-

- qq_蓝紫箫_03361286 2025-04-23
这真难
- 0赞 · 0采集
-

- 千一笙 2023-06-13
myFocus详细网站

- 0赞 · 0采集
-

- 慕言_ 2023-06-10
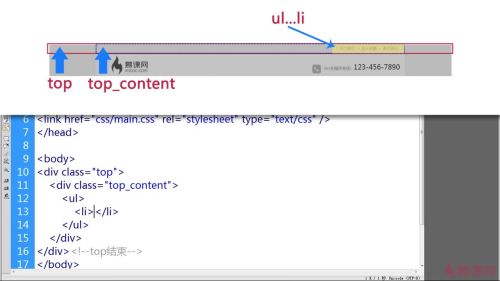
1.页面头部制作



- 0赞 · 0采集
-

- spencerz 2022-09-16
66666真的很厉害
- 0赞 · 0采集
-

- 喝点白开水 2022-08-09
u啊
- 0赞 · 0采集
-

- 喝点白开水 2022-08-09
测试岗IU选
- 0赞 · 0采集
-

- 奋斗的小张 2022-02-21
正常:min-height:350px
IE6:
_height: 350px; //IE6特性会自动撑起
需要给底部增加清楚浮动
父div设置最小高度,兼容浏览器
- 0赞 · 0采集
-

- 慕雪9262514 2021-12-09
盒子模型

盒子模型盒子模型
- 0赞 · 0采集
-

- lemongrab 2021-08-23


 1
1- 0赞 · 0采集
-

- 慕先生3315478 2021-06-16


 1
1- 0赞 · 0采集
-

- 念如初 2021-05-08
1.下划线可以使用border-bottom或者自定义class来实现
2.float可以直接加在ul上面,加在li上还要调整html代码,而且反向调整也不太好
(建议用display:inline)
3.list-style可以直接定制三角形或者使用counter计数器,用图片不太好
4.去除a标签的默认事件,写成href='javascript:;'比较合理
5.宽高不建议写死,否则在多终端下表现糟糕
6. a:link超链接初始状态 a:visit超链接访问之后的状态 a:hover鼠标经过超链接的状态 a:active按下鼠标之后超链接的状态
7.利用js脚本文件添加“设为首页”,“加入收藏”的功能
8. 获取本页url:window.location 获取本页title:document.title- 0赞 · 0采集
-

- 孤独流浪者456 2021-04-29
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>盒子模型练习题</title>
<!--在此定义一个类选择器myBox,根据要求设置相关CSS属性-->
<style>
.myBox{
width:200px;
height:100px;
1px solid red;
margin-top:10px;
padding-left:15px;
}
</style>
</head>
<body>
<!--在此添加一个div标签,并设置其class属性为myBox-->
<div class="myBox"></div>
</body>
</html>
- 0赞 · 0采集
-

- 孤独流浪者456 2021-04-29
盒子模型


- 0赞 · 0采集
-

- 孤独流浪者456 2021-04-29
CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。


- 0赞 · 0采集
-

- 武浯 2021-01-09
不用CSS
- 0赞 · 0采集
-

- 慕慕2099869 2020-12-23
<h2></h2>asdasdas d
2343543
45245254
- 1赞 · 0采集
-

- 慕慕2099869 2020-12-23
11111klnlk
- 0赞 · 0采集
-

- 慕慕2099869 2020-12-23
llll...
- 0赞 · 0采集
-

- 慕慕2099869 2020-12-22
123123123123
- 1赞 · 0采集
-

- 慕慕2099869 2020-12-22
asddsgsdgsdfsdfdsf
- 1赞 · 0采集
-

- 慕慕2099869 2020-12-22
123123
- 1赞 · 0采集
-

- 慕数据6501745 2020-12-13
- 因为前端技术除了HTML、CSS和JavaScript这三种,还需要学习Ajax、SEO等
- 0赞 · 0采集
-

- deephong 2020-10-30
@charset "utf-8";
*{ margin:0; padding:0;}
body{font-family:"微软雅黑";}
/*============== header ==============*/
/* 导航栏 */
.wap
{width: 1000px; text-align: center; margin: 0 auto;}
.wap .logo img
{vertical-align: middle; margin-right: 10px; float: left;}
.nav
{height:70px; width:1000px;}
.nav ul
{margin: 0 10px;}
.nav li
{float: left; width: 100px; height: 70px; text-align: center; list-style: none; line-height: 70px;}
.nav li a
{color: #090909 ; text-decoration: none; display: block;}
.nav a:link,.nav a:visited
{text-decoration: none; font-size: 16px; font-family: "微软雅黑";}
.nav a:hover,.nav a:active
{background-color: #af333e;}
/* 轮播图 */
.ad
{height: 310px; overflow: hidden; width: 1000px; margin: 0 auto;}
/* 滚动新闻 */
.gdxw
{width: 1000px; margin: 20px auto; overflow: hidden}
.gdxw .gdxw-tit
{height: 40px; line-height: 40px; background-color: #666;}
.gdxw .gdxw-tit h3
{float: left; background-color: #a02f36; color: #fff; padding: 0 20px; font-size: 16px;}
.gdxw .gdxw-tit h4
{float: left; color: #fff; padding-left: 20px;}
.gdxw .gdxw-con
{width: 1000px; margin: 10px auto;}
.gdxw .gdxw-con ul li
{float: left; list-style: none; text-align: center; }
.gdxw .gdxw-con ul li img {margin-right: 3px;}
.gdxw .gdxw-con ul li .t {border: #DDDDDD solid 1px; margin-right: 3px;}
/* 信息展示区 */
.main {height: 250px; width: 1000px; margin: 10px auto;}
.news {width: 330px; border: 1px solid #dadada;}
.rmhd {width: 330px; border: 1px solid #dadada; margin: 0 3px;}
.lxwm {width: 320px; border: #dadada 1px solid; margin: 0 2px;}
.news,.rmhd,.lxwm {height: 250px; float: left;}
.main .news .news_list ul li {list-style: none; border-bottom: #DDDDDD solid 1px; height: auto; overflow: hidden; margin-bottom: 5px; padding-bottom: 5px;}
.main .news .t h2 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF;}
.main .news .news_list ul {font-size: 12px; list-style: none; line-height: center; margin: 10px;}
.main .news .news_list ul a .date {float: left; width: 30px; height: 36px; line-height:18px; padding: 5px 0; background-color: #af333e; color: #FFFFFF; font-family: "微软雅黑"; text-align: center; border-radius: 15%; }
.main .news .news_list ul a .text {float: left; width: 270px; margin: 0 5px; color: #090909; font-size: 12px;}
.main .news .news_list ul a .text .t {font-size: 16px; font-family: "微软雅黑"; font-weight: bold;}
.main .rmhd .t h3 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .rmhd .nr ul img {width: 300px; height: 100px; margin-top: 12px; margin-left: 10px;}
.main .rmhd .nr ul li {list-style: none; margin-left: 10px; font-size: 13px; font-weight: bold}
.main .lxwm h4 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .lxwm .con p {font-size: 13px; font-weight: bolder; padding-left: 5px; padding-top: 13px; line-height: 5px;}
/* 底部版权 */
#footer {width: 1000px; height: 50px; background-color: #DADADA; line-height: 65px; text-align: center; margin: 0 auto;}
#footer p {text-align: center; font-weight: bolder}
- 0赞 · 1采集
-

- deephong 2020-10-30
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>慕课网</title>
<meta name="description" content="imooc" />
<meta name="keywords" content="imooc" />
<link rel="stylesheet" href="css/main.css">
<script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 开始顶部 -->
<div class="wap">
<div class="logo">
<img src="images/logo.jpg" alt="慕课网"/>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">产品特色</a></li>
<li><a href="list.html">解决方案</a></li>
<li><a href="list.html">产品价格</a></li>
<li><a href="list.html">帮助中心</a></li>
<li><a href="list.html">关于我们</a></li>
</ul>
</div>
</div>
</div><!-- 顶部结束 -->
<!-- 开始轮播图 -->
<div class="ad" id="picBox">
<div class="pic">
<ul>
<li><img src="images/ad2.jpg"/></li>
<li><img src="images/ad3.jpg"/></li>
<li><img src="images/ad4.jpg"/></li>
</ul>
</div>
</div><!-- 轮播图结束 -->
<div class="gdxw">
<div class="gdxw-tit">
<h3>滚动新闻</h3><h4>这是滚动新闻</h4>
</div>
<div class="gdxw-con">
<ul>
<li>
<img src="images/bs.jpg" />
<div class="t">玩转BootStrap</div>
</li>
<li>
<img src="images/css.jpg"/>
<div class="t">企业网站案例</div>
</li>
<li>
<img src="images/js.jpg" />
<div class="t">Javascript基础</div>
</li>
</ul>
</div>
</div>
<!-- 信息展示区 -->
<div class="main">
<div class="news">
<div class="t">
<h2>新闻中心</h2>
</div>
<div class="news_list">
<ul>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="rmhd">
<div class="t">
<h3>热门活动</h3>
</div>
<div class="nr">
<ul>
<img src="images/2048.jpg" />
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
</ul>
</div>
</div>
<div class="lxwm">
<h4>联系我们</h4>
<div class="con">
<p>讲师招募</p>
<p>邹同学</p>
<p>电话:18911888156</p>
<p>QQ:576264119</p>
<p>E-mail:daisy@imooc.com</p>
<p><br></p>
<p>网站合作</p>
<p>昌同学</p>
<p>电话:13261771103</p>
<p>QQ:1059809142</p>
<p>E-mail:lvyang@imooc.com</p>
</div>
</div>
</div><!-- 信息展示区 -->
<!-- 底部版权 -->
<div id="footer">
<p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p>
</div>
</body>
</html>
- 0赞 · 0采集
-

- deephong 2020-10-30
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>慕课网</title>
<meta name="description" content="imooc" />
<meta name="keywords" content="imooc" />
<link rel="stylesheet" href="css/main.css">
<script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 开始顶部 -->
<div class="wap">
<div class="logo">
<img src="images/logo.jpg" alt="慕课网"/>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">产品特色</a></li>
<li><a href="list.html">解决方案</a></li>
<li><a href="list.html">产品价格</a></li>
<li><a href="list.html">帮助中心</a></li>
<li><a href="list.html">关于我们</a></li>
</ul>
</div>
</div>
</div><!-- 顶部结束 -->
<!-- 开始轮播图 -->
<div class="ad" id="picBox">
<div class="pic">
<ul>
<li><img src="images/ad2.jpg"/></li>
<li><img src="images/ad3.jpg"/></li>
<li><img src="images/ad4.jpg"/></li>
</ul>
</div>
</div><!-- 轮播图结束 -->
<div class="gdxw">
<div class="gdxw-tit">
<h3>滚动新闻</h3><h4>这是滚动新闻</h4>
</div>
<div class="gdxw-con">
<ul>
<li>
<img src="images/bs.jpg" />
<div class="t">玩转BootStrap</div>
</li>
<li>
<img src="images/css.jpg"/>
<div class="t">企业网站案例</div>
</li>
<li>
<img src="images/js.jpg" />
<div class="t">Javascript基础</div>
</li>
</ul>
</div>
</div>
<!-- 信息展示区 -->
<div class="main">
<div class="news">
<div class="t">
<h2>新闻中心</h2>
</div>
<div class="news_list">
<ul>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
<li>
<a href="news.html">
<div class="date">8月</br>23日</div>
<div class="text">
<div class="t">学习计划之"Androld攻城狮初养成"</div>
<p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="rmhd">
<div class="t">
<h3>热门活动</h3>
</div>
<div class="nr">
<ul>
<img src="images/2048.jpg" />
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
<li>慕课网2048游戏源码征集</li>
</ul>
</div>
</div>
<div class="lxwm">
<h4>联系我们</h4>
<div class="con">
<p>讲师招募</p>
<p>邹同学</p>
<p>电话:18911888156</p>
<p>QQ:576264119</p>
<p>E-mail:daisy@imooc.com</p>
<p><br></p>
<p>网站合作</p>
<p>昌同学</p>
<p>电话:13261771103</p>
<p>QQ:1059809142</p>
<p>E-mail:lvyang@imooc.com</p>
</div>
</div>
</div><!-- 信息展示区 -->
<!-- 底部版权 -->
<div id="footer">
<p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p>
</div>
</body>
</html>
- 0赞 · 0采集
-

- deephong 2020-10-30
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>慕课网</title> <meta name="description" content="imooc" /> <meta name="keywords" content="imooc" /> <link rel="stylesheet" href="css/main.css"> <script src="js/myfocus-2.0.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!-- 开始顶部 --> <div class="wap"> <div class="logo"> <img src="images/logo.jpg" alt="慕课网"/> </div> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="list.html">产品特色</a></li> <li><a href="list.html">解决方案</a></li> <li><a href="list.html">产品价格</a></li> <li><a href="list.html">帮助中心</a></li> <li><a href="list.html">关于我们</a></li> </ul> </div> </div> </div><!-- 顶部结束 --> <!-- 开始轮播图 --> <div class="ad" id="picBox"> <div class="pic"> <ul> <li><img src="images/ad2.jpg"/></li> <li><img src="images/ad3.jpg"/></li> <li><img src="images/ad4.jpg"/></li> </ul> </div> </div><!-- 轮播图结束 --> <div class="gdxw"> <div class="gdxw-tit"> <h3>滚动新闻</h3><h4>这是滚动新闻</h4> </div> <div class="gdxw-con"> <ul> <li> <img src="images/bs.jpg" /> <div class="t">玩转BootStrap</div> </li> <li> <img src="images/css.jpg"/> <div class="t">企业网站案例</div> </li> <li> <img src="images/js.jpg" /> <div class="t">Javascript基础</div> </li> </ul> </div> </div> <!-- 信息展示区 --> <div class="main"> <div class="news"> <div class="t"> <h2>新闻中心</h2> </div> <div class="news_list"> <ul> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> </li> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> <li> <a href="news.html"> <div class="date">8月</br>23日</div> <div class="text"> <div class="t">学习计划之"Androld攻城狮初养成"</div> <p>想成为Androld攻城狮?想开发一款专属APP?没有任何基础的你,应该从何学起</p> </div> </a> </li> </ul> </div> </div> <div class="rmhd"> <div class="t"> <h3>热门活动</h3> </div> <div class="nr"> <ul> <img src="images/2048.jpg" /> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> <li>慕课网2048游戏源码征集</li> </ul> </div> </div> <div class="lxwm"> <h4>联系我们</h4> <div class="con"> <p>讲师招募</p> <p>邹同学</p> <p>电话:18911888156</p> <p>QQ:576264119</p> <p>E-mail:daisy@imooc.com</p> <p><br></p> <p>网站合作</p> <p>昌同学</p> <p>电话:13261771103</p> <p>QQ:1059809142</p> <p>E-mail:lvyang@imooc.com</p> </div> </div> </div><!-- 信息展示区 --> <!-- 底部版权 --> <div id="footer"> <p>Copyright @ 2013 imooc.com All Rights Reserved jingICP备 13046642号-2</p> </di
@charset "utf-8";
*{ margin:0; padding:0;}
body{font-family:"微软雅黑";}
/*============== header ==============*/
/* 导航栏 */
.wap
{width: 1000px; text-align: center; margin: 0 auto;}
.wap .logo img
{vertical-align: middle; margin-right: 10px; float: left;}
.nav
{height:70px; width:1000px;}
.nav ul
{margin: 0 10px;}
.nav li
{float: left; width: 100px; height: 70px; text-align: center; list-style: none; line-height: 70px;}
.nav li a
{color: #090909 ; text-decoration: none; display: block;}
.nav a:link,.nav a:visited
{text-decoration: none; font-size: 16px; font-family: "微软雅黑";}
.nav a:hover,.nav a:active
{background-color: #af333e;}
/* 轮播图 */
.ad
{height: 310px; overflow: hidden; width: 1000px; margin: 0 auto;}
/* 滚动新闻 */
.gdxw
{width: 1000px; margin: 20px auto; overflow: hidden}
.gdxw .gdxw-tit
{height: 40px; line-height: 40px; background-color: #666;}
.gdxw .gdxw-tit h3
{float: left; background-color: #a02f36; color: #fff; padding: 0 20px; font-size: 16px;}
.gdxw .gdxw-tit h4
{float: left; color: #fff; padding-left: 20px;}
.gdxw .gdxw-con
{width: 1000px; margin: 10px auto;}
.gdxw .gdxw-con ul li
{float: left; list-style: none; text-align: center; }
.gdxw .gdxw-con ul li img {margin-right: 3px;}
.gdxw .gdxw-con ul li .t {border: #DDDDDD solid 1px; margin-right: 3px;}
/* 信息展示区 */
.main {height: 250px; width: 1000px; margin: 10px auto;}
.news {width: 330px; border: 1px solid #dadada;}
.rmhd {width: 330px; border: 1px solid #dadada; margin: 0 3px;}
.lxwm {width: 320px; border: #dadada 1px solid; margin: 0 2px;}
.news,.rmhd,.lxwm {height: 250px; float: left;}
.main .news .news_list ul li {list-style: none; border-bottom: #DDDDDD solid 1px; height: auto; overflow: hidden; margin-bottom: 5px; padding-bottom: 5px;}
.main .news .t h2 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF;}
.main .news .news_list ul {font-size: 12px; list-style: none; line-height: center; margin: 10px;}
.main .news .news_list ul a .date {float: left; width: 30px; height: 36px; line-height:18px; padding: 5px 0; background-color: #af333e; color: #FFFFFF; font-family: "微软雅黑"; text-align: center; border-radius: 15%; }
.main .news .news_list ul a .text {float: left; width: 270px; margin: 0 5px; color: #090909; font-size: 12px;}
.main .news .news_list ul a .text .t {font-size: 16px; font-family: "微软雅黑"; font-weight: bold;}
.main .rmhd .t h3 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .rmhd .nr ul img {width: 300px; height: 100px; margin-top: 12px; margin-left: 10px;}
.main .rmhd .nr ul li {list-style: none; margin-left: 10px; font-size: 13px; font-weight: bold}
.main .lxwm h4 {padding-left: 20px; background-color: #a02f36; color: #FFFFFF; font-size: 25px;}
.main .lxwm .con p {font-size: 13px; font-weight: bolder; padding-left: 5px; padding-top: 13px; line-height: 5px;}
/* 底部版权 */
#footer {width: 1000px; height: 50px; background-color: #DADADA; line-height: 65px; text-align: center; margin: 0 auto;}
#footer p {text-align: center; font-weight: bolder}
- 0赞 · 0采集
-

- deephong 2020-10-29
最 后 课 程 总 结

- 0赞 · 0采集
-

- deephong 2020-10-29
<style>
/*在此定义相关样式*/
.newsBox
{ background-color:#fefefe; min-height: 300px;
}
.newsTitle
{ font-family: "微软雅黑"; font-size: 25px; text-align: center;
}
.newsContent
{ font-size:15px; line-height:25px; text-indent:2em;
}
.newsInfo
{
font-family: sans-serif;
color: #c1c1c1;
font-size: 15px;
text-align: center;
border-bottom: dashed 1px #c1c1c1;
}
</style>
</head>
<body>
<div class="newsBox">
<h1 class="newsTitle">慕课网获App Store强力推荐荣登四榜单</h1>
<p class="newsInfo">发布人:Admin 发布时间:2014-08-01 浏览:5321次</p>
<div class="newsContent">
<p> 8月伊始,慕课网App即获得了App Store的多个推荐,同时出现在“免费App精选”、“致毕业生”、“学而不倦”以及“轻松学编程”四个榜单中。这款IT编程学习类的App为何如此备受青睐?趣味视频课程、高清画面质感、在线离线随身学习……优质的课程内容结合良好的用户体验,慕课网App无疑是IT学习的最佳选择。</p>
<p> <b>App Store力荐慕课网荣登四榜单</b></p>
<p>App Store因公平著称,能被其推荐是每一款App梦寐以求的荣誉,慕课网则一举占据了其四个榜单,包括精品推荐首页“合集”版块下“免费App精选”中的“新品”推荐、“合集”版块“致毕业生”中“学无止境”推荐、教育类别“合集”版块下“学而不倦”中的推荐以及“轻松学编程”版块推荐。</p>
<p style="text-align: center;"><img src=" http://img.mukewang.com/53edaa5a0001c86705000420.jpg" width="500" height="420" alt=""/></p>
<p>事实上,慕课网登上App Store榜单并非首次。早在2014年5月,慕课网就荣登App Store 精品推荐榜首,同时登上“教育”类别下“优秀新App”榜首,并获评“五月最佳”精彩App。随后,慕课网App接连出现在“致毕业生”、“免费App精选”、“夏日学堂”等榜单中。</p>
<p>从App Store的持续推荐以及“优秀”、“精选”的肯定中不难看出,慕课网在IT在线学习领域以及教育类App中得到了用户的认可。</p>
<p><b>新功能上线持续提升用户体验</b></P>
<p>一款好的产品同样需要不断改进来满足用户需求。慕课网App上线至今进行了多个版本的迭代,不断完善产品、提升用户体验,ios最新的2.1.0版本于7月20日更新,上线了大量新功能。</p>
<p>明确、清晰的课程分类能够让用户迅速找到感兴趣的课程,本次慕课网就上线了全新的课程分类方式,点击“全部课程”即可显示出全部的技术语言种类以及视频课程数量,全部在线课程一目了然。</p>
<p>不知道讲师在哪里?此版本更新中添加了讲师认证,不仅对讲师空间进行了认证,在课程讨论和笔记中,通过认证标识,一眼可以看到哪个是讲师回复。</p>
<p>此外,慕课网App在最新版本中调整了下拉刷新和上拉加载的效果;课程练习部分增加了习题解析;对半透化效果、全屏播放器按钮进行了优化,并新增了编程课、ps课程。一系列的改进相信能为IT学习用户带来更好的学习体验。</p>
<p>慕课网App在精品视频课程的基础上,不断优化用户体验,帮助IT学习者迅速入门、提升技能,以优秀的产品基因获得App Store的多个推荐,使更多用户有机会使用这款IT学习软件,体验学习的简单和快捷。</p>
</div>
</div>
- 0赞 · 0采集
-

- deephong 2020-10-27
<title>页码的制作</title>
<style>
/*在此定义相关CSS样式*/
.page
{
height:40px;
margin-top:10px;
text-align:center;
}
.page a
{
display:inline-block;
boder:1px solid #E8E8E8;
text-decoration:none;
margin:5px;
padding:5px 10px;
color:#000000;
}
.page a:link,.page a:visited
{
color:#000;
}
.page a:hover,.page a:active
{
color:#FFF;
background-color:#cc1b1b;
}
</style>
</head>
<body>
<!--在此制作页码的基本结构-->
<div class="page">
<a href="#">首页</a>
<a href="#"><</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">...</a>
<a href="#">></a>
<a href="#">末页</a>
</div>
- 0赞 · 0采集
-

- deephong 2020-09-30
嵌套列表练习

- 0赞 · 0采集










 1
1


 1
1








