-

- 爱学习的九亿少女 2020-04-02
属性声明:data-toggle="dropdown"
javascript触发:
$(".dropdown-toggle").one("click",function(){ $(this).dropdown("toggle"); })- 0赞 · 0采集
-

- weixin_慕虎3367198 2020-03-04
<script src="https://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
.scrollspy-example样式里少了position: relative;
- 0赞 · 0采集
-

- weixin_慕虎3367198 2020-03-04
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
http要加s就可以点击弹框。
- 0赞 · 0采集
-

- 慕圣5192560 2019-12-15
- eee
- 0赞 · 0采集
-

- 慕圣5192560 2019-12-15
- eee
- 0赞 · 0采集
-

- 哈密瓜小王子 2019-12-10
不仅要添加data-target属性,还要添加data-spy="scroll"指明被监听的元素
- 0赞 · 0采集
-

-

- 宝慕林3364468 2019-06-08
#js调用模态框
//代码要写在声明的js的下面,因为有依赖
<script>
<script>
$(function(){
$(".btn").click(function(){
$("#themodal").modal("toggle");
});
});
</script>- 0赞 · 0采集
-

- 宝慕林3364468 2019-06-08
- 0赞 · 0采集
-

- Summer丶C 2019-05-05
<button type="button" class="btn btn-primary">保存</button>
- 0赞 · 0采集
-

- SongWihtinClouds 2019-03-31
FLAG: 自定义bootstrap框架。 http://getbootstrap.com/customize/
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
定义 data-toggle="collapse"触发 data-target="id为相应内容区的id" ---实现显示/隐藏
data-parent="大容器里面的id" ——类似于单选按钮绑定一个按钮组一样,用于设置一个面板只显示一个内容
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
结构:1.panel-group
2.panel {
标题跟内容
}
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
无法通过自定义属性 data-来触发 必须依赖js
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
title属性值定义提示信息
data-placement自定义提示框位置
data-toggle="tooltip"
必须依赖js来触发
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
胶囊导航默认选项有背景颜色
而表格导航默认选项无背景颜色
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
在最初默认显示的面板加上 fade in active
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
1.导入js 2.设计一个带有下拉菜单的导航条 nav nav上要设id 3.设置监控对象 .scrollspy data-target="#nav上的id"
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
就如官方所说 data-toggle="dropdown" 不能省略
- 0赞 · 0采集
-

- 怀揣梦想的小白 2019-01-29
属性触发法:三层,外层li .dropdown 中层 a .dropdown-toggle data-toggle="dropdown"(=外层的类),内层ul .dropdown-menu
- 0赞 · 0采集
-

- Sandaydi 2018-10-21
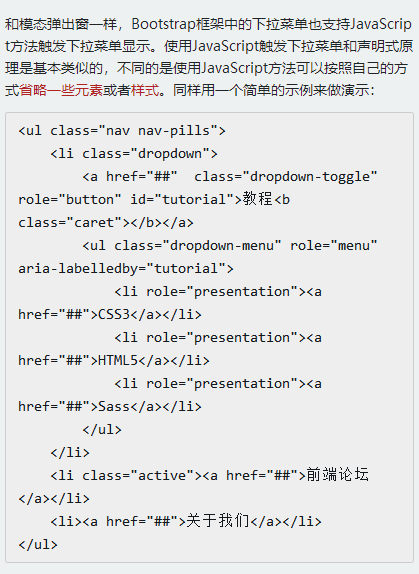
下拉菜单--JavaScript触发方法


- 0赞 · 0采集
-

- Sandaydi 2018-10-21
下拉菜单--属性声明式方法(二)


- 0赞 · 0采集
-

- Sandaydi 2018-10-21
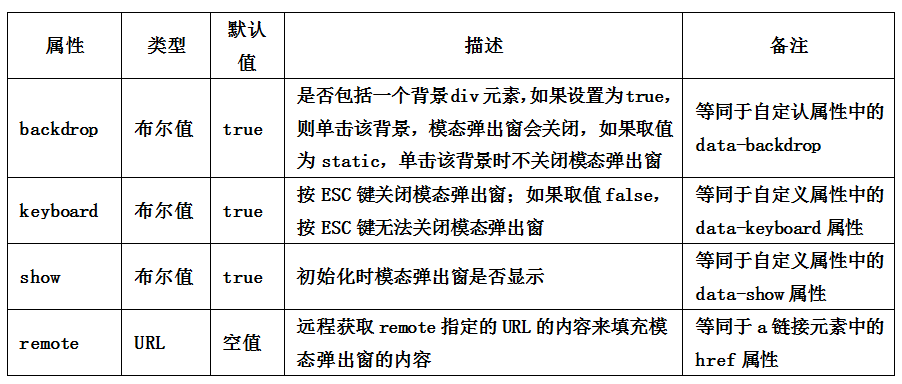
模态弹出框——JavaScript触发的参数设置


- 0赞 · 0采集
-

- Sandaydi 2018-10-21
模态弹出框——data-参数说明

- 0赞 · 0采集
-

- Sandaydi 2018-10-21
为弹出框增加过渡动画效果

- 0赞 · 0采集
-

- Sandaydi 2018-10-21
模态弹出框——触发模态弹出窗的两种方法
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx属性。比如data-taggle=""或者data-dismiss="")。例如:

注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出框的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以说是一个链接<a>元素,那么可以便用链接元素自带的href属性替代data-target属性。

不过建议还是统一使用data-target的方式来触发、
点击按钮就能触发弹出窗。
- 0赞 · 0采集
-

- Sandaydi 2018-10-21
模态窗两种尺寸

- 0赞 · 0采集
-

- Sandaydi 2018-10-21
模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
- 0赞 · 0采集
-

- Sandaydi 2018-10-21
动画过度Transitions

- 0赞 · 0采集
-

- Sandaydi 2018-10-21
导入Javascript插件

https://github.com/twbs/bootstrap
- 0赞 · 0采集