-

- 超级小达 2023-12-29
1、位图(BMP, PNG, JPG等)基于颜色的描述
2、矢量图(SVGm AI等) 基于数据的描述- 0赞 · 0采集
-

- 火华 2023-08-19
- 现在很少人看到其中价值
- 0赞 · 0采集
-

- fengyunzhu 2023-01-15
svg 需要使用 document.createElementNS 创建
- 0赞 · 0采集
-

- 慕沐6592840 2022-06-25
基本操作API
--创建图形
document.createElementNS(ns, tagName)
--添加图形
element.appendChild(childrenElement)
--设置/获取属性
element.setAttribute(name, value)
element.getAttribute(name)
- 0赞 · 0采集
-

- 慕沐6592840 2022-06-25
基本图形和属性
·基本图形
<rect>矩形
<circle>圆形
<ellipse>椭圆
<line>直线
<polyline>折线
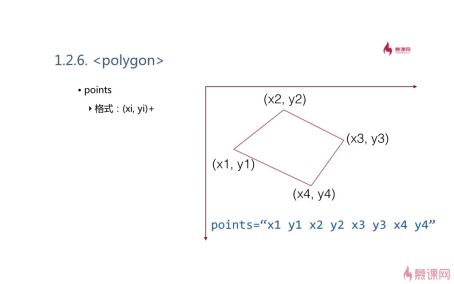
<polygon>多边形
补充:
<path>可以绘制任意图形
·基本属性
fill
stroke
stroke-width
transform







- 0赞 · 0采集
-

- 李家长已阅 2021-11-30
坐标系的关系

- 0赞 · 0采集
-

- 九州慕1372729 2021-11-23
求path长度可参考svg库---Raphael
Raphael 是一个用 JavaScript 实现的强大的矢量图形库
- 0赞 · 1采集
-

- 九州慕1372729 2021-11-23
path:路径,是强大的绘图工具,可以绘制任意的几何图形
10个命令,包含:
一个移动命令M/m(x,y),
一个闭合命令Z/z;
3个直线命令:L/l(x,y), H,/h,Vv(x);
4个贝塞尔曲线命令C/c(x1,y1 x2,y2,x,y), S/s(x2,y2,x,y),Q/q(x1,y1,x,y),T/t(x,y);
一个弧线命令A/a(rx,ry,xr,laf,sf,x,y)
- 0赞 · 1采集
-

- 九州慕1372729 2021-11-21
渐变


gradientUnits="userSpaceOnUse",用的是世界坐标系,不是当前的坐标系,完全是橙色,0,0到1,1延续的颜色都将是最后一个颜色


径向渐变
需要多定义一个参数r,fx,fy
例子
cx,cy表示渐变开始的地方
r表示渐变的长度
fx,fy表示焦点的位置,颜色出发的位置


- 0赞 · 0采集
-

- 九州慕1372729 2021-11-12

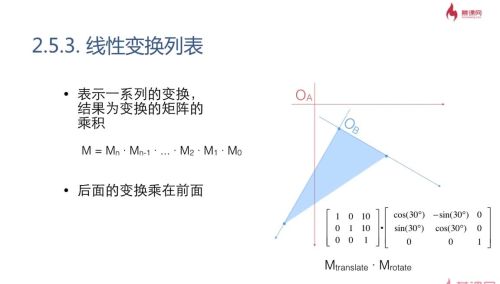
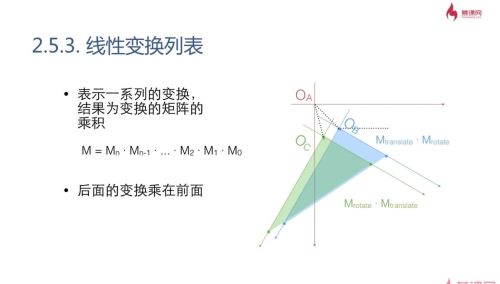
平移


x、y都进行了2倍的缩放


顺序影响效果

记:如果在viewbox中➕0.5的偏移,那么下面的坐标,如果是对齐到整数的话,那坐标是比较锐利的

- 0赞 · 0采集
-

- 九州慕1372729 2021-11-11



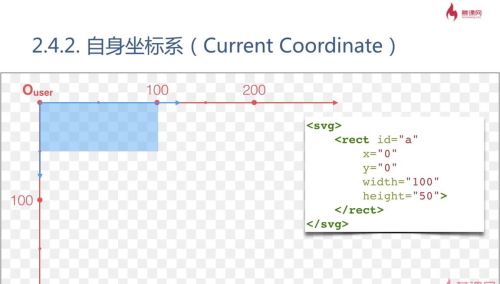
矩形自身带了坐标系


矩形坐标系相对于它的前驱坐标系发生了变化

----------------------------------------------------
世界坐标系是0A,
元素B它的前驱坐标系是0A,因为A是B的容器
C\D它的前驱坐标系是OB,C\D的容器是ob
ob是分组b的自身坐标系

参考坐标系:观察图像某一个情况

- 0赞 · 0采集
-

- 九州慕1372729 2021-11-11



svg的坐标系中y的方向是与数学中的坐标系相反的方向,角度是顺时针的方向为正方向,旋转的方向是从x轴的正方向向y轴的正方向为正
- 0赞 · 0采集
-

- 九州慕1372729 2021-11-08


视野视窗世界傻傻搞不清楚

- 0赞 · 0采集
-

- 九州慕1372729 2021-11-08

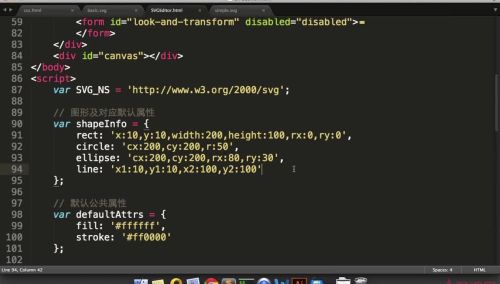
建立灵活可拓展的代码
如:图形及对应默认属性这种形式,自己建立一个规则,需要加新图形时候就在后面➕一行,不需要重新建立函数,考虑用公共的方法,而不是每一个都建立函数
基本操作的api必须牢记
- 0赞 · 0采集
-

- 九州慕1372729 2021-11-08

基本参数
- 0赞 · 0采集
-

- 猫饭灬 2021-08-13
命令汇总

- 0赞 · 0采集
-

- ohe 2021-05-05
 居中
居中- 0赞 · 0采集
-

- 抢了光头强的枪 2020-08-13
document.createElementNS(ns,tagName)创建图形 element.appendChild(childElement)添加图形 element.setAttribute(name,value)设置属性 element.getAtribute(name)获取属性
- 0赞 · 0采集
-

- 慕无忌6100076 2020-08-06
<text><tspan> 两个基本文本标签
- 0赞 · 0采集
-

- 慕沐0262595 2020-08-02
- 考试,怎样做的像你刚才那种慕课网页的拖拉效果,外框变小,整体图形文字变小?
-
截图0赞 · 0采集
-

- 慕函数4503562 2020-07-08
图形分组:<g>
- 0赞 · 0采集
-

- _劲 2020-03-28
动画原理。
-
截图0赞 · 0采集
-

- _劲 2020-03-28
在路径文本中
text-anchor --控制文字的对齐方式 作用text标签
startOffset --控制文字在path对齐的位置,作用于textspan标签
-
截图0赞 · 0采集
-

- _劲 2020-03-28
文字位置实例
-
截图0赞 · 0采集
-

- _劲 2020-03-28
垂直居中问题-模拟
-
截图0赞 · 0采集
-

- _劲 2020-03-28
.getBBox() --允许我们确定对象适合的最小矩形的坐标。返回的坐标是相对于当前svg空间的,即在将所有几何属性应用于目标元素中包含的所有元素之后。 (可获取此元素的x,y,width,height)
-
截图0赞 · 0采集
-

- _劲 2020-03-27
文本垂直居中
-
截图0赞 · 0采集
-

- _劲 2020-03-26
text & tspan 标签
-
截图0赞 · 0采集
-

- _劲 2020-03-26
光滑曲线 (S&T)
-
截图0赞 · 0采集
-

- _劲 2020-03-26
二次贝塞尔曲线命令
-
截图0赞 · 0采集









 居中
居中



