-

- 霓源阁 2020-04-13
box-shadow: 0, 0, 40px rgba(0, 0, 0, 0.1) inset;
0, 0 可实现四边阴影
- 0赞 · 0采集
-

- qq_羽悦_03291187 2020-03-29
boxx-shodow
-
截图0赞 · 0采集
-

- 慕粉2217114476 2019-12-02
box-shadow: 添加一个或多个阴影
box-shadow:h-shadow v-shadow blur spread color inset
参数:
h-shadow(必需):水平阴影的位置,允许负值,正值为向右;inset的话,正值为阴影在左
v-shadow(必需):垂直阴影的位置,允许负值,正值为向下;inset的话,正值为阴影在上
blur(可选):模糊程度
spread(可选):阴影的尺寸/模糊距离
color(可选):阴影的颜色,请参阅CSS颜色值
inset(可选):将外部阴影(outset)改为内部阴影
浏览器兼容:IE9+、Firefox 4、Chrome、Opera以及Safari 5.1.1支持box-shadow属性
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-20
transform:rotate(-4deg)
对图形进行旋转
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-20
transform: 向元素应用2D或3D转换
transform:none|transform-functions
参数:
skew(x-angle,y-angle)定义沿着X和Y轴的2D倾斜转换
skewX(angle)定义沿着X轴的2D倾斜转换
skewY(angle)定义沿着Y轴的2D倾斜转换
浏览器兼容:
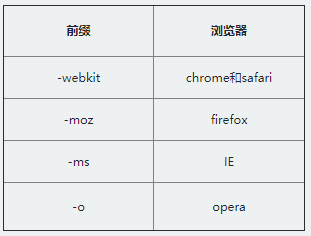
Internet Explorer 9支持替代的-ms-transform属性(仅适用于2D转换)
Safari和Chrome支持替代的-webkit-transform属性(3D和2D转换)
Opera只支持2D转换
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-20
clear:both:元素被向下移动用于清除之前的左右浮动。
- 0赞 · 1采集
-

- weixin_慕莱坞3415700 2019-10-19
.effect:after,.effect:before{}
同时在.effect的前面和后面插入一个同样的盒子
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
z-index:-1
新插入的content就会跑到下面
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
border-radius:100px 10px
左上角和右下角100,左下角和右上角10
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
border-radius:100px/10px
水平方向的弯曲半径是100px,垂直方向是10px
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
通过方向值top right bottom left来确定盒子的大小size
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
<body> <div class="wrap effect"> <h1>Shadow Effect</h1> </div> </body>
.effect:after{ content:'hello'; }因为h1的line-height设为了200px,而.wrap的height也是200px,所以hello跑到了盒子外面
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
content内容除了可以是字符串外,也可以用attr来获取标签上的一些属性,也可以用url来指定一张图片、一个文件
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
<body> <div class="wrap effect"> <h1>Shadow Effect</h1> </div> </body>
.effect:before{ content:'hello'; }-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
:after与:before用法
:after选择器:在被选元素的内容后面插入内容
:before选择器:在被选元素的内容前面插入内容
说明:需使用content属性来指定要插入的内容
浏览器兼容:IE、Firefox、Chrome、Safari、Opera
对于IE8及更早版本中的:after,必须声明<!DOCTYPE>
- 0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
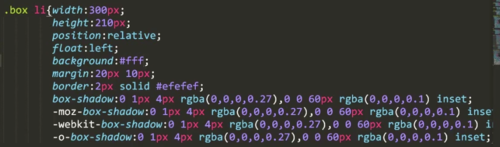
box-shadow:0 0 50px rgba(255,0,0,0.1) inset
前两个数值设为0的话,内阴影会从四边都出来
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19

浏览器兼容
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
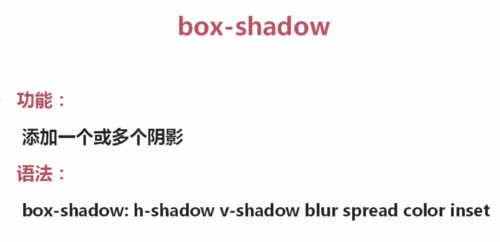
box-shadow: 添加一个或多个阴影
box-shadow:h-shadow v-shadow blur spread color inset
参数:
h-shadow(必需):水平阴影的位置,允许负值,正值为向右;inset的话,正值为阴影在左
v-shadow(必需):垂直阴影的位置,允许负值,正值为向下;inset的话,正值为阴影在上
blur(可选):模糊程度
spread(可选):阴影的尺寸/模糊距离
color(可选):阴影的颜色,请参阅CSS颜色值
inset(可选):将外部阴影(outset)改为内部阴影
浏览器兼容:IE9+、Firefox 4、Chrome、Opera以及Safari 5.1.1支持box-shadow属性
- 0赞 · 1采集
-

- weixin_慕莱坞3415700 2019-10-19
style.css
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
index.html
-
截图0赞 · 0采集
-

- weixin_慕莱坞3415700 2019-10-19
css3 box shadow 曲线阴影 翘边阴影
-
截图1赞 · 1采集
-

- 慕前端1231245 2019-09-02
- 需要下载
- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
transform


原理:左右2个平行四边形

css




- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
2个曲线阴影 => 阴影实心一点
border-radius: 100px/10px;

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
:before :after

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
正阴影:(内/外)

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
box-shadow


兼容

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
曲线投影
主投影
弧度的图形,在主图形下

- 1赞 · 1采集
-

- 慕UI5236663 2018-12-03
html/css 基本warp结构


- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
曲线阴影/翘边阴影
- 1赞 · 1采集





