-

- 慕标2558925 2022-06-07
// 单文件编译
sass scss/test.scss:css/test.css
// 多文件编译
sass scss/:css/
// 缺点及解决方案
缺点:每次更新scss文件,都需要执行命令生成新的css文件
解决方法:--watch,检测scss文件,每次更新自动生成css文件
sass --watch scss/test.scss:css/test.css
// 注意点:
冒号(:)两边不能有空格
- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:
//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff; @extend .btn;
}
.btn-second {
background-color: orange;
color: #fff; @extend .btn;
}编译出来之后:
//CSS.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
[Sass]混合宏的参数--传一个带值的参数
在 Sass 的混合宏中,还可以给混合宏的参数传一个默认值,例如:
@mixin border-radius($radius:3px){ -webkit-border-radius: $radius; border-radius: $radius; }
在混合宏“border-radius”传了一个参数“$radius”,而且给这个参数赋予了一个默认值“3px”。
在调用类似这样的混合宏时,会多有一个机会,假设你的页面中的圆角很多地方都是“3px”的圆角,那么这个时候只需要调用默认的混合宏“border-radius”:
.btn { @include border-radius; }
编译出来的 CSS:
.btn { -webkit-border-radius: 3px; border-radius: 3px; }
但有的时候,页面中有些元素的圆角值不一样,那么可以随机给混合宏传值,如:
.box { @include border-radius(50%); }
编译出来的 CSS:
.box { -webkit-border-radius: 50%; border-radius: 50%; }
- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
Sass 的混合宏有一个强大的功能,可以传参,那么在 Sass 中传参主要有以下几种情形:
A) 传一个不带值的参数
在混合宏中,可以传一个不带任何值的参数,比如:
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}在混合宏“border-radius”中定义了一个不带任何值的参数“$radius”。
在调用的时候可以给这个混合宏传一个参数值:
.box {
@include border-radius(3px);
}这里表示给混合宏传递了一个“border-radius”的值为“3px”。
编译出来的 CSS:
.box {
-webkit-border-radius: 3px;
border-radius: 3px;
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
[Sass]混合宏-调用混合宏
在 Sass 中通过 @mixin 关键词声明了一个混合宏,那么在实际调用中,其匹配了一个关键词“@include”来调用声明好的混合宏。例如在你的样式中定义了一个圆角的混合宏“border-radius”:
@mixin border-radius{ -webkit-border-radius: 3px; border-radius: 3px; }
在一个按钮中要调用定义好的混合宏“border-radius”,可以这样使用:
button { @include border-radius; }
这个时候编译出来的 CSS:
button { -webkit-border-radius: 3px; border-radius: 3px; }
- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
其实伪类嵌套和属性嵌套非常类似,只不过他需要借助`&`符号一起配合使用。我们就拿经典的“clearfix”为例吧:
.clearfix{&:before,&:after {
content:"";
display: table;
}&:after {
clear:both;
overflow: hidden;
}
}编译出来的 CSS:
clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
Sass 中还提供属性嵌套,CSS 有一些属性前缀相同,只是后缀不一样,比如:border-top/border-right,与这个类似的还有 margin、padding、font 等属性。假设你的样式中用到了:
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}在 Sass 中我们可以这样写:
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
& 表示取父值
想选中 header 中的 a 标签,在写 CSS 会这样写:
nav a {
color:red;
}
header nav a {
color:green;
}那么在 Sass 中,就可以使用选择器的嵌套来实现:
nav {
a {
color: red;
header & {
color:green;
}
}
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
全局变量与局部变量
先来看一下代码例子:
//SCSS$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
span {
color: $color;//调用全局变量
}css 的结果:
//CSS
.block {
color: orange;
}
em a {
color: red;
}
span {
color: orange;
}- 0赞 · 0采集
-

- weixin_慕村3158048 2021-09-02
sass 的默认变量仅需要在值后面加上 !default 即可。
- 0赞 · 0采集
-

- 来小西 2021-07-27
混合宏:
编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
继承:
使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
占位符
编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”
- 0赞 · 0采集
-

- qq_将就_10 2021-05-24
- $width:200px; $height:300px; body { width: $width; height: $height; }
- 1赞 · 1采集
-

- 飘雪_艳杰 2021-04-09
- 比较容易
- 0赞 · 0采集
-

- 一个正在自学PHP的仙女 2021-01-24
//sass和css写法
//sass写法,不带有大括号和分号
body
color:#fff
background:#f36
//css写法,带有大括号和分号
body{
color:#fff;
background:#f36;
}
//scss和css写法无差别,css文件可以直接改成scss文件使用

- 0赞 · 0采集
-

- 一个正在自学PHP的仙女 2021-01-24
//sass语法,没有大括号和分号,扩展名.sass
$font-stack:Helvetica,sans-serif //定义变量
$primary-color:#333 //定义变量
body
font:100% $font-stack
color:$primary-color
//scss语法,有大括号和分号,与css类似,扩展名.scss
$font-stackL:Helvetica,sans-serif;
$primary-color:$primary-color;
body{
font:100% $font-stack;
color:$primary-color;
}
//css
body{
font:100% Helvetica,sans-serif;
color:#333;
}

- 0赞 · 0采集
-

- 慕娘2441671 2021-01-08
[Sass]混合宏-调用混合宏
用“@include”来调用声明好的混合宏
button { @include border-radius(1px); }- 0赞 · 0采集
-

- 慕娘2441671 2021-01-08
[Sass]混合宏-声明混合宏
在 Sass 中,使用“@mixin”来声明一个混合宏
不带参数混合宏:
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; }带参数混合宏:
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }复杂的混合宏:
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }- 0赞 · 0采集
-

- 白云不知 2020-12-20
常见错误:
字符编译,是否支持GBK编码,不支持需要设置为UTF-8
路径中最好不要引入中文字符。
- 0赞 · 0采集
-

- salu 2020-12-16
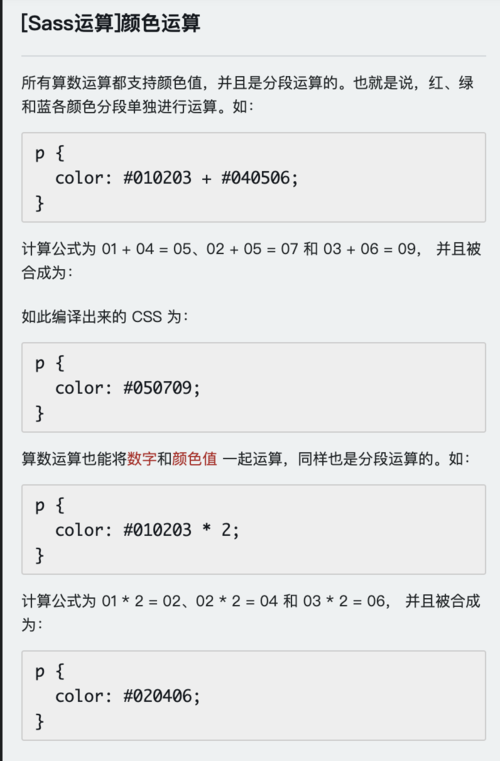
sass可以进行颜色运算
所有的算数运算都支持颜色值,而且是分段运算的,也就是说,红、绿和蓝各颜色分段单独进行计算。

- 0赞 · 0采集
-

- 新world 2020-11-05
sass --watch a.scss:a/a.css 运行这个代码 就可以自动监控到文件的变化,如果发生变化会自动的编译成a文件夹下面a.css文件
- 0赞 · 0采集
-

- 半杯橙汁 2020-10-26
Sass 的编译有多种方法:
命令编译
GUI工具编译
自动化编译
- 0赞 · 0采集
-

- 半杯橙汁 2020-10-26
4、淘宝 RubyGems 镜像安装 Sass
使用sass ,需要安装ruby,会建议移除gem源,添加淘宝的gem源,但是淘宝的镜像源已经停止维护!
用https://gems.ruby-china.com 代替即可。
操作如下:
1)删除原gem源:gem sources --remove https://rubygems.org/ 2)添加国内源:gem sources -a https://gems.ruby-china.com 3)看看是否成功:gem sources -l 下面,就可以安装sass ,compass 了。gem install sass 检测 sass -v; gem install compass 检测 compass -v
- 0赞 · 0采集
-

- 半杯橙汁 2020-10-26
Sass 和 SCSS 有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
Sass 语法
$font-stack: Helvetica, sans-serif //定义变量 $primary-color: #333 //定义变量 body font: 100% $font-stack color: $primary-color
SCSS 语法
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color;}编译出来的 CSS
body { font: 100% Helvetica, sans-serif; color: #333; }任务
编写第一个".scss"文件,在编辑器的第一行和第二行定义一个变量,并在body中调用对应变量来设置body大小尺寸?
body {
width: 200px;
height: 300px;
}
- 0赞 · 0采集
-

- 半杯橙汁 2020-10-26
what:
官网描述:
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
实例:
$side : left; .rounded { border-#{$side}-radius: 5px; }- 0赞 · 0采集
-

- 半杯橙汁 2020-10-26
CSS 预处理器概念理解:
将特定的编程语言编译成正常的CSS文件,以供项目使用。
优势:
可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性;
可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处
其它 CSS 预处理器语言:
Sass(SCSS)
LESS
Stylus
Turbine
Swithch CSS
CSS Cacheer
DT CS
实例:
$color: red; .test { color: $color; }- 0赞 · 0采集
-

- 新world 2020-10-21
sass 和 scss其实是一个东西,只是扩展名不同。另外书写的格式也略有点不同。
sass严格的缩进式语法,不带大括号和分号;
scss书写的样式和我们平时写的CSS样式差不多
- 0赞 · 0采集
-

- weixin_慕勒6534928 2020-07-23
$content;
@mixin
@include
@extend
#{}
- 0赞 · 0采集
-

- 慕九州1986552 2020-05-29
- sass与scss功能一样 只是书写格式 和文件扩展名不同
- 0赞 · 0采集
-

- 慕九州1986552 2020-05-29
- scss是sass新的语法格式
- 0赞 · 0采集
-

- 渐渐_leon 2020-05-04
嵌套-属性嵌套
.box{
border-top:20px;
border-bottom:40px;
}
.box{
border:{
top:20px;
bottom:40px;
}
}
- 0赞 · 0采集













