 获取元素
var num1 = document.getElementById('num1');
var num2 = document.getElementById('num2');
var ret = document.getElementById('ret');
var btns = document.getElementsByTagName('button');
var p = parseInt;//为按钮添加点击事件,计算结果
for (var i=0; i<btns.length; i++){
btns[i].onclick = function(){
switch(this.innerText){
case "+" :
ret.innerHTML = p(num1.value) + p(num2.value);
break;
case "-" :
ret.innerHTML = p(num1.value) - p(num2.value);
break;
case "*" :
ret.innerHTML = p(num1.value) * p(num2.value);
break;
case "/" :
var result = p(num1.value) / p(num2.value);
ret.innerHTML = result.toFixed(3);
break;
}
}
}
}
</script>
</body>
</html>- 1赞 · 1采集
-

- weixin_慕瓜6242559 2019-09-27
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
body {
padding: 20px;
}li {
float: left;
margin: 20px;
}
#total {
clear: both;
}
</style><script type="text/javascript">
window.onload = function () {
// 获取元素
var all = document.getElementById('all');
var list = document.getElementById('list');
var inputs = list.getElementsByTagName('input');
var total = document.getElementById('total');// 计算已选项的总数
function selSum() {
var ret = 0;
var len = inputs.length;
for (var i = 0; i<len; i++){
if (inputs[i].checked) {
ret++;
}
}
total.innerHTML = '已选:' + ret + ' 项';
}// 全选事件
all.onchange = function () {
var len = inputs.length;
for (var j = 0; j < len; j++){
inputs[j].checked = all.checked;
}
selSum();
}// 每个选项的事件
for (var k = 0, len = inputs.length; k< len; k++) {
inputs[k].onchange = function () {
selSum();
if (inputs[k].checked == false) {
all.checked = false;
}
}
}
}
</script>
</head>
<body>
<div><label><input id="all" type="checkbox"/>全选</label></div>
<ul id="list">
<li><label><input type="checkbox"/>选项1</label></li>
<li><label><input type="checkbox"/>选项2</label></li>
<li><label><input type="checkbox"/>选项3</label></li>
<li><label><input type="checkbox"/>选项4</label></li>
<li><label><input type="checkbox"/>选项5</label></li>
<li><label><input type="checkbox"/>选项6</label></li>
</ul>
<div id="total">已选:0 项</div>
</body>
</html>- 0赞 · 0采集
-

- weixin_慕瓜6242559 2019-09-26
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function () {
// h获取元素
var list = document.getElementById('list');
var inputs = list.getElementsByTagName('input');
var ok = document.getElementById('ok');
var ret = document.getElementById('ret');// 添加按钮点击事件
ok.onclick = function () {
var i = 0, len = inputs.length, checked = 0;// 遍历所有的勾选框,计算出已选总数,存放在变量checked
while(i < len) {
if (inputs[i].checked){
checked += 1;
}
i++;
}
//根据checked值更新结果
if (checked >0){
ret.style.display = "block";
ret.innerHTML = "已选:"+checked;
}
else{
ret.style.display = "none";
ret.innerHTML = "";
}
}
}
</script>
</head>
<body>
<ul id="list">
<li><label><input type="checkbox"/>1</label></li>
<li><label><input type="checkbox"/>2</label></li>
<li><label><input type="checkbox"/>3</label></li>
<li><label><input type="checkbox"/>4</label></li>
<li><label><input type="checkbox"/>5</label></li>
</ul>
<button id="ok">确定</button>
<p id="ret" style="display: none"></p>
</body>
</html>- 0赞 · 0采集
-

- weixin_慕瓜6242559 2019-09-26
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn {
display: none;
}
</style>
<script type="text/javascript">
window.onload = function () {
// 获取元素
var inp = document.getElementById('inp');
var btn = document.getElementById('btn');
inp.onchange = function () {
var checked = this.checked;
// 根据checked 值来显示隐藏按钮
if(checked){
btn.style.display = 'block';
}
}
}
</script>
</head>
<body>
<div>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
</div>
<label><input id="inp" type="checkbox"/> 同意条款</label>
<p><button id="btn">下一步</button></p>
</body>
</html>
- 0赞 · 0采集
-

- weixin_慕瓜6242559 2019-09-26
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格</title>
<style type="text/css">
table {
border-collapse: collapse;
background-color: #CCC;
}
td {
border: 1px solid black;
width: 100px;
text-align: center;;
}
</style>
</head><body>
<!--table表格HTML-->
<table>
<tr>
<td>html</td>
<td>css</td>
<td>JS</td>
</tr>
<tr>
<td colspan="2">JQ</td>
<!-- <td>java</td> -->
<td>php</td>
</tr>
<tr>
<td>Android</td>
<td>Swift</td>
<td>ios</td>
</tr>
</table>
</body>
</html>- 0赞 · 0采集
-

- 小殇学生 2019-07-12
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#btn {
display: none;
}
</style>
<script type="text/javascript">
window.onload = function () {
// 获取元素
var inp = document.getElementById('inp');
var btn = document.getElementById('btn');
inp.onchange = function () {
var checked = this.checked;
if(checked){
btn.style.display="block";
}else{
btn.style.display="none";
}
}
}
</script>
</head>
<body>
<div>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
<p>我是内容条款!</p>
</div>
<label><input id="inp" type="checkbox"/> 同意条款</label>
<p><button id="btn">下一步</button></p>
</body>
</html>
- 0赞 · 0采集
-

- 小殇学生 2019-07-11
rows:表格元素特有的属性,存放节点所有tr元素
- 0赞 · 0采集
-

- 慕仰0196443 2019-06-19
- .rows 表格里面所有tr
-
截图0赞 · 0采集
-

- 空洞的灵魂 2019-06-13
//计算已选项的总数
说明一个变量ret,初始值为0;
遍历所有列表项,如果此项已选,ret加1;
把ret的最终值写入显示结果的元素的html里;(id名.inner HTML的意思是把class=id名里的代码内容更换。ps:innertext的意思是把内容里的文本内容更换。)
function showToatal(){
var ret=0,i=0;len=inputs.length;
while(i<len){
if(inputs[i].checked){
ret++;}
i++;}
total.innerHTML='已选:'+ret+'项'
}
//全选事件
all.onchange=function(){ //all.onchange说明全选框已被点击激活
var i=0;len=inputs.length;
while(i<len){
inputs[i].checked=all.checked; //通过遍历把全选的激活状态赋值给每一个选项
i++;}
showToatal();//调用showToatal函数进行innerHTML代码更新。
}
//每个选项的事件
1.遍历所有项,为每一项添加onchange触发事件,调用showToatal计算已选项个数。
for(var i=0,len=inputs.length;i<len;i++){
inputs[i].onchange=function(){
showToatal();
if(!this.checked){
all.checked=false;
}
};
}
小结:第一步需要考虑的是通过遍历判断该项是否被触发,并计算已选项;因为后面每一步都要用到这个函数
第二步:判断大范围的全选事件,也是在全选框被激活后通过遍历,把全选框的checked值赋给每一项,并调用函数showToatal进行计算已选项。
第三步:考虑小范围的单选事件,通过遍历inputs[i].onchange触发,调用showToatal函数计算已选项,在判断是否全选!this.checked的意思是这个选项未选,this.checked的意思是这个选项已选。通过这个判断就可以使全选的值变为false。
- 0赞 · 0采集
-

- 慕码人1053485 2018-12-07
rows 获取table下所有tr元素
- 1赞 · 1采集
-

- 低魔 2018-09-27
script.js
- 0赞 · 0采集
-

- car 2018-09-26
this.parentNode.removeChild(this)
-
截图0赞 · 0采集
-

- car 2018-09-26
this.parentNode
-
截图0赞 · 0采集
-

- 慕村5293474 2018-07-08
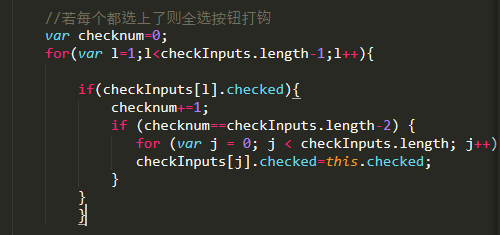
这样还不够完整,应增加自动全选,即当把所有物品都选上时全选按钮自动打勾。

-
截图1赞 · 1采集
-

- 蓝天飞翔的翅膀 2018-05-11
//用jquery写了一遍
$(function(){
//全选
var $checkAll= $(".check-all");
var $check=$(".check");
var $checkOne=$(".check-one");
var $selectedTotal=$("#selectedTotal");
var $priceTotal=$("#priceTotal");
var $selectedViewList=$("#selectedViewList");
var $selected=$("#selected");
var $foot=$("#foot");
var tr=$("#cartTable").find("tbody").find("tr");
var $deleteAll=$("#deleteAll");
var $deleteOne=$("#cartTable").find(".delete");
var $countInput=$(".count-input");
var $price=$(".price");
var indexs=0;
$checkAll.change(function(){
if($(this).is(':checked')){
$check.prop("checked",true);
indexs=$checkOne.length;
}else{
$check.prop("checked",false);
indexs=0;
}
totol();
})
//单选
$checkOne.change(function(){
if($(this).is(':checked')){
indexs++;
}else{
indexs--;
}
if(indexs==$checkOne.length){
$checkAll.prop("checked",true);
}
if($(this).is(':checked')==false){
$checkAll.prop("checked",false);
}
totol();
})
//计算
function totol(){
var price=0;
var seleted=0;
var htmlStr='';
for(var i=0;i<tr.length;i++){
if($(tr[i]).find(".check-one").is(':checked')){
$(tr[i]).addClass("on");
price+=parseFloat($(tr[i]).find(".subtotal").html());
seleted+=parseInt($(tr[i]).find(".count-input").val())
htmlStr+='<div><img src="' + $(tr[i]).find("img").attr("src") + '"><span class="del" index="' + i + '">取消选择</span></div>';
}else{
$(tr[i]).removeClass("on");
}
}
$selectedTotal.html(seleted);
$priceTotal.html(price.toFixed(2));
$selectedViewList.html(htmlStr);
if($selectedTotal.html()==0){
$foot.removeClass("show");
}
}
$selected.on("click",function(){
if($selectedTotal.html()!=0){
$foot.toggleClass("show")
}
})
$selectedViewList.on("click",".del",function(){
var index=$(this).attr("index");
$checkOne.eq(index).trigger("click");
$(this).parent("div").empty();
})
//删除全部
$deleteAll.on("click",function(){
if($selectedTotal.html()!=0){
var conf = confirm('确定删除吗?');
if(conf){
for(var i=0;i<tr.length;i++){
if($(tr[i]).find(".check-one").is(':checked')){
$(tr[i]).empty();
}
}
}
}
})
//删除单个
$deleteOne.on("click",function(){
var confs = confirm('确定删除吗?');
if(confs){
$(this).closest("tr").empty();
}
})
for(var i=0;i<tr.length;i++){
//加减数量
$(tr[i]).on("click",function(e){
e = e || window.event;
var el = e.toElement;
var cls = $(el).prop("className");
var num=parseInt($(this).find(".count-input").val());
switch (cls) {
case 'add':
num++
$(this).find(".count-input").val(num);
$(this).find(".reduce").html("-");
Calculation($(this));
totol();
break;
case 'reduce':
if(num>1){
num--;
$(this).find(".count-input").val(num);
}
if(num<=1){
$(this).find(".reduce").html("")
num=1
}
Calculation($(this));
totol();
break;
}
})
//输入数量
$(tr[i]).find(".count-input").on("keyup",function(){
var value=parseInt($(this).val());
if(isNaN(value) || value<=1){
value=1;
$(this).closest("tr").find(".reduce").html("");
}
$(this).val(value);
if(value>1){
$(this).closest("tr").find(".reduce").html("-");
}
Calculation($(this).closest("tr"));
totol();
})
}
//单行计算
function Calculation(tr){
var price=parseFloat(tr.find(".price").html());
var num=parseInt(tr.find(".count-input").val());
var totolCont=price*num
var totol=parseFloat(totolCont.toFixed(2));
tr.find(".subtotal").html(totol);
}
//初始全选
$checkAll.prop("checked",true);
$checkAll.trigger("click");
})
- 3赞 · 3采集
-

- 前端沙雕 2018-05-06
children childNodes 方法的不同, 以及rows属性,用来存放所有的行。
- 1赞 · 1采集
-

- 沉cxy 2018-04-24
 取两位小数
取两位小数- 0赞 · 0采集
-

- 沉cxy 2018-04-24

-
截图0赞 · 0采集
-

- 慕粉1546218994 2018-04-13
很好的小教程
prinf("i have marked it");- 0赞 · 0采集
-

- axiangxmn 2018-04-03
rows 表格特有的属性
- 0赞 · 0采集
-

- WLgiser 2018-03-09
- 边框合并:border-collapse:collapse;
- 1赞 · 1采集
-

- 慕粉1620057896 2018-03-06
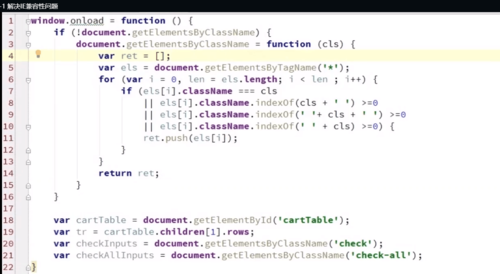
- 判断Class的几种情况
-
截图0赞 · 0采集
-

- 海的尽头是另一个世界 2018-02-14
- 嘿嘿
- 0赞 · 0采集
-

- 前端沙雕 2018-01-28
- 获取自定义的属性必须用getAttribute
-
截图0赞 · 0采集
-

- 前端沙雕 2018-01-28
- 表格特有的属性.rows
-
截图0赞 · 0采集
-

- 前方17 2018-01-12
- rows的意思
-
截图0赞 · 0采集
-

- 文慧同学 2017-11-30
- border-collapse有两个值可以选择,分别是collapse和separate,就是合并边框和分离边框,分离边框之下又可以设置间距和边框样式 border-spacing:2em 4em;(设置右间距和下间距) border-style:none solid dashed dotted;(分别设置上右下左的样式)
- 1赞 · 1采集
-

- qq_小詹_2 2017-11-28
- display效果切换
- 0赞 · 0采集



















