-

- 想回到过去ling 2024-08-11
传统B/S架构,http请求只能从浏览器端发起,方向固定,不能从服务端发起。
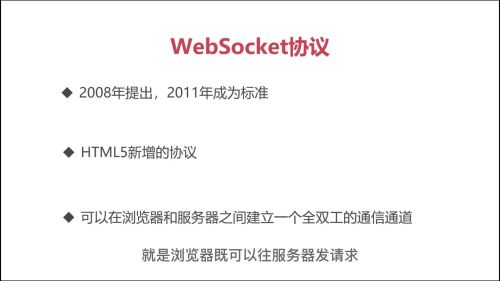
websocket H5新增协议,可以在浏览器和服务器之间建立一个 全双工 的通讯通道
- 0赞 · 0采集
-

- 慕前端6098946 2024-05-30
WebSocket通信流程
浏览器发起 Http请求, 请求建立 WebSocket 连接

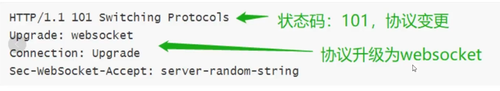
服务器响应同意协议更改

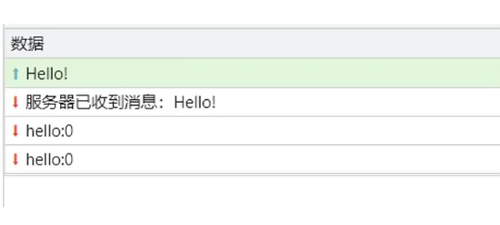
相互发送数据

ps:绿色箭头是: 浏览器 =》服务器 红色箭头:服务器 =》浏览器
WebSocket底层原理
WebSocket协议建立在 tcp协议 基础上,服务器端容易实现,不同语言都有支持
tcp协议是全双工协议,http协议基于它,但设计成了单向
WebSocket没有同源限制
- 1赞 · 2采集
-

- 慕前端6098946 2024-05-30
websocket解决的问题是服务器不能向浏览器主动发请求。
websocket通过在浏览器与服务器之间建立全双工通信问题:服务器无法直接向浏览器发送请求
解决方式:轮询。采用浏览器轮询向服务器发请求,服务器响应解决这个问题
缺点:浪费带宽- 0赞 · 0采集
-

- qq_羽悦_03291187 2023-10-31
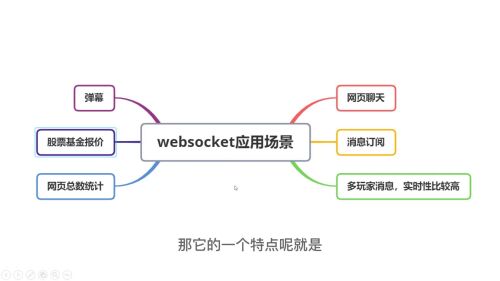
websocket的应用场景

- 0赞 · 0采集
-

- 计算 2023-03-13
- 跨域问题:IP或端口有一个不一致。(不同源)
解决方式:1.升级http协议为WebSocket,WebSocket没有同源限制;2.nginx反向代理。 - 0赞 · 0采集
-

- 计算 2023-03-13
- websocket解决的问题是服务器不能向浏览器主动发请求。
websocket通过在浏览器与服务器之间建立全双工通信 - 0赞 · 0采集
-

- 计算 2023-03-13
- 问题:服务器无法直接向浏览器发送请求
解决方式:轮询。采用浏览器轮询向服务器发请求,服务器响应解决这个问题
缺点:浪费带宽 - 0赞 · 0采集
-

- 旺仔小馒头+ 2023-03-09
- websocket
- 0赞 · 0采集
-

- Chan4508770 2023-03-03
请求协议升级为WebSocket

- 0赞 · 0采集
-

- 慕沐1244270 2023-02-21
- 全双工,浏览器与服务器,双向
- 0赞 · 0采集
-

- 慕UI9434873 2023-02-03
我来个去
6666666
888888
- 0赞 · 0采集
-

- CEO_ZKF 2023-01-31
WebSocket 应用场景

特点
实时性要求高
数据会收集到服务器端,从服务器端往客户端去发送
常用的消息订阅,如网站上的消息提醒功能
- 0赞 · 0采集
-

- CEO_ZKF 2023-01-31
Spring 提供的类和接口

- 0赞 · 0采集
-

- CEO_ZKF 2023-01-31
注意日记格式,被简化了,少了日期时间

- 0赞 · 0采集
-

- CEO_ZKF 2023-01-30
WebSocket 通信流程 ws:// 开头


底层原理,tcp协议

- 0赞 · 0采集
-

- CEO_ZKF 2023-01-30
服务器无法通知(主动)结果给浏览器

这时候浏览器使用轮询方式,访问服务器获取结果

轮询缺点,如果在促销的情况下,服务器会收到非常多的请求,造成压力过大

WebSocket协议 全双工通信

- 0赞 · 0采集
-

- qq_慕桂英7481037 2023-01-29
大幅度的地方
- 0赞 · 1采集
数据加载中...
开始学习
免费









