-

- 慕数据3441011 2024-05-22
flex在有些情况下使用更方便
- 0赞 · 0采集
-

- Arvin_Ren 2024-04-05

第三个值设置为auto的时候,宽度就生效了

- 0赞 · 0采集
-

- Arvin_Ren 2024-04-05
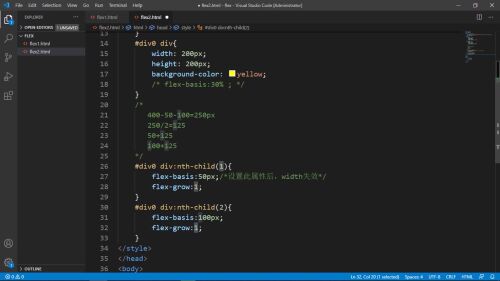
flex布局配置

设置了flex-basis之后元素上面的宽度将不再生效
flex-grow计算方式

flex-shrink的计算方式

- 0赞 · 0采集
-

- Arvin_Ren 2024-04-05
flex布局配置


- 0赞 · 0采集
-

- Arvin_Ren 2024-04-05
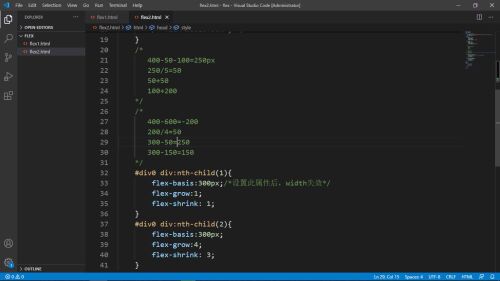
flex布局配置

- 0赞 · 0采集
-

- Arvin_Ren 2024-04-05
flex布局属性



- 0赞 · 0采集
-

- weixin_慕村6306742 2023-08-19
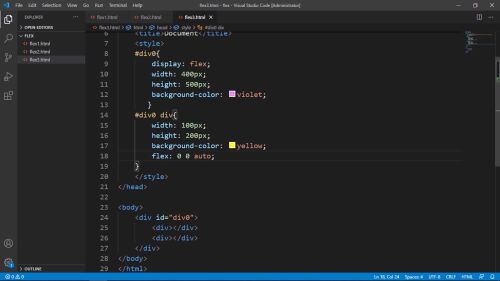
Flex的概念

- 0赞 · 0采集
-

- weixin_慕村6306742 2023-08-19
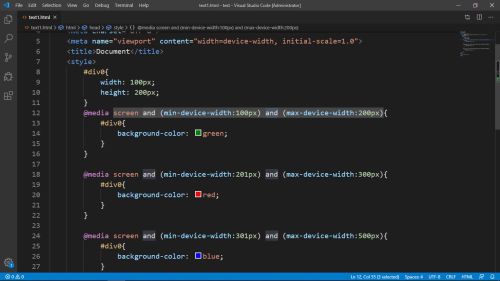
 媒体查询
媒体查询- 0赞 · 1采集
-

- qq_Movework_0 2023-03-07
<template>
<div id="div0">
<form>
<div id="form">
<div>
<label>姓名:</label>
<input type="text">
</div>
<div>
<label>请输入密码:</label>
<input type="text">
</div>
<div>
<label>请再次输入密码:</label>
<input type="text">
</div>
</div>
</form>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
#form div {
display: flex;
/* margin-top: 50px; */
/* height: 30px; */
align-items: flex-start;
flex: 0 0 30px;
}
#form div label {
flex: 0 0 140px;
text-align: left;
}
#form {
display: flex;
flex-direction: column;
}
</style>
- 0赞 · 0采集
-

- 知秋一影 2023-02-19
判断设备访问的JS代码

- 0赞 · 1采集
-

- 小云老师 2023-02-03
flex子元素属性

- 0赞 · 0采集
-

- qq_慕田峪2072060 2022-11-27
555555

- 0赞 · 0采集
-

- qq_慕田峪2072060 2022-11-21
items


- 0赞 · 0采集
-

- qq_慕田峪2072060 2022-11-20




 flex换行
flex换行- 0赞 · 0采集
-

- qq_慕田峪2072060 2022-11-20
 主轴与交叉轴
主轴与交叉轴- 0赞 · 0采集
-

- qq_慕田峪2072060 2022-11-20
@media screen and <

- 0赞 · 0采集
-

- qq_點綴灬_0 2022-10-27
outline:none输入框焦点去掉
p:nth-child(2) 第二个p属性设置
- 0赞 · 0采集
-

- qq_點綴灬_0 2022-10-18
flex-direction
作用:子元素在父元素盒子中的排列方式
row(从左到右)row-reverse
column(从上到下) column-reverse
注意:如果只设置display:flex 默认row布局方式
flex-wrap
作用:子元素在父元素盒子中 是否换行(列)
nowrap默认值 不换行或者不换列
warp 换行或换列
flex-flow 属性的简写
语法 flex-flow:flex-direction(排列方式) flex-wrap(换行方式)
- 0赞 · 0采集
-

- qq_點綴灬_0 2022-10-18
媒体查询引入方式1
内部样式表
<style @media="(min-device-width:100px) and (max-device-width:300px)">
#div{
background-color:#ccc;
}
</sytle>
- 0赞 · 0采集
-

- qq_點綴灬_0 2022-10-18
width、height 浏览器可视宽、高
device-width、device-height设备屏幕显示宽、高

- 0赞 · 0采集
-

- 三叶雨 2022-08-30
利用媒体查询实现响应式布局

- 0赞 · 0采集
-

- 三叶雨 2022-08-30
自适应布局
目前最好使用rem形式,根据根元素的字体大小的改变而改变,为了便于将PX换算成rem,一般将根元素的字体大小设置成10px;
我们也可以通过js根据窗口的大小而改变根字体的大小,从而改变rem中的大小。

- 0赞 · 0采集
-

- 慕沐9373905 2022-08-22
这是3.1的笔记这是3.1的笔记
- 0赞 · 0采集
-

- 慕村7367563 2022-08-02
一套方案 在不同尺寸 不同分辨率的视口 都能呈现出较好的效果
通过rem和flex 配合使用
- 0赞 · 0采集
-

- 慕村7367563 2022-08-01
em字体是根据父元素的字体大小 rem是根据根标签的字体大小
 js版本计算大小
js版本计算大小- 0赞 · 0采集
-

- 慕村7367563 2022-07-31
 特殊写法
特殊写法- 0赞 · 0采集
-

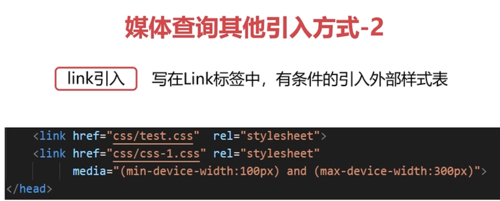
- 终极至尊之主 2022-07-27
 外部样式
外部样式- 0赞 · 0采集
-

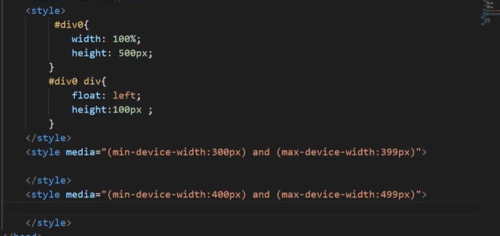
- 终极至尊之主 2022-07-25

将media标签写在style标签内,适应显示
- 0赞 · 0采集
-

- 终极至尊之主 2022-07-25

针对获取的屏幕宽度,对盒子的宽度进行百分比设置,一行显示n个的效果的具体数值为100/n %
- 0赞 · 0采集
-

- 慕沐9373905 2022-07-07
我的非公开私密笔记
- 0赞 · 0采集











