-

- 龍寳 2025-06-09
严格模式

- 0赞 · 0采集
-

- 龍寳 2025-06-08
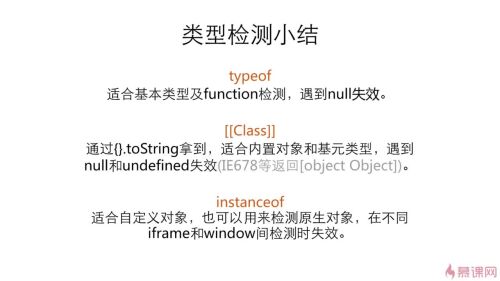
类型检验小结

- 0赞 · 0采集
-

- 背朝太阳看夕阳 2025-03-11
ssdasdasdasd
sdasdasds
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
1:31
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
哈哈哈
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
哈哈哈哈哈
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
改哈哈哈哈哈哈哈哈哈哈哈哈
- 0赞 · 0采集
-

- 珂愛珂意 2023-02-18
null 空对象也是对象,就是它是空。
- 0赞 · 0采集
-

- 三痴 2023-02-16
- 原始类型:string,number,null,布尔,undefined
对象类型:函数,对象,数组,日期都属于对象类型 - 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第二阶段:全盘回顾,脚踏实地跟随学习,做笔记实操。
- 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第一阶段:快速获取认知。
- 0赞 · 0采集
-

- 慕丝0060196 2022-04-24
 .
.- 0赞 · 0采集
-

- 慕丝0060196 2022-04-18

基础
- 0赞 · 0采集
-

- MrFangge 2022-04-07
不加感叹号会认为是函数声明,会前置,只剩下括号,会报语法错误
- 0赞 · 0采集
-

- MrFangge 2022-04-07
unshift可以在头部添加元素
- 0赞 · 0采集
-

- MrFangge 2022-04-04
var a = b = 1
隐式创建了全局变量b
- 0赞 · 0采集
-

- qq_慕雪9395100 2022-03-15
1. 原始表达式 //常量、直接量、关键字、变量
常量,直接量 3,14 "test"
关键字 null this true
变量 i,j,k
2. 初始化表达式
[1,2] new Array(1,2)
[1,,,4] [1,undefined,undefined,4]
{x:1,y:2} var o=new Object();o.x=1;o.y=2;
3. 函数表达式
var fe = function(){}
(function(){})()
4. 属性访问表达式
var o = {x:1}、o.x、o['x']
5. 调用表达式 //func()
6. 对象创建表达式
var temp=new Func(1,2)//有参数,没有参数时也可以把括号直接去掉
var temp=new Object;//没有参数
{ x : 1, y : 2} 等价于 var o = new Object();o.x = 1; o.y = 2;- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-14
属性有属性标签,对象也有对象标签
proto标签(原型链)
class标签(表示对象的类型)
extensible(对象是否可扩展(属性是否可添加))
var obj={x:1,y:2}
Object.isExtensible(obj);//true当前obj对象可扩展
Object.preventExtensions(obj);//修改obj对象的extensible标签为false
Object.isExtensible(obj);//false
Object.getOwnPropertyDescriptor(obj,'x');
//Object{value:1,writable:true,configurable:true,enumerable:true}
Object.seal(obj);//将对象修改为不可删除、不可修改属性标签
//Object{value:1,writable:true,configurable:false,enumerable:true}
Object.isSealed(obj);//判断对象是否被seal操作。//true
Object.freeze(obj);//设置对象不可改不可写不可被枚举不可被删除;
//Object{value:1,writable:false,configurable:false,enumerable:false}
Object.isFrozen(obj);//判断对象是否被‘冻结’
extensible标签只能对相应的对象进行修改,并不影响原型链。
序列化:JSON.stringify(obj);//将字符串传给后端
JSON.parse('{x:1}');从后端传给前端
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-14
获得该对象下的指定属性的所有属性标签:object.getOwnPropertyDescriptor(对象,属性名)
object.getOwnPropertyDescriptor({pro:true},'pro')//value、writable、enumerable、configurable
object.getOwnPropertyDescriptor({pro:true},'a')//undefined
var person ={};//创建一个新的对象
Object.definedProperty(person,'name',{属性标签})//添加person对象的属性name,并设置属性标签
属性标签={value:'bs',writable:false,enumerable:true,configurable:false}
Object.defineProperty(person,'type',{configurable:true,writable:true,enumerable:false,value:'object'})
Object.keys(person);返回person对象上所有的属性,//name,因为type不可被枚举、遍历
Object.defineProperties(person,{属性1:{相应属性标签},属性2:{相应属性标签}})//设置person对象多个属性。

- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-14
get/set方法
get+属性名+函数体(获得时调用此函数),
set+属性名+函数体(赋值时调用)
object.create(x)方法会返回一个对象y,y的属性基于x的属性
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
var obj={x:1,y:2}
obj.x;//1
obj['y'];//2
for in有可能会读出原型链上的属性,并且顺序无序
属性读写:
var ovj={x:1}
obj.y;//原型链上也没有,返回undefined
var yz=obj.y.z;//typeError
obj.y.z=2;//typeError
var yz;(定义一个yz用于存放obj.y.z)== var yz=obj&&obj.y&&obj.y.z
if(obj.y){
yz=obj.y.z;
}
属性删除:
var person ={age:28,title:"fe"}
delete person.age;//true表示删除成功
delete persong["title"];//true
person.age//undefined
delete persong.age;//true,只要这个对象上不存在这个属性,用delete就会返回true
delete Object.prototype;//false
Object.getOwnPropertyDescriptor(对象,"属性");返回对象上的这个属性下的标签
var descriptor=Object.getOwnPropertyDescriptor(Object,"prototype")
descriptor.configurable;//false表示不可被配置
全局变量,函数中的局部变量都不能被删除,隐式的定义全局变量的方法可以被删除,通过evalu定义的变量可以被delete删除
var globalval=1;
delete globalval;//false
function(){ var localval=1; return delete localval }//false
ohNo =1;
window.ohNo;//1
delete ohNo;//true
属性检测:
对象.hasOwnProperty("属性名");判断对象上是否有这个属性
cat.hasOwnProperty("leg");//true有
cat.hasOwnProperty("toString");//false对象上没有,但是原型链上有,检测不到
Enumerable(true可以被枚举、显示;false不能被枚举)
cat.hasOwnProperty("leg");//true(只查找对象下的属性)
cat.hasOwnProperty("toString");//false在查找属性的时候就不会显示出来
用赋值、new Object方式定义对象的属性值的属性标签默认为true(可读、可写、可枚举 等)
用Object.defineProperty(对象名,"属性名","属性下的标签")方法创建的对象的属性的属性标签默认值为false
Object.defineProperty(cat,"price",{enumerable:false,value:1000});创建一个有price属性且不可枚举,值为1000的cat对象
cat.propertyIsEnumerable("price");//false因为不可枚举,返回false
cat.hasOwnProperty("price");//true
propertyIsEnumerable查找的是目标对象所有可遍历可枚举的属性;
hasOwnProperty查找的是目标对象自身可遍历的属性;
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
创建对象的方式: var obj1={x:1,y:2};
var obj2 ={x:1,y:{a:2,b:3},z:4} 属性中还可以继续嵌套对象
用自变量创建的对象就有原型,指向Object.prototype
原型链: 每个对象obj都有一个proto标签,指向对象的原型链,原型链中的proto指向Object.prototype指向null

当对对象添加一个属性并赋值的时候,不会向对象的原型链查找,所以新属性别添加在对象中

如果要从元原型链上得到某个属性的属性值,可以用delete.obj.z删除对象上属性z
obj.z;再次查找属性z时,不在对象上,则会继续往原型链上找,找得到则返回,找不到则返回undefined
var obj = Object.create({x:1})(系统内置的函数,会接受一个对象的参数)让新创建的对象的原型指向参数
obj.x;//1

- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
对象中的属性是无序的,每个属性都有一个字符串key和对应的value
每个属性都有属性标签(访问权限的控制):writable(可读/不可读)、enumerable(可枚举/不可)、configurable(可删除/不可)、value、get/set(方法)
每个对象都有一个原型,每个对象都有一个proto对象属性()、class标签(表示对象属于哪个种类)、extensible标签(对象是否允许继续增加属性)
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
函数声明:function fd (){} 函数表达式:var fe = function(){}
var p; var obj ={x:1,y:2} for(p in obj){} 1、顺序不确定 2、enumerable为false时不出现 3、for in对象属性时受原型链影响
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
try{}catch(){}finally{}
先执行try中的代码,如果发生异常则进入catch,最后执行finally
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
var a=1;a定义的是一个局部变量
var a=b=1;定义a是一个局部变量,b是一个全局变量
var a=1,b=1;a、b定义的都是局部变量
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-11
var val =(1,2,3)//逗号运算符,取最右边的数//3
delete运算符 : delete obj.x
var obj={x:1}
obj.x;; //1
delete obj.x;
obj.x; //undefined
var obj ={}
Object.defineProperty(obj,'x',{ configurable:false , value:1}) configurable为false是对象的值不可删
delete obj.x;//false
obj.x;//1
in运算符 : window.x =1(定义一个全局变量x) 'x' in window; //true 'x'表示属性
typeof、instanceof、this、new、void运算符
- 0赞 · 0采集
-

- 过客7947364 2022-03-06
这里不是很明白,toString.apply指的是什么?
- 0赞 · 0采集
-

- 穆宁 2022-03-03

typeof 返回字符串 基本类型+函数
instanceof 判断对象类型

空对象和空对象不相等

- 0赞 · 1采集
-

- 穆宁 2022-03-03

当给普通变量赋值的时候,如果用到了引用变量的性质,js会临时创建一个和普通变量内容一样的临时引用变量,当返回了length等属性&设置了其属性以后,临时引用变量会被销毁,再次访问是访问不到的。
- 0赞 · 0采集











