-

- 雪豹1993 2020-02-06
gulp.task gulp.src gulp.dest gulp.watch
- 0赞 · 0采集
-

- 雪豹1993 2020-02-06
- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
npm install -g generator-webapp@v0.6.2 yo webapp grunt-yo-webapp grunt serve --force
- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
npm install -g generator-webapp@v0.6.2
- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { files: [ { expand: true, cwd: '<%= config.app %>/', src: '**/*.js', dest: '<%= config.dist %>/', ext: '.js', extDot: 'last', flatten: true, rename: function(dest, src) { return dest + 'js/' + src; } } ] } }, clean: { dist: { src: ['<%= config.dist %>/**/*'] } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { files: [ { expand: true, cwd: '<%= config.app %>/', src: '*.html', dest: '<%= config.dist %>/', ext: '.min.html' } ] // files: { // '<%= config.dist %>/index.html': '<%= config.app %>/index.html', // '<%= config.dist %>/js/index.js': '<%= config.app %>/js/index.js' // } } }, clean: { dist: { src: ['<%= config.dist %>/**/*'] } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { files: { '<%= config.dist %>/index.html': '<%= config.app %>/index.html', '<%= config.dist %>/js/index.js': '<%= config.app %>/js/index.js' } } }, clean: { dist: { src: ['<%= config.dist %>/**/*'], filter: function(filepath) { return (!grunt.file.isDir(filepath)); } } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { files: { '<%= config.dist %>/index.html': '<%= config.app %>/index.html', '<%= config.dist %>/js/index.js': '<%= config.app %>/js/index.js' } } }, clean: { dist: { src: ['<%= config.dist %>/**/*'] } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { files: [ { src: '<%= config.app %>/index.html', dest: '<%= config.dist %>/index.html' }, { src: '<%= config.app %>/js/index.js', dest: '<%= config.dist %>/js/index.js' } ] } }, clean: { dist: { src: [ '<%= config.dist %>/index.html', '<%= config.dist %>/js/index.js' ] } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
'use strict'; module.exports = function(grunt) { require('load-grunt-tasks')(grunt); require('time-grunt')(grunt); var config = { app: 'app', dist: 'dist' }; grunt.initConfig({ config: config, copy: { dist: { src: '<%= config.app %>/index.html', dest: '<%= config.dist %>/index.html' } }, clean: { dist: { src: '<%= config.dist %>/index.html' } } }) };- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
npm init npm install grunt --save-dev npm install load-grunt-tasks --save-dev npm install time-grunt --save-dev
- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
bower install jquery bower install bootstrap bower init
- 0赞 · 0采集
-

- 雪豹1993 2020-02-03
安装:
npm install -g yo
安装:
npm install -g bower bower -v
安装:
npm install -g grunt-cli grunt
- 0赞 · 0采集
-

- 二板 2019-01-02
- 好
-
截图0赞 · 0采集
-

- qq_慕移动7223749 2018-12-24
- mark
-
截图0赞 · 0采集
-

- 雪格格 2018-12-04
- 主流方式有几种
- 0赞 · 0采集
-

- 慕UI5236663 2018-11-30
1. yeoman安装
npm install -g yo


2. bower安装
npm install -g bower

2. grunt安装
npm install -g grunt-cli

- 0赞 · 0采集
-

- 慕UI5236663 2018-11-30
1. nodejs安装

2. 命令行工具
1) mac Linux

2) windows

3. npm



- 0赞 · 0采集
-

- 慕UI5236663 2018-11-30
主流方式几种

- 0赞 · 0采集
-

- 慕田峪1223457 2018-11-08
npm publish 组件github地址,进行npm 插件发布
- 0赞 · 0采集
-

- 慕神2234420 2018-10-13
npm install -g yo
- 0赞 · 0采集
-

- colorfuljun 2018-08-07
在node下安装 Yeoman、Bower、Grunt
1、Yeoman 官网:http://yeoman.io/(现在Web App 的脚手架工具)
作用:
a)在Web项目的立项阶段,使用Yeoman来生成项目的文件和代码结构。
b)Yeoman自动将最佳实践和工具整合进来,大大加速和方便了我们后续的开发
c)提供 代码校验、测试、压缩基本工作流程,其余交给生成器自由发挥
2、安装Yeoman
命令安装:npm install -g yo(-g 表示安装在全局)
安装成功如图:

安装完之后执行命令:yo -v(打印yeoman的版本号)
Bower的安装
Bower:web的包管理器
web站点组成:框架、库、公共部分等。而Bower则用来跟踪管理这些
比如:项目A,项目B,A项目使用jquery1.11.1,B项目使用jquery2.1.1以前的做法是去jquery官网下载这两个版本分别放入各自项目中使用。有Bower之后,你需要哪个他就会自动下载哪个到你应用的项目中
安装Bower
安装命令:npm install -g bower
查看版本 bower -v

Grunt 安装
Grunt 另一个说法 Build tool
作用:自动化,减少像压缩、编译、单元测试、代码校验这种重复且无业务关联的工作。gurnt有强大的生态插件,插件一直在生长
Grunt 安装
还是标准的npm包安装方式
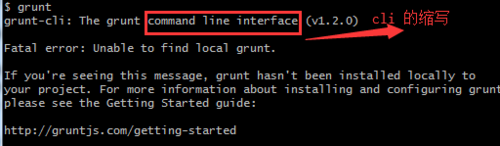
命令:npm install -g grunt-cli(cli 是command line interface 的缩写)
再执行命令: grunt
结果如图:(看到这个错误消息说明安装成功,为什么会用一个错误消息,是因为grunt-cli会执行当前目录中package.json文件中指定的安装版本来读取我们当前所在目录下的grunt file配置文件,然后按照里面的配置项来对我们的项目执行自动化。为什么要这么设计呢,就是为了可以让多个版本的grunt来并存,以便支持新老项目)

- 0赞 · 0采集
-

- colorfuljun 2018-08-07
1、先安装nodejs ,在官网下载傻瓜模式安装(nodejs.org)
安装nodejs注意事项:
windows平台下创建的用户不要用空格,如果创建的已经有空格了就再重新创建一个可以得到解决。
windows平台要安装git,因为cmd不支持bash脚本,git中有git bash shell
2、nodejs中有很多基本模块、框架、库,那么NPM就是用来很快找到特定服务要使用的包并且下载、安装、管理的一个插件
3、NPM——Node Package Manager
不用单独安装,因为nodejs安装时就已经自带安装了NPM
4、NPM使用:
运行命令:npm install -g grunt-cli (l输入命令之后 NPM就是自动帮我们安装好grunt,命令里 -g的意思是:全局安装,就是整个系统都可以使用 grunt)
如果不带-g时 运行案例:
pwd:显示当前目录路径
mkdir:新建目录(mkdir testnodejs)
cd:进入目录(cd testnodejs)
进入之后 运行命令:
npm install grunt-cli(安装grunt,如果没有带-g就会在当前目录生一个 node_modules的目录,并且将相关的程序安装在node_modules目录中)
输入命令之后如图:
生成的目录如图:(命令:ll 列出当前目录下的文件详情目录)


如果直接输入命令 npm install 就会报错,这样的命令也可以执行,执行时就会自动去查找 项目目录下的package.json文件,根据这个文件里的声明去安装。没找到就会报错如图:
NPM主要是查入package.json文件的 dependencies这一项,这一项表示:当前项目主要依赖于哪些NPM的组件
- 0赞 · 0采集
-

- colorfuljun 2018-08-03
bower 是web的包管理器
- 0赞 · 0采集
-

- colorfuljun 2018-08-03
之后输入 ls -al
ls表示:列出当前目录的bash命令
al表示:把隐藏的文件及这些带点开头的文件以详细列表的方式显示出来
- 0赞 · 0采集
-

- colorfuljun 2018-08-03
1、安装 angular mvc 或mvvm模式框架
npm install -g generator-angular
创建一个目录
创建: mkdir yo-in-action
进入:cd yo-in-action/
创建:mkdir angular-in-action
进入:cd angular-in-action
生成一个项目:
yo angular learnangular

-
截图0赞 · 0采集
-

- 慕容6965037 2018-04-23
npm 是包管理和分发工具
-
截图1赞 · 0采集
-

- 慕容6965037 2018-04-23
JavaScript --浏览器
nodejs --服务器
- 0赞 · 0采集
-

- 樱花飞落ll 2018-04-11
bower install jquery
bower install jquery/jquery git短地址
- 0赞 · 0采集
-

- qq_水墨青花_1 2018-04-09

- 0赞 · 0采集










