-

- daozuddt 2025-01-10
- 继续了解一下hover状态的作用
- 0赞 · 0采集
-

- daozuddt 2025-01-09
- Mmdn web docs,css使用说明,在线文档查询
- 0赞 · 0采集
-

- daozuddt 2025-01-09
- 本章讲解伪元素选择器
- 0赞 · 0采集
-

- daozuddt 2025-01-08
- 各种选择器的适用范围和规则,比较精细化
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 选择器的作用范围,选择形式
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 大于号>,用于父子级别的选择器
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 后代选择器,一个层级嵌套的多种标签属于一个祖宗,可以用class+空格+标签名称,来控制这一代中的同类型标签状态
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 层级选择器,类似于java的继承一样
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 类选择器,加.的前缀,用于定义一个css功能
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 不同类型的选择器,优先级别是不一样的
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- id一定是唯一的,加#前缀,用于css的功能定义
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 初步学习到标签选择器,同名的
- 0赞 · 0采集
-

- daozuddt 2025-01-07
- 初步了解学习到“选择器”的概念
- 0赞 · 0采集
-

- daozuddt 2025-01-06
- 初步学习到了选择器的概念
- 0赞 · 0采集
-

- daozuddt 2025-01-06
- 放在head里面,是开发经验
- 0赞 · 0采集
-

- daozuddt 2025-01-06
- 尽量减少加载资源的数量,选择合并实现
- 0赞 · 0采集
-

- daozuddt 2025-01-03
- 压缩状态,就是将格式简化成一行。同一个cSS代码不进行换行显示。节省字符数量
- 0赞 · 0采集
-

- daozuddt 2025-01-03
- 了解了精灵图,雪碧图的概念存在
- 0赞 · 0采集
-

- daozuddt 2025-01-03
- 表现与结构分离。网页开发
- 0赞 · 0采集
-

- 一身喧哗 2023-11-15
结构性伪类选择器
:first-child ul>li:first-child,ul下的第一个li元素(如果ul下第一个元素不是li,则匹配不到任何元素)
:last-child
:first-of-type div>p:first-of-type,div下的p标签中的第一个
:last-of-type
:only-of-type div>p:only-of-type,匹配div下唯一的一个p元素
:nth-child(n) ul>li:nth-child(1),ul下第一个li元素(序号从1开始)
:nth-child(odd) ul>li:nth-child(odd),ul下的第奇数个li
:nth-child(even) ul下的第偶数个li
:not(selector) :not(div),不选中div标签
伪元素选择器(不是匹配真实存在的html元素)
::first-letter p::first-letter,选择p标签中的第一行的第一个字母,并且文字所处的行之前不能有其他内容(注意只能用于块级元素)
::first-line 在块级元素的第一行应用样式。第一行的长度取决于很多因素,包括元素宽度,文档宽度和文本的文字大小。和其他所有的伪元素一样,::first-line 不能匹配任何真实存在的 html 元素。
::before 在.box下的p元素内部的前面添加内容,通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
.box>p::before {
content: "H";
display: inline-block;
}
::after
UI元素状态伪类选择器
:enabled
:disabled
:active
:visited
:hover
:focus
:read-only
:checked
- 0赞 · 0采集
-

- 一身喧哗 2023-11-15
* 通配符选择器,匹配html页面中所有可见标签
div 标签选择器,匹配所有同名标签
# id选择器
. 类选择器
层级选择器
.content p 祖先后代选择器,匹配class = content下的所有p标签
div>p 父子选择器,匹配div标签下的直属p标签
.num + span 相邻兄弟选择器,匹配class = num标签后面紧跟着的span标签
.num ~ span 后续兄弟选择器,匹配class = num标签后面所有的span标签
.num span, .menu p 分组选择器,匹配class = num下的所有span标签及class= menu下的所有p标签
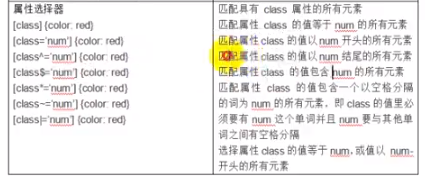
属性选择器
[class] ,匹配具有class属性的所有元素

- 1赞 · 0采集
-

- 12345678_0015 2023-05-19
 人rrrrrrrrrrrrrr
人rrrrrrrrrrrrrr- 0赞 · 0采集
-

- 12345678_0015 2023-05-19
- 一
 deve高呵,突突突
deve高呵,突突突 - 0赞 · 0采集
-

-

- weixin_慕设计2131614 2023-04-08
图记录6666年26666666月
- 0赞 · 0采集




