-

- 小西柚11 2024-02-18
todolist案例,可以学习到的内容

- 0赞 · 0采集
-

- 庐州月_2024 2024-01-17

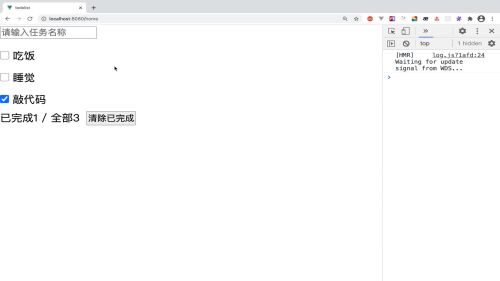
效果图
- 0赞 · 0采集
-

- 慕粉1254443700 2023-10-21
123456789

- 0赞 · 0采集
-

- 慕粉2480463 2023-10-08
定义组件 <template> <!--编写html内容--> 1 </template> <script> //编写js内容的 import {definecomponent} from 'vue' export default definecomponent ({ name:'home',//组件名称 //接收父组件的数据 props:{ }, //定义子组件 components:{ }, setup(props,ctx){ return{ } } }) </script> <style scoped lang='scss'> //scoped代表样式只在当前组件生效 </style>- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-19
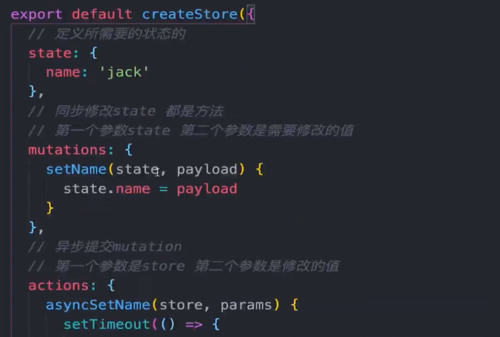
state:定义全局状态
mutations:同步修改全局状态,都是方法,第一个参数是state,第二个参数是playload
actions:可以执行异步操作,都是方法,第一个参数是store,第二个参数params
- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
header:
放输入框input placeholder=“请输入任务名称” v-model="value"
用ref定义value变量
main:
定义一个数组list = ref([{title: string, complete: boolean}])
遍历list,渲染任务列表
checkbox和button
footer:
已完成/全部
清除已完成
- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
reactive和toRefs一起使用
toRefs的作用是解构reactive对象
- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
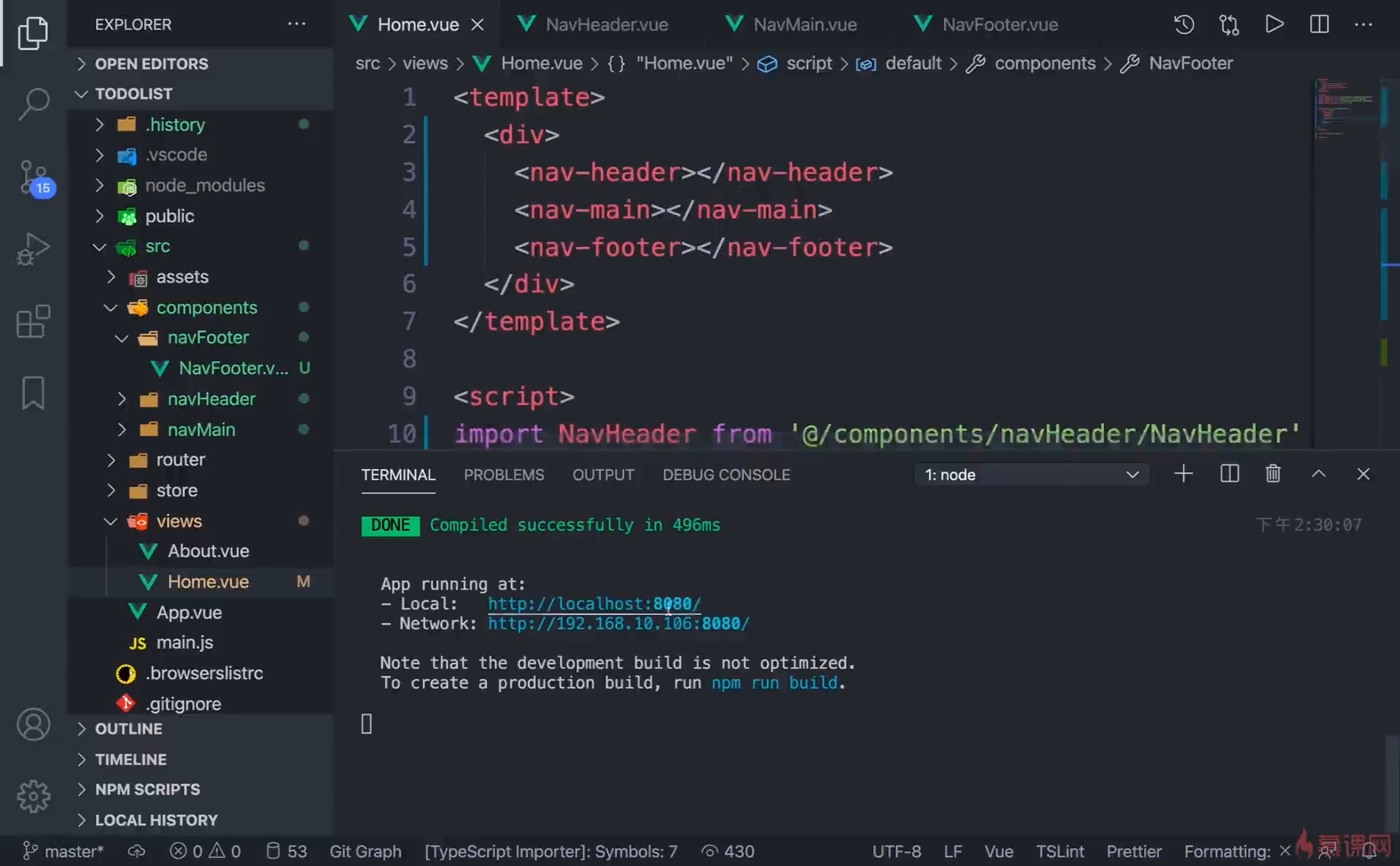
创建三个目录,分别创建以下组件
navHeader
navMain
navFooter
在home组件中引入以上三个组件
- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
什么是组件:组件时维护单一功能,可复用的单个个体
vue3如何定义组件
import {defineComponent} from 'vue' export default defineComponent({ name: 'Home', props:{}, components: {}, setup(props, ctx){ return {} } })- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
项目目录结构
public/index.html 打包之后会把用到文件引入到该模版
src
assets静态资源
components组件
router路由
store vuex
views 路由页面
App.vue 根组件 存放公共组件和公共样式,在每个组件中都会生效
main.js 项目入口,一般在这引入第三方库和插件
- 0赞 · 0采集
-

- weixin_慕瓜3367308 2023-08-18
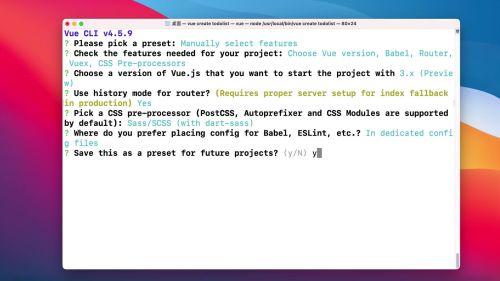
环境搭建

vue -V ----查看vue/cli版本
vue create todolist 创建vue项目
选项:

项目结构
- 0赞 · 0采集
-

- Jk灬糖度 2023-06-13
vue3.0定义对象
let one=['1','2','3'];
let data=reactive({ name="demo" });
ref( ) 只能定义单个对象
reactive({ }) 可以以数组的形式群定义
...toRefs( ) 可以直接页面声明,不需要如reactive方法一样需要data.name这样调用
- 0赞 · 0采集
-

- 慕妹1255554 2023-06-13
reactive 相应对象
toRefs 普通对象
- 0赞 · 0采集
-

- qq__9416 2023-05-24
template html 内容
script js内容
scoped 指当前样式只在当前页面可用
lang 预处理器
import {defineComponent} from 'vue' 定义组件
实现默认组件
export detault defineComponent ({
name 组件名称
props:{ 调用组件页面的数据
},
components:{ 定义子组件
},
setup(props,ctx){ // 调用页面数据 , 上下文
return {
}
}
})
- 0赞 · 0采集
-

- qq__9416 2023-05-24
node_modules 存放依赖 库和插件
public favicon.ico 浏览器图标 index.html 根页面
src
.browserslistrc 浏览器版本
package.json 包管理文件
name 项目名称
version 项目版本
private 是否私有
scripts 启动脚本
dependencies 开发依赖
devdependencies 环境依赖
- 0赞 · 0采集
-

- qq__9416 2023-05-24
assets 存放静态资源
components 一般组件
router 路由配置
store 状态管理
views 路由组件
APP.vue 根组件
main.js 入口js文件
- 0赞 · 0采集
-

- 幕布斯9315230 2023-04-25
query 传参 地址栏 刷新还在 params传参 不在地址栏,刷新就没有了

- 0赞 · 0采集
-

- 佳佳6688 2023-04-20
组件卸载时的生命周期
清除定时器 清除闭包函数

- 0赞 · 1采集
-

- 秋晨001 2023-04-20
把每个组件的基本结构和所需要的数据写出来
- 0赞 · 0采集
-

- 佳佳6688 2023-04-19
state:定义所需要的状态的
mutations:同步修改state 都是方法, 第一个参数state 第二个参数是需要修改的值
actions:异步提交mutation,第一个参数是store 第二个参数是修改的值
modules:模块化


- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
访问ref定义的数据 要写数据名value
- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
toRefs解构reactive数据,

...toRefs(data)
- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
vue3.0中,控制台报警告就是报错
- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
reactive 和 ref 都是用来定义响应式数据的 reactive更推荐去定义复杂的数据类型 ref 更推荐定义基本类型
ref 和 reactive 本质我们可以简单的理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value
使用ref定义基本数据类型,ref也可以定义数组和对象。
ref、toRef、toRefs
参数不同:ref()接收一个 js 基本数据类型的参数;toRef()接收两个参数,第一个为对象,第二个为对象中的某个属性;
原理不同:ref()是对原数据的一个深拷贝,当其值改变时不会影响到原始值;toRef()是对原数据的一个引用,当值改变时会影响到原始值;
响应性不同:ref()创建的数据会触发 vue 模版更新;toRef()创建的响应式数据并不会触发 vue 模版更新,所以toRef()的本质是引用,与原始数据有关联。
- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
.browserslistrc版本文件
- 0赞 · 0采集
-

- 佳佳6688 2023-04-17
vue create todolist
Manually select fearures(手动选择安装)

3.0x
history Y
Sass
回车
- 0赞 · 0采集
-

- 糟糕的坚持也好过直接放弃_1gan 2023-01-12
光理论肯定是不行的。

- 0赞 · 0采集
-

- weixin_慕运维2204190 2022-11-18
ref
reactive
torefs
- 0赞 · 0采集
-

- weixin_慕运维2204190 2022-11-17
组件
方法
路由
状态管理
路由传参
vuex操作数据
父子组件传参
- 0赞 · 0采集
-

- qq_咫尺天涯_34 2022-10-18
vue3环境搭建

- 0赞 · 0采集












